Gantry 5是Joomla,WordPress和Grav目前可用的最新一代功能强大,灵活的开源主题框架。
Gantry 5开发背后的主要目标之一是让非开发人员更轻松地完成更多工作,而无需打开单个代码编辑器或直接更改任何文件。
在本指南中,我们将向您简要介绍Gantry是什么,以及如何使管理您网站的主题变得非常简单。
什么是Gantry?
Gantry 5从头开始为开发者和用户提供了更轻松的使用。使用Gantry 5制作的主题具有一致的用户体验,减少了双方的学习难度。因此,无论您是管理一个网站还是管理多个网站,无论您使用多少个不同的主题,管理主题的过程都是一样的。
尤其重点在于使用GUI来设计您的网站,而不是手动编写所有内容。在模板框架的管理区域中可以更改很多选项,对于更深使用或Web开发人员,您可以改变样式和其他内容,因为Gantry基于文本文件配置(YAML)和编辑这些文本文件很容易。
Gantry 5非常易于使用。它具有拖放功能,使您可以在几秒钟内大幅改变网站的布局,而无需触摸键盘。Gantry是一个主题框架。为了更好地定义Gantry在您的网站中的角色,以下是一些有用的定义:
CMS:
内容管理系统CMS是基础。这是您的数据存储和管理的地方。这是您用来添加内容的系统,如帖子,文章,页面,图片等。
Gantry目前在三个内容管理系统上工作,其中包括:
Joomla
WordPress
GRAV
主题:
主题或模板是您网站外观的基础。在房子的例子中,它是修剪,油漆,门把手,灯具,几乎每一个细节,都给了房子独特的外观和感觉。
对于使用Gantry主题的网站,主题利用框架创建的基础。这使您能够跨主题和平台配置多个不同的Gantry驱动主题,并提供相同的一致用户体验。
什么是Outlines, Particles, Atoms, etc.? (github + me)
| 术语 | 描述 |
|---|---|
| Outline | 一种可配置的样式,用于网站的一个或多个区域。它用作设置页面样式,设置和布局的容器。这相当于一个模板。这就是Gantry如何在页面上显示不同的元素。 |
| Particle | 前端使用的一个典型的小块数据。它很像一个小工具/模块,但可以在Gantry 5 Administrator中轻松配置。 |
| Atom | 一种包含非呈现数据的粒子,例如自定义脚本(JS,CSS等)或用于流量跟踪的分析脚本。 |
| 核心 | 这是Gantry 5自己的前端框架。这是一个非常简单和轻量级的CSS / SCSS框架。 |
Gantry决定赋予这些元素独特名称的一个原因是在多个平台上创建一致的用户体验。例如,模块(Joomla)和小部件(WordPress)等术语用于描述出现在前端的模块化内容块。在Gantry中,不仅Particle与模块或小部件的管理方式不同,而且给它们任何名称都会造成混淆。所以,我们选择创建自己的命名方案。
认识Gantry管理界面

Gantry的后端包含许多功能,可帮助您配置和自定义网站的各个方面。尽管从CMS到CMS管理界面中出现的面板存在一些细微差异,但无论您使用的是哪种CMS,体验都是一致的。
有几种方法可以访问Gantry 5管理,具体取决于您使用的CMS。
以下是您可以找到的一些管理面板:
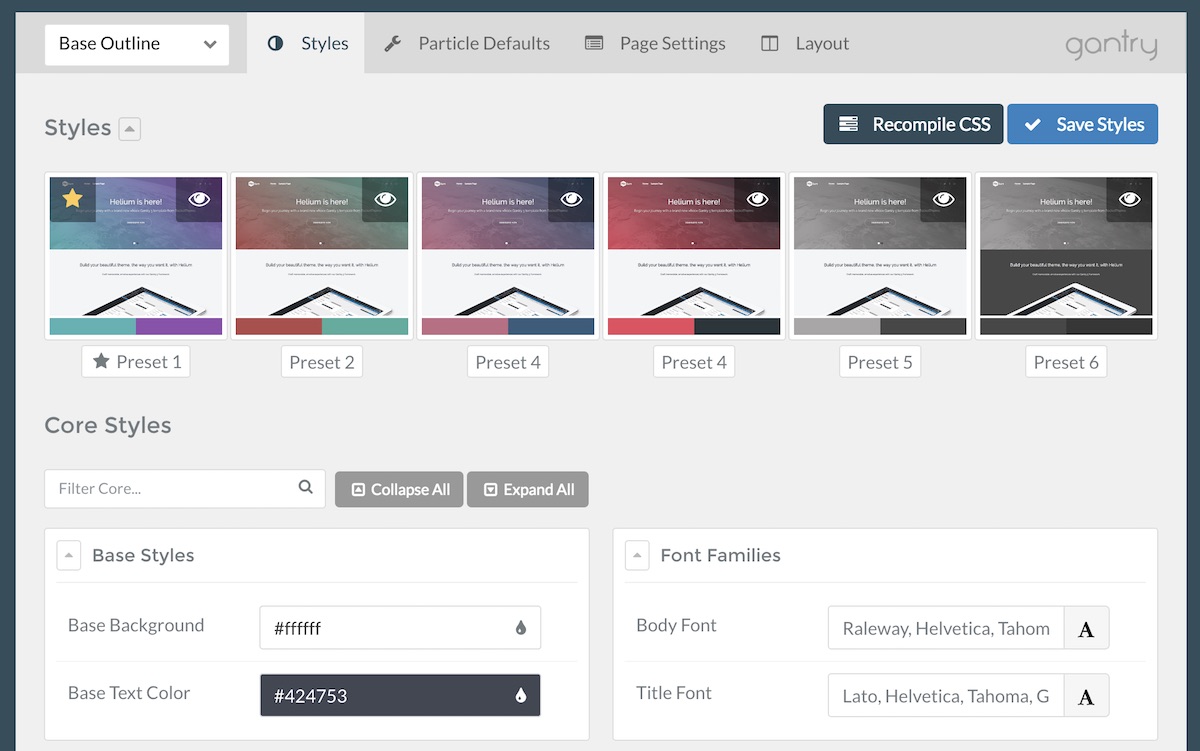
样式

在样式管理面板使您能够快速,轻松地配置与Gantry主题的外观设置的能力。这包括能够在预先配置的预设之间切换,以及使用链接到主题的一组样式设置来优化大纲的外观。
如果您想更改网站的配色方案,字体或菜单下拉功能的动画,就是您要去更改的地方。
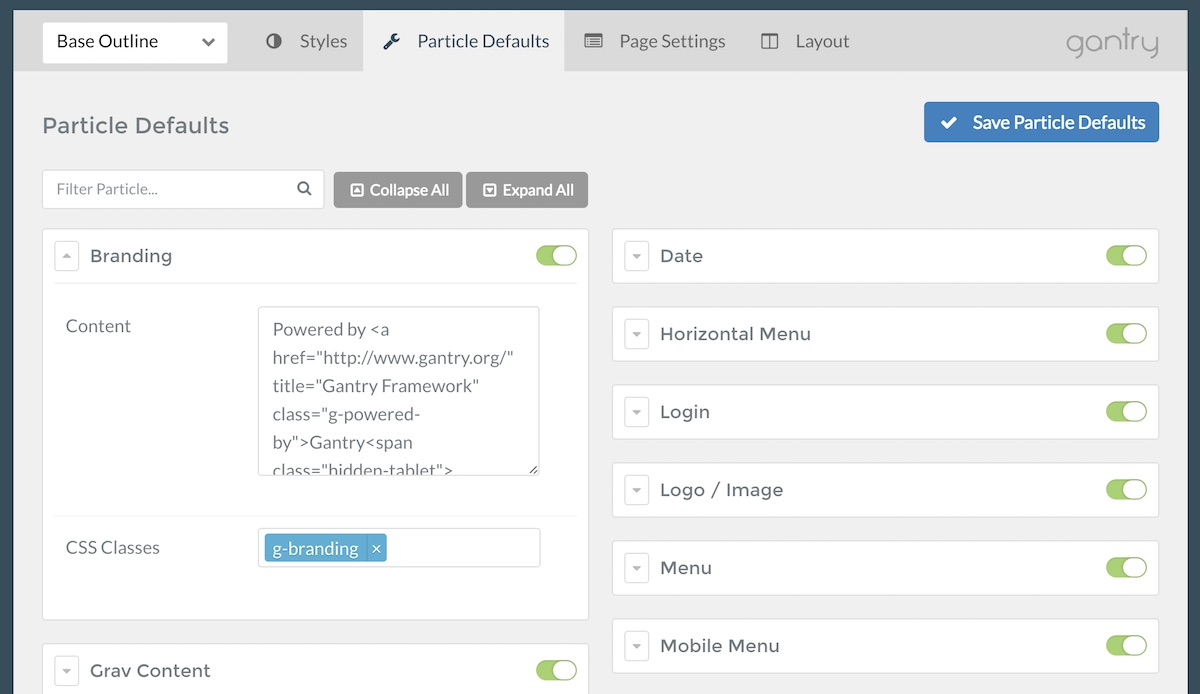
Particle默认值

如果您想给Particle全局默认设置,“Particle默认值”面板非常有用。默认情况下,它只出现在基本轮廓中,并且您在此处所做的任何更改都将成为Particle的默认设置。大多数情况下,你会去这里设置静态的东西,比如Logo和版权信息。
如果您想要全局打开或关闭特定类型的Particle,这也是一个很好的选择。如果您有一个自定义Particle用于网站上的临时事件(例如销售公告),则此功能非常有用。您可以将这个Particle放置在多个布局的不同位置。
您需要关闭此功能,以便在销售结束后它不会出现在您的网站上。您可以逐个查看每个布局,逐个删除Particle,也可以在“ Particle默认值”面板中关闭粒子,使其在页面上消失。重新开启你的下一次销售将使它重新出现。
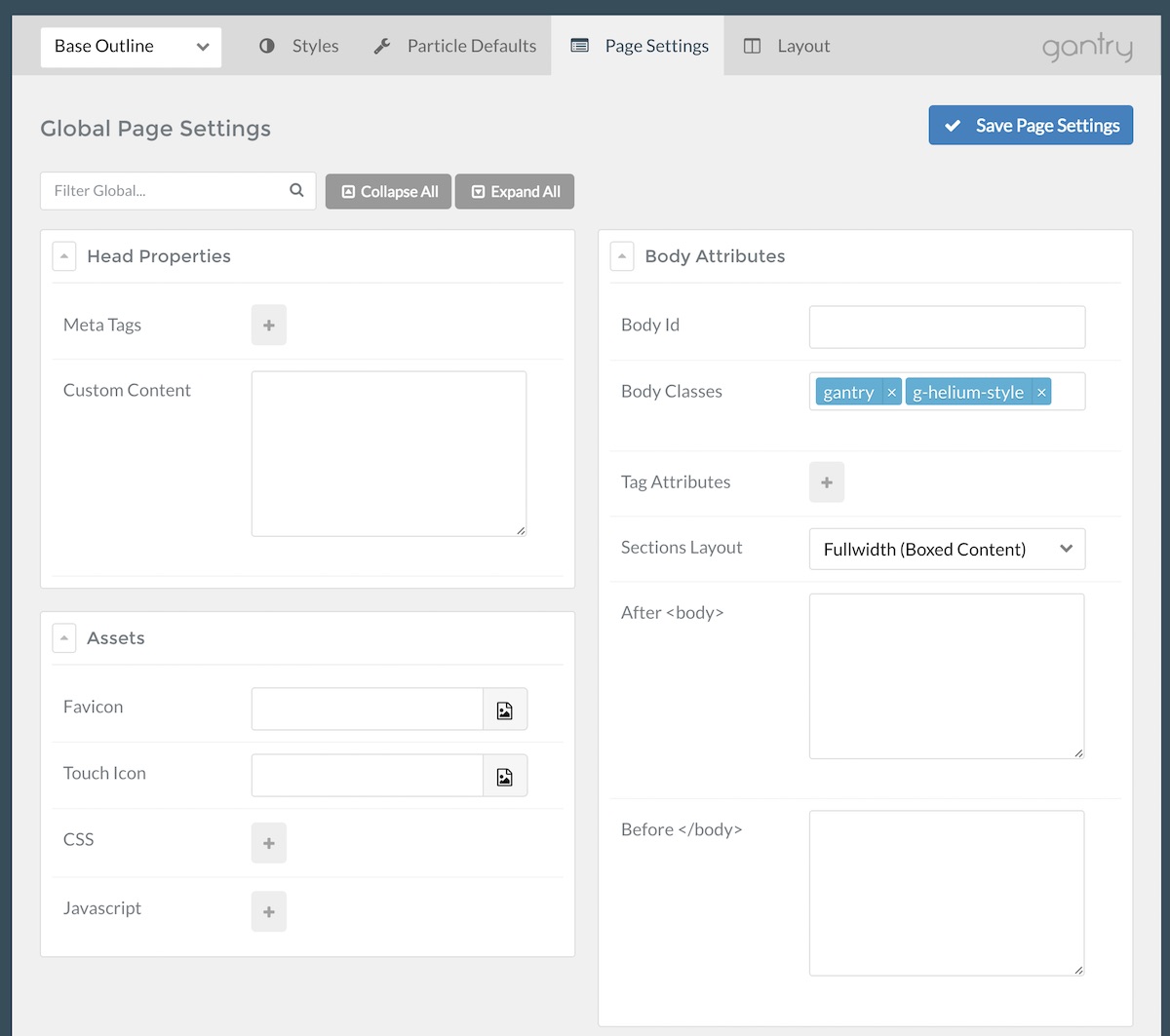
页面设置

想要将Google代码添加到网站?如何为您的网站设置图标?您可以在页面设置管理面板中执行此操作以及更多操作。此面板可以将元标记,JavaScript / CSS文件等应用于您的页面。这是在网站页眉和页脚添加脚本的前提。
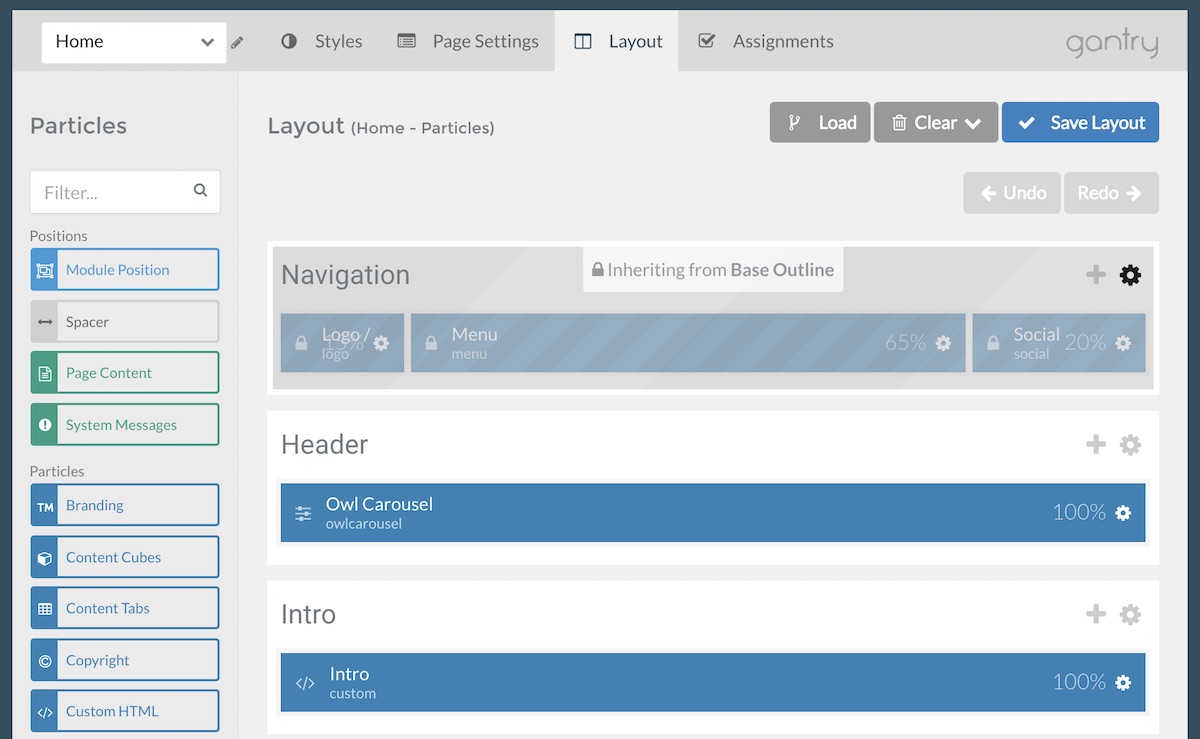
布局管理器

不喜欢页面上的内容?只需单击并将其拖动到您想要从布局管理器中移动的位置。您可以添加东西,删除它们,调整它们的大小,创建模块/控件位置,以及在不触摸键盘的情况下配置。
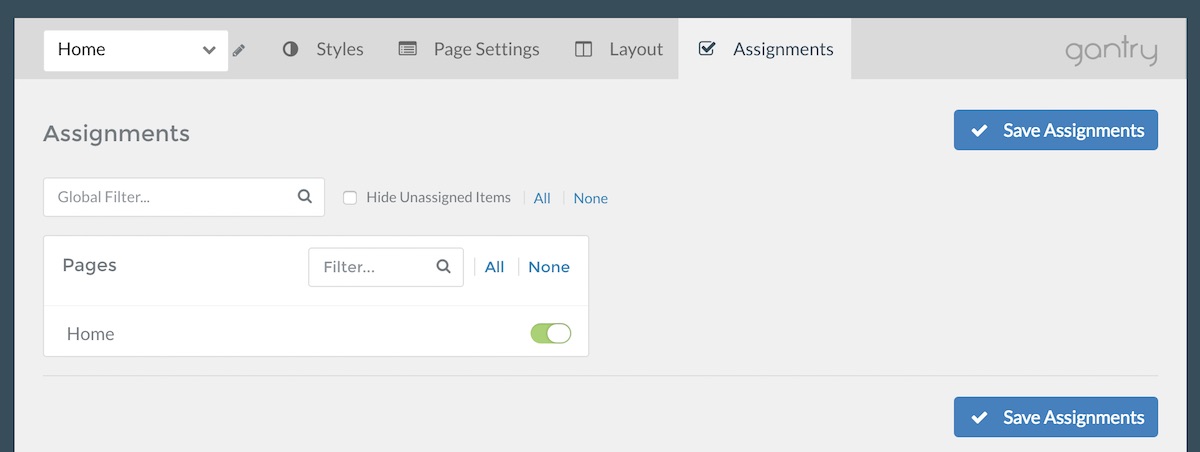
分配

“任务”面板可让您将页面分配给特定页面或内容类别。这是不同的平台,但基本功能是一样的。例如,如果您为网站的主页创建大纲,则可以在此处将该大纲分配到主页。
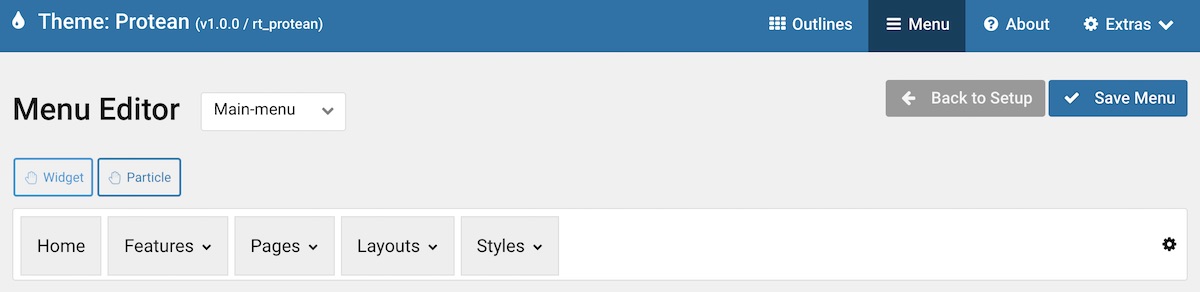
菜单编辑器

Gantry 5的菜单编辑器是一种快速且简单的方法,可以不受破坏地控制菜单出现在站点前端的方式。您可以通过拖放操作轻松重新排列菜单项。
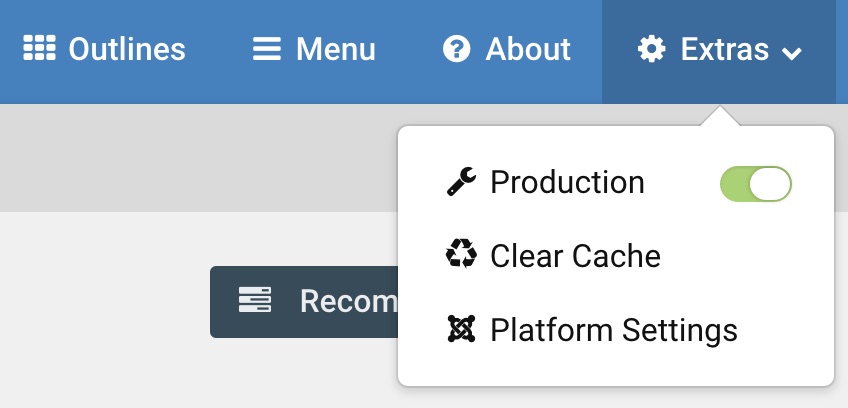
附加功能

该附加下拉菜单,您可以快速访问是方便有整个管理员即时访问几个选项。其中包括开发模式切换开关,清除缓存快捷方式以及平台设置的快捷方式,该平台设置可将您带到Gantry平台特定的设置页面。
Particles 系统
得益于Gantry的Particles系统,开发人员可以为您的网站创建内容块,您可以添加,删除和更新,而不必担心打破网站或处理单行代码。简单的字段和切换开关可以轻松查找和更改您网站上的任何内容。
这意味着您可以减少对开发人员进行简单更改的调用次数。只需登录,访问Gantry 5管理面板,进行更改并保存。
Joomla:你熟悉Joomla的模块系统吗?Gantry 5与Joomla完全集成,因此您可以像以往一样继续使用模块位置。使用布局管理器和菜单编辑器可以在几秒钟内创建一个新的模块位置,这非常容易。
Gantry 5中的Particles系统赋予其主题非凡的灵活性。开发人员可以更轻松地创建自定义功能,并可以内容管理系统以外的方式将其直接应用于您的网站。对于最终用户而言,这是向您的网页添加内容的简单方法。您可以填写表单而不是打开代码编辑器。你可以打包你的网站的内容和功能,而不必看到一行代码。




