默认情况下,Helix3不允许您在组件区域上方或下方添加新模块。在大多数情况下,布局管理器允许您添加新的行和列。

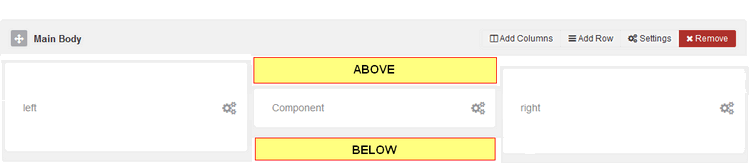
但是,非常小的php / xml自定义您可以添加两个新的模块。

小代码定制
如果您已经安装了JoomShaper模板或Helix3,您只需编辑两个文件:
- 插件/系统/ helix3 /设计/前端/ conponentarea.php
- 模板/ JoomShaper_NAME / templateDetails.xml
首先编辑helix3.php文件 -你应该在那里找到这些行:
$ output。='<jdoc:include type =“message”/>';
$ output。='<jdoc:include type =“component”/>';
并仅对Helix3 v1.6 +模板进行这些更改:
$ output。='<jdoc:include type =“message”/>';
$ output。='<jdoc:include type =“modules”name =“above”/>';
$ output。='<jdoc:include type =“component”/>';
$ output。='<jdoc:include type =“modules”name =“below”/>';
如果你的模板是基于比1.4版更早的Helix3的话,
你应该在这里完成:plugins / system / helix3 / core / helix3.php
看起来像这样:
<jdoc:include type =“message”/>
<jdoc:include type =“modules”name =“above”style =“xhtml”/>
<jdoc:include type =“component”/>
<jdoc:include type = modules“name =”below“style =”xhtml“/>
现在保存更改的文件在您的服务器上
在第二个文件(templateDetails.xml)中:您还必须添加新的职位。在结束</ positions>之前添加它们。
<位置>在</
position>下方</ position> <位置>
例如这里:
<位置>上述</位置>
<位置>以下</位置>
<位置> footer1 </位置>
<位置> footer2 </位置>
<位置> comingsoon </位置>
<位置> offcanvas </位置>
<位置> pagebuilder </ position>
<position> 404 </ position>
<position> debug </ position>
</ positions>
不要忘记也保存这个编辑的文件。
如果您知道我的意思,那么这两个更改的文件必须位于服务器上,而不仅仅是在本地驱动器上。
这就是现在您可以使用这两个新的:模块管理器中的所有已安装模块的上方和下方模块位置。
直到它不会被包含在新版本的Helix3框架中,你可以使用这个临时的但是100%的工作解决方案。记住这个改变!
如何隐藏在手机上
这些模块位置不具备Helix3布局管理器的任何选项。所以要在移动设备(小设备)视图中隐藏它们,你必须使用模块类后缀。
请使用:“ hidden-xs hidden-sm” !




