菜单是一个易于使用的菜单工具,为您的网站创建美丽,定制的菜单,也与模块内。这也促进了SEO和用户的参与。在模板设置中,您可以访问4个选项,更高级的设置是“隐藏”在菜单管理器内的每个菜单项-所以请检查也有。

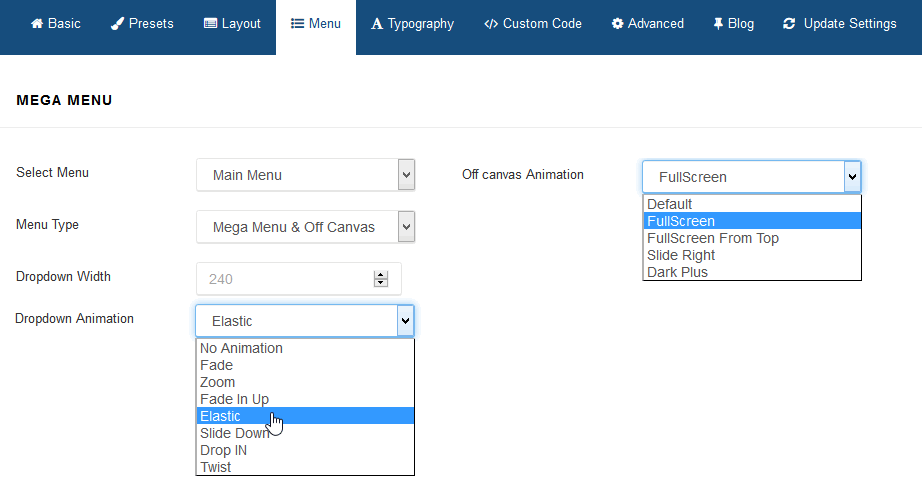
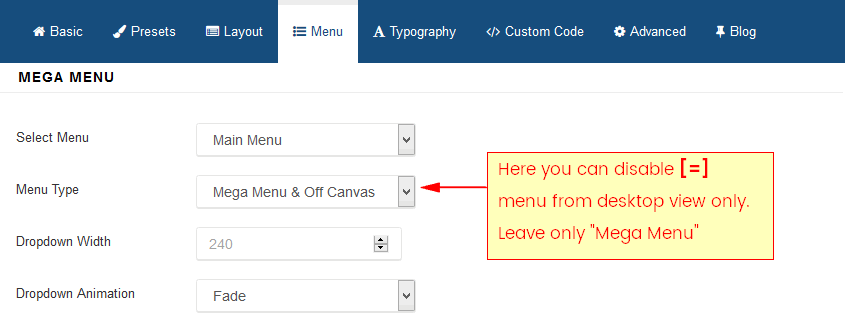
选择菜单
它允许您选择从您的系统可用的菜单。如果你打算在Joomla 3.4建立多语种的网站你必须为每一个人创造addcional语言当前模板拷贝选择这里为他们中的每一个主菜单。
菜单式
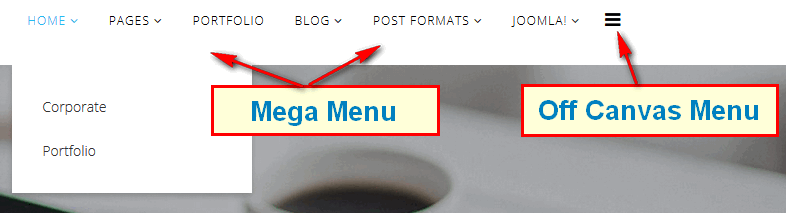
默认情况下,有两个单独的菜单:超级菜单和关闭画布菜单有时称为汉堡菜单,因为使用的形状。你可以使用它们中的两个或者仅仅是你想要的或需要的。

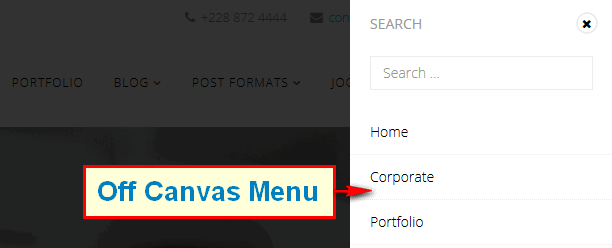
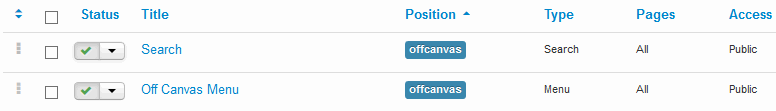
关闭画布确实是一个外部菜单模块-所以如果你想使用这个区域,你必须创建一个菜单模块,正确设置。记得给他们选择“offcanvas”模块的位置。

更重要的是在这个侧边栏,你也可以发布不仅菜单模块还比如搜索模块,它还必须有一个“offcanvas”模块选择位置。
 如何禁用
如何禁用
offcanvas桌面菜单
它相当容易关闭画布菜单从桌面视图(!),选择“超级菜单”在这里:
 菜下拉列表的宽度
菜下拉列表的宽度
下拉菜单的宽度值将被设置为你的菜单内容区域的宽度尺寸。默认情况下240px。
菜单下拉动画
megamenu为您提供下拉菜单选项四过渡:
没有动画
浅色
深色
褪色
弹出
滑动
这是过渡时发生的子菜单打开。
有子菜单出现没有华丽的效果,设置为无(无动画)。
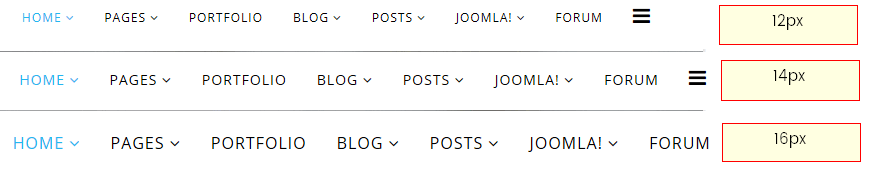
菜单项的字体大小
在模板的当前版本你可以使用自定义的CSS代码做这个:
.sp-megamenu-parent > li > a {font-size:14px;}
默认情况下,我们使用的字体大小:12px,所以12px更意味着更大的信件等。 
关闭画布菜单定制
改变颜色的帆布(移动)菜单图标[](这可能是默认的白色或黑色)你必须使用自定义的CSS代码如下:
#offcanvas-toggler > i { color: red !important; font-size: 32px; }
在这个例子中,我们选择了红色,但当然尝试与其他名称或十六进制颜色。
改变了画布菜单项的颜色,请自定义的CSS代码:
.offcanvas-inner .sp-module ul > li > a { color: red; }
.offcanvas-inner .sp-module ul > li > a:hover { color: blue; }
在这个例子中,我们选择了红色的链接和蓝色的链接:悬停选择器-当你鼠标在他们,尝试与其他名称或十六进制颜色。
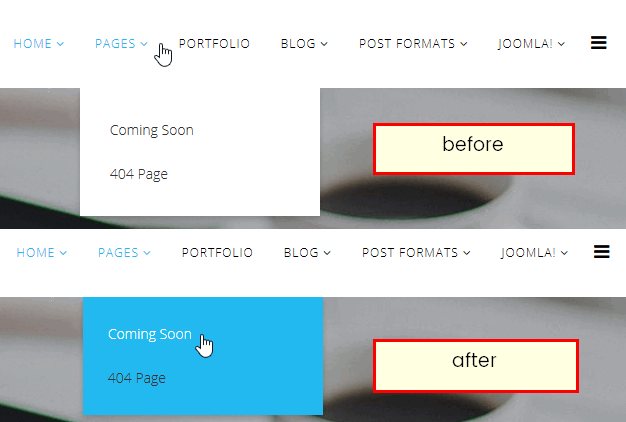
如何添加背景颜色或图像下拉菜单区
首先你要知道,它要求一个自定义的CSS代码。但除了它很容易。

请使用下面的CSS代码:
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner {
background: #22b8f0;
padding: 15px;
}
若要添加背景图像,还必须向背景属性添加更多参数。CSS背景和背景图像属性适用于图形(PNG,JPG,GIF,SVG和数据URI)或梯度的背景元素。url()值允许你提供任何图像文件的路径,它将显示为子区域的背景。
图像背景示例代码:
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner {
background: #22b8f0 url(http://domain.com/images/menu_bg.png) no-repeat scroll 0 0 / cover;
}

你可以声明一个元素的背景是在CSS或图片,但你也可以声明的背景是一个梯度。使用CSS3渐变中声明,而用一个实际的图像文件,是对网站性能更好。
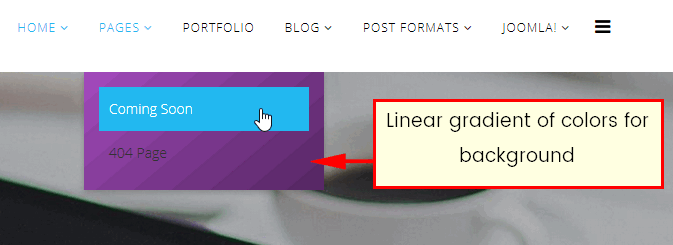
梯度子菜单背景示例代码:
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner {
background: #a048b9 linear-gradient(140deg, #a048b9 0%, #a048b9 10%, #9845b0 10%, #9845b0 20%, #8c40a3 19%, #9041a6 21%, #9041a6 20%, #9041a6 30%, #853c99 29%, #883e9d 31%, #883e9d 30%, #883e9d 40%, #7d3990 39%, #803a94 41%, #803a94 40%, #803a94 50%, #753587 49%, #78368b 51%, #78368b 50%, #78368b 60%, #6d317e 59%, #703381 61%, #703381 60%, #703381 70%, #652e74 69%, #682f78 71%, #682f78 70%, #682f78 80%, #5d2a6b 79%, #602b6f 81%, #602b6f 80%, #602b6f 90%, #552662 89%, #582866 91%, #582866 90%, #582866 100%) repeat scroll 0 0;
padding: 15px;
}

在关闭画布菜单中搜索
也许你想知道如何添加搜索模块内的画布菜单。这很容易。你所要做的就是:
1.创建新的或编辑当前搜索模块(模块管理器)
2.禁用模块标题(可能你不需要它)
3.变化/选择位置”offcanvas”
4.分配给所有或选定的子页面(菜单项)
5.发布模块
使用同样的步骤,您也可以发布任何其他模块。但请记住,菜单应该是最重要的部分,所以把它作为第一个或第二个位置的模块顺序




