虽然JavaScript很漂亮,而且非常方便,但如果它们之间存在冲突,它们也可以关闭一个站点。当Joomla站点中安装了越来越多的扩展时,可以预期JavaScript冲突会出现。这些扩展可能使用不同的JavaScript库或不同版本的库版本或库,它们之间可能存在冲突。
排除这样的冲突和扩展/模板开发人员可能会被要求提供帮助并不困难。

导致JavaScript冲突的原因是什么?
Mootools库和jQuery库的不同版本会导致大量的JavaScript冲突。当您使用相同的库版本时,但是由不同的开发人员创建的库(我在jQuery和Mootools冲突中),JavaScript冲突也会发生。

这里有一个案例研究:
模板A加载Mootools库版本1.0.5
插件B加载自己的Mootools库版本1.2.6
模块C加载jQuery库版本1.11
组件D加载jQuery库版本2.1.1
另一个导致JavaScript冲突的原因是浏览器,一些非标准的浏览器处理JavaScript,浏览器的JavaScript与从你的站点加载的JavaScript冲突。
如何检测JavaScript冲突?
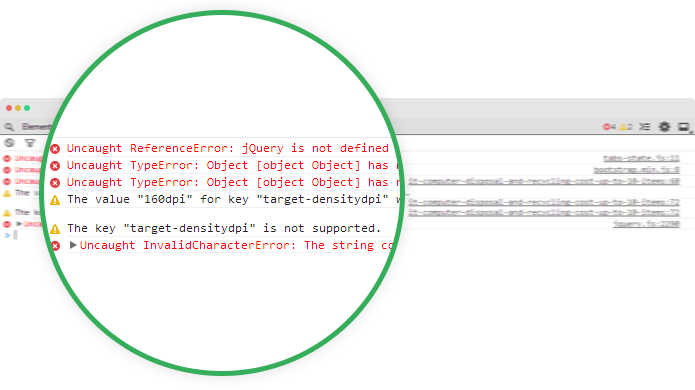
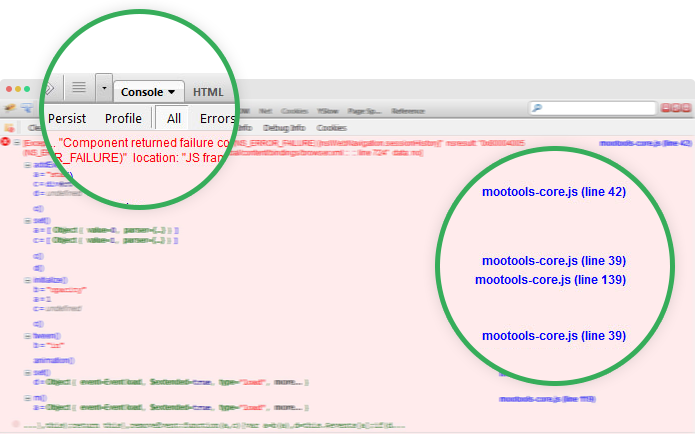
因此,当你的网站不像预期的那样工作时,你应该排除冲突。但是如何检查和发现JavaScript冲突呢?答案是检查JavaScript控制台。有多种方法可以基于浏览器来完成。例如,在Firefox和Chrome中,可用的工具是Firebug、Web Developer toolbar、调试器、错误控制台等。
如果您的站点有JavaScript错误,工具将提供错误消息,帮助您解决问题,并在网站的扩展/特性上为这个问题提供零。错误重新

您可以通过检查哪些扩展导致问题来检测这个问题,以下是步骤:
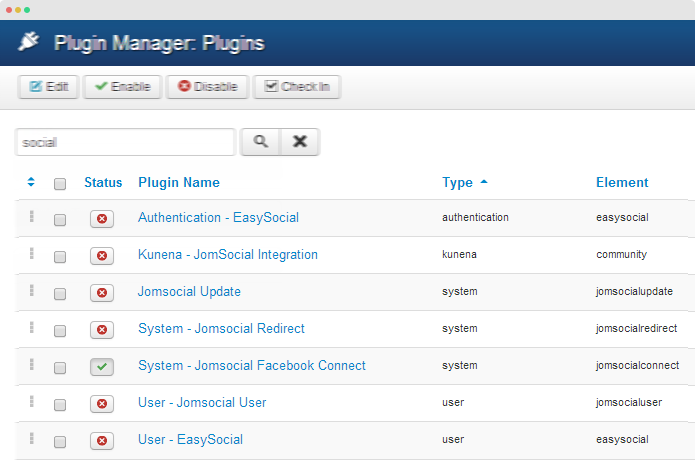
切换到默认的Joomla模板并禁用已安装的扩展,然后重新加载您的站点并检查JavaScript是否仍然存在。
将你安装的扩展一个一个地发布并重新加载你的站点。重复这个过程,直到你发现哪些部分处于冲突中。
如何解决JavaScript冲突?
解决JavaScript冲突并没有通用的步骤,因为它在不同的情况下是不同的,并且最好由开发人员来解决。但这里有一些你可以尝试的事情:
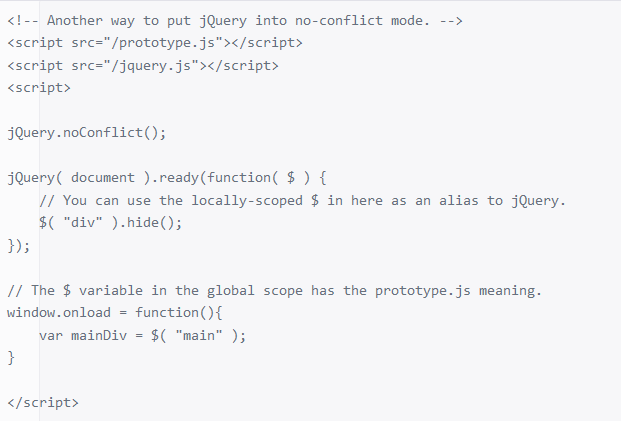
让jQuerry进入无冲突模式
jQuery库及其所有插件都包含在jQuery名称空间中。顺便说一下,全球对象存储在jQuery名称空间中,因此您不应该在jQuery和prototype之类的其他库之间发生冲突。js,MooTools。
将jQuery置于无冲突模式下,并将其加载到页面上,然后在您使用它之前

向扩展提供程序寻求帮助
如果您不能自己解决JavaScript冲突,您可以在internet上搜索解决方案,在stackoverflow.com这样的论坛上询问,或者请求支持扩展提供程序解决方案。




