响应式图像网格有时非常方便地显示你的内容。此外,响应式图像网格在任何设备中都能完美地显示内容。使用SP Page Builder 3,你可以很容易地创建令人惊叹的组合网格、博客网格、画廊网格,包括其他类型的图像网格。
今天,我们将看到如何轻松地创建一个响应式的图像网格,使用自定义列结构和SP Page Builder 3图像addon。我们将逐步在我们的博客文章中演示投资组合网格、博客网格和画廊网格。
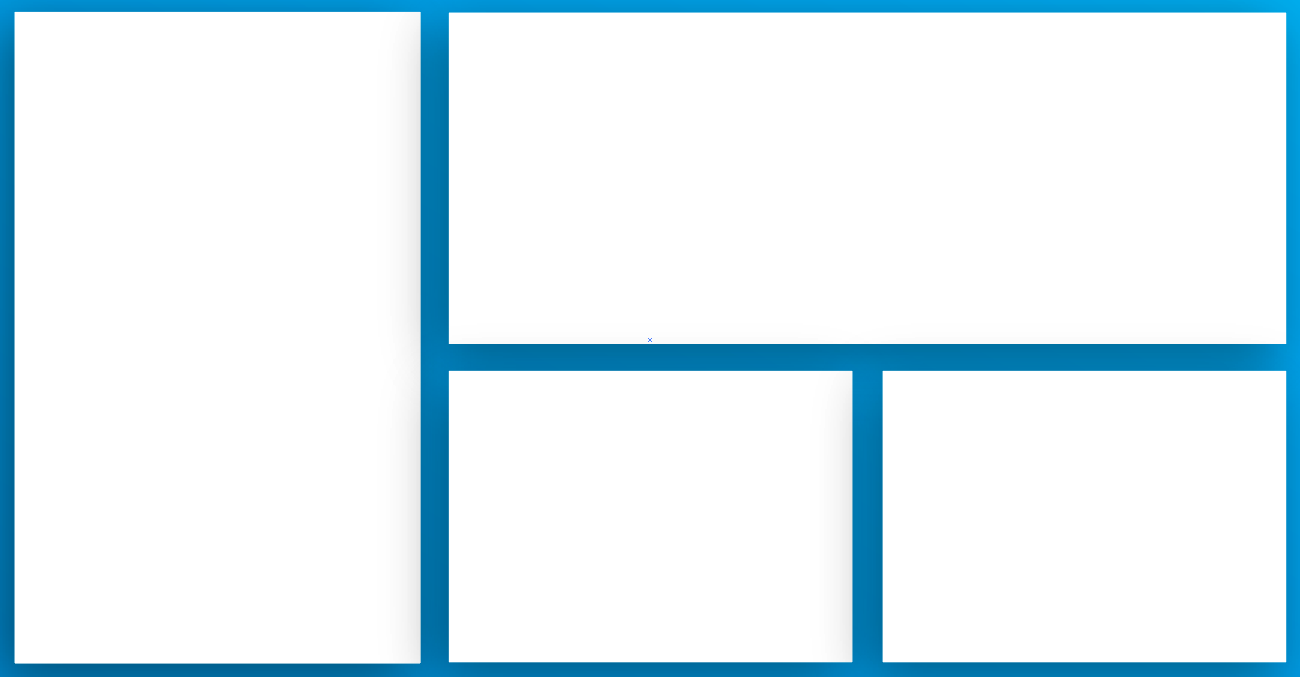
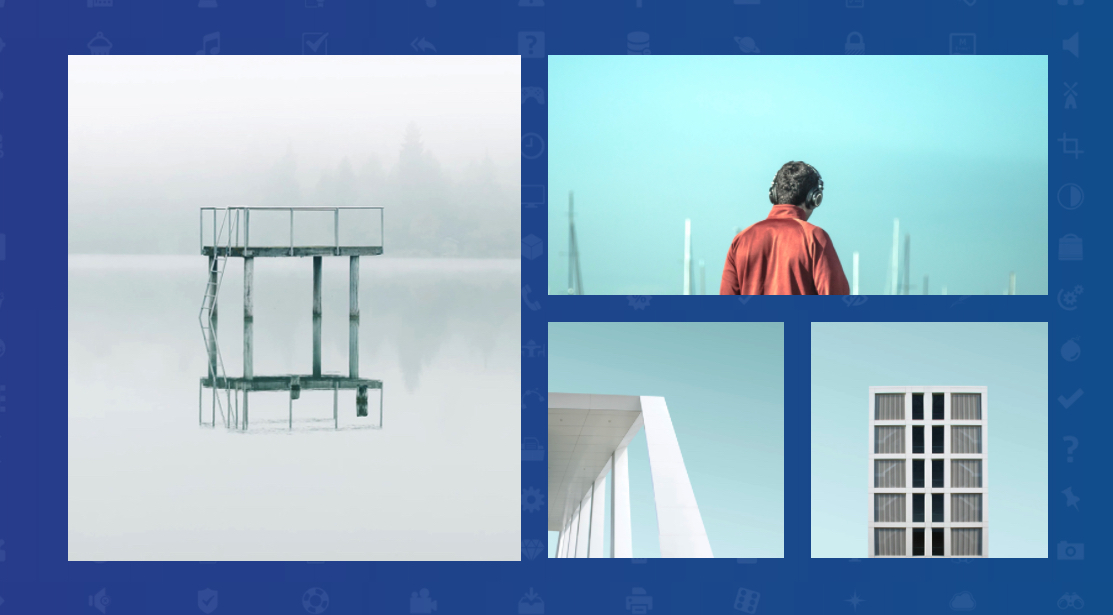
我们将在今天的博客文章中创建以下图像网格布局。这个布局是基本的,你也可以创建更复杂的东西。

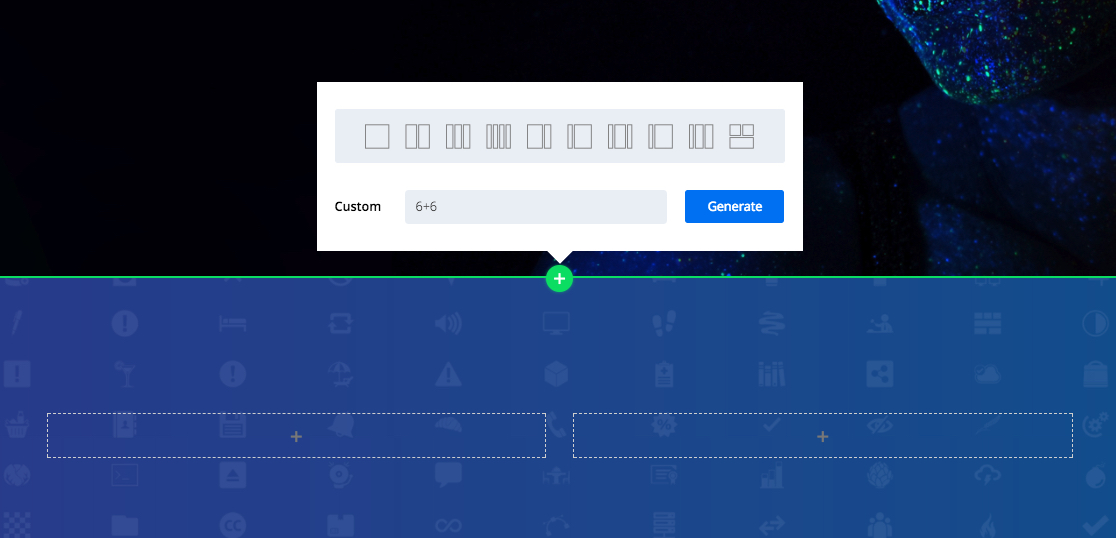
为了创建图像网格,首先我们要创建一个带有两列的列结构。在这种情况下,我们必须输入6+6并生成一个两列的布局。

现在把addon添加到列中。在这种情况下,我们将SP页构建器图像addon添加到列中。(您将在addon中看到一个占位符图像,每次您将它添加到行/列中。)

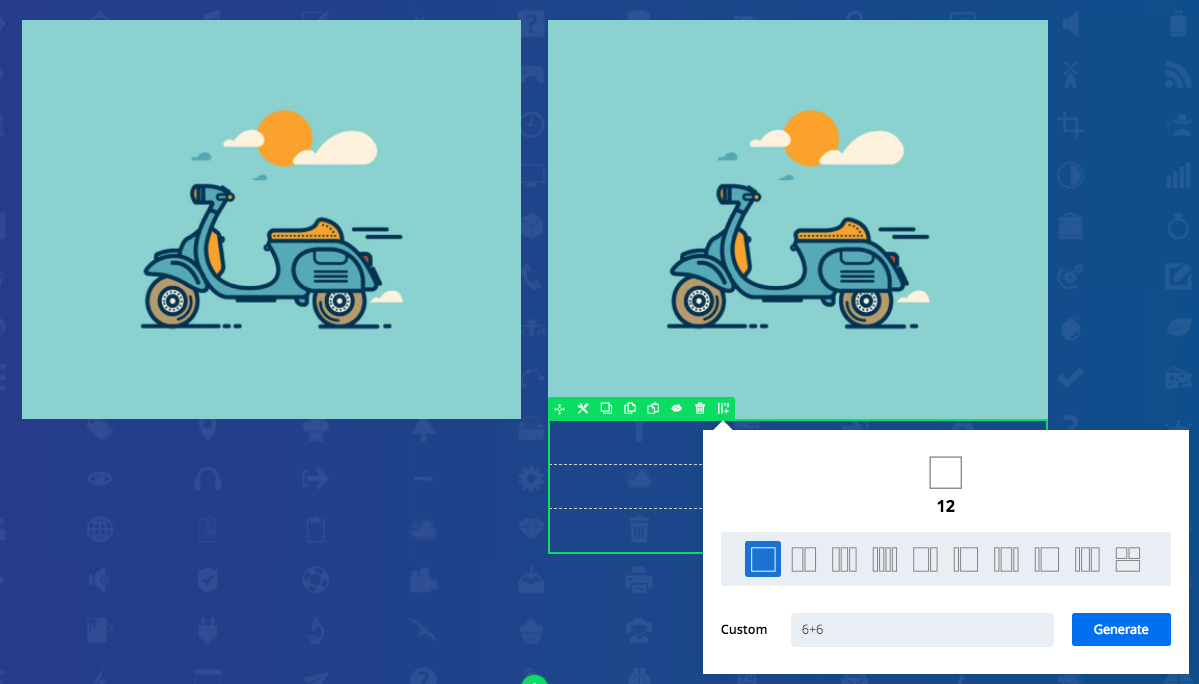
现在我们要在第二列中添加另一行。点击列设置图标。现在从下拉菜单中选择“添加内行”选项。
在新添加的行中生成6+6列结构以获得完整的结构。

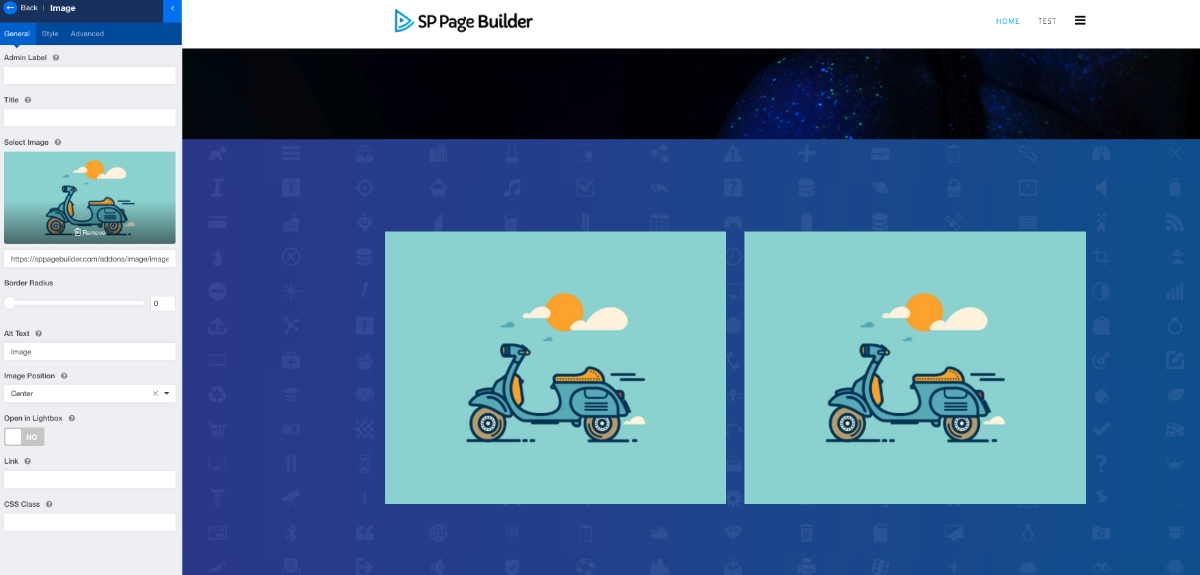
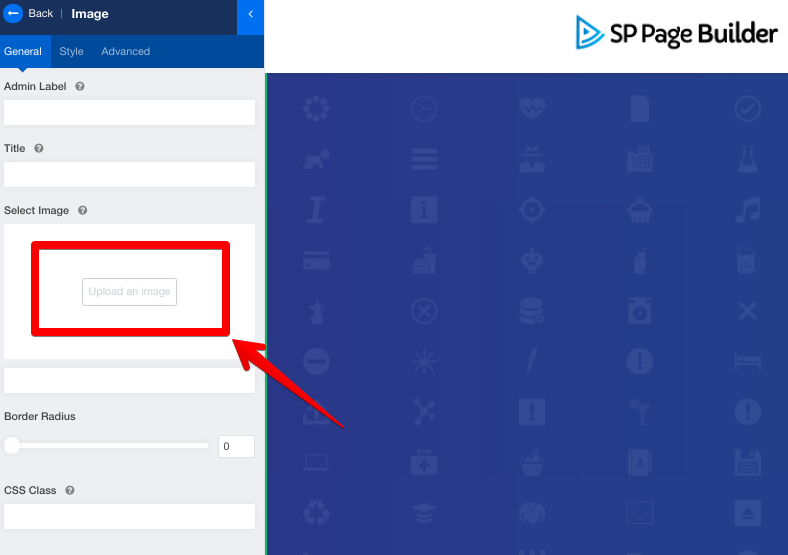
现在把addon添加到新添加的列中。然后我们需要使用addon来添加图像。点击edit addon图标,就可以访问SP Page Builder 3的编辑面板。
在General选项卡中,切换到选项“选择图像”。点击“上传图片”按钮。使用SP Page Builder 3的媒体管理器来上传和插入你的图片。对于所有添加的图像附加程序,您必须遵循相同的步骤。

这就是它在添加所有图像之后的最终效果。

现在我们必须让它对平板电脑和移动设备做出反应。对于平板电脑,我们已经调整了每张图片的平板布局。要做到这一点,请单击addon设置图标。从下拉菜单中选择栏目选项。
现在点击“响应”选项卡,进入平板电脑布局网格。对于第一张图片,我们选择了col-6。对于第二张图片,我们选择了col-12,第三和第四张图片我们选择了col-6。
在所有这些调整之后,这就是平板电脑布局的样子。
对于移动版本,我们已经为所有的图像选择了col-xs-12的移动布局。此外,在编辑列设置的Advanced选项卡中,我们已经调整了自定义列宽度。
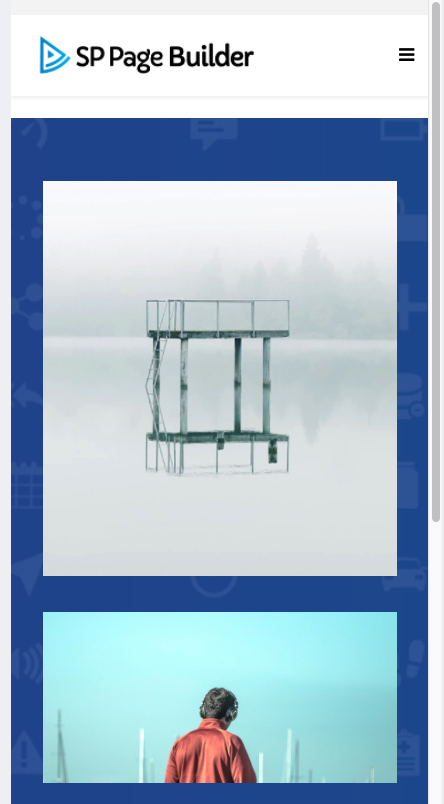
这就是移动版的样子。

所以,这就是如何用SP Page Builder 3创建令人惊叹的全响应图像网格。请注意,您可能需要非常仔细地选择图像,并相应地调整它们的大小,以使它们适合网格布局。




