您的Joomla网站是基于代码构建的。正确的代码在正确的位置使您的网站安全可靠。但是,有很多地方也存在巨大的安全风险。
如果您允许人们在您的内容中使用PHP,Javascript,iframe或其他代码,则会大大增加您的网站被恶意代码泄露的可能性。为了最大限度地降低此风险,默认情况下Joomla会限制您在文章中插入代码。
这样做的缺点是,来自信任良好的来源的一些常见代码片段将被阻止。例如,Joomla不允许您从YouTube和Google地图等网站插入嵌入代码。
本教程将向您展示如何在Joomla中显示在网站上的此类代码。让我们尝试将Google Maps嵌入代码插入到Joomla的一篇名为“欢迎使用您的博客”的示例文章中。

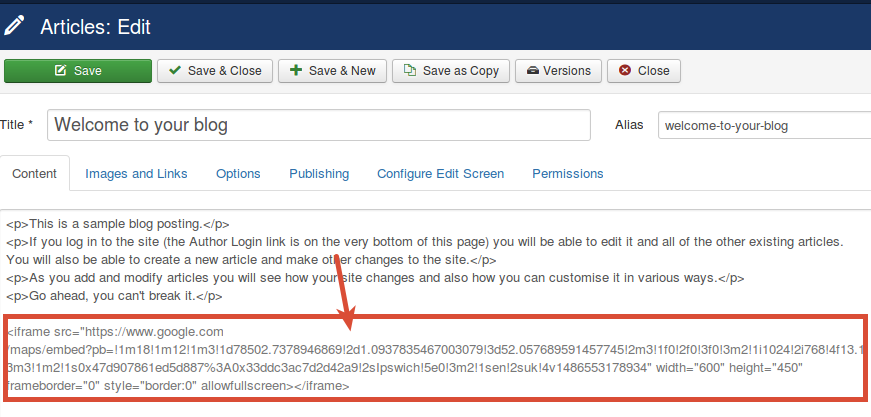
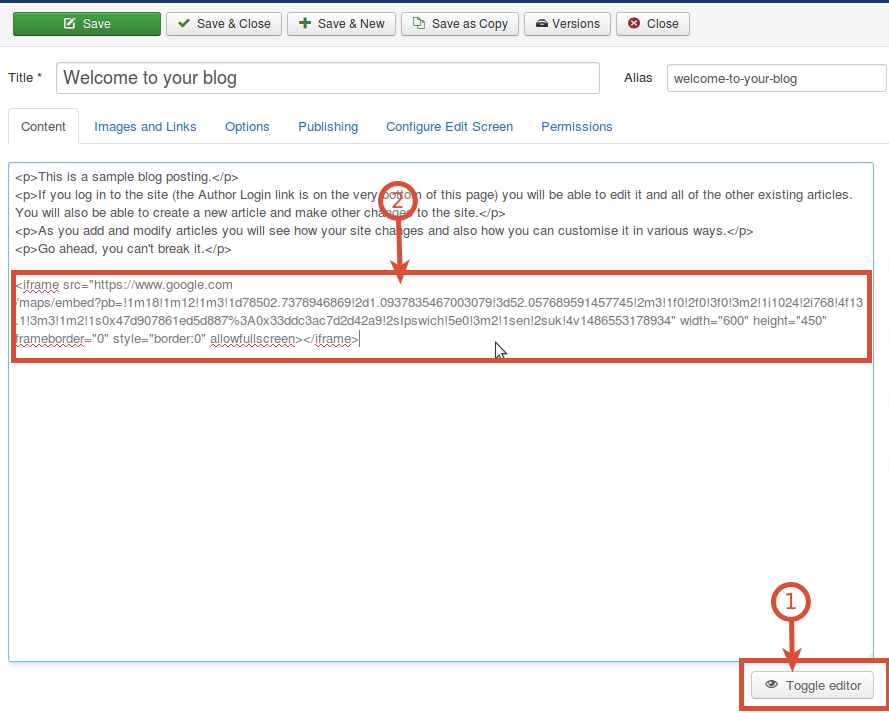
通常,要从Google地图插入代码段,您需要单击切换编辑器(1)并将代码直接粘贴到编辑器中(2):

但是,如果您保存文章,则会看到Google地图嵌入代码从编辑框中消失。此外,您不会在网站前端的文章中看到Google地图。
那么该如何操作?返回到您的Joomla文章控制面板,打开进行再次编辑并查看其源代码(单击“ 切换编辑器”按钮,如前所述,或单击 “ 工具” >“ 源代码”)。你会看到Joomla删除了您在文章代码中插入并在一分钟前保存的Google地图代码段。
解决方案1:更改Joomla文本过滤器选项
如果您是超级用户,此解决方案将起作用,您将使用默认编辑器TinyMCE。
您的TinyMCE编辑器有自己的全站选项,名为“使用Joomla文本过滤器”,默认情况下设置为关闭。文本过滤器禁止使用“脚本”,“applet”和“iframe”代码标签(其中一个,即“iframe”,我们试图在几分钟之前插入)
- 到扩展 > 插件 > 编辑器
- 单击TinyMCE 插件
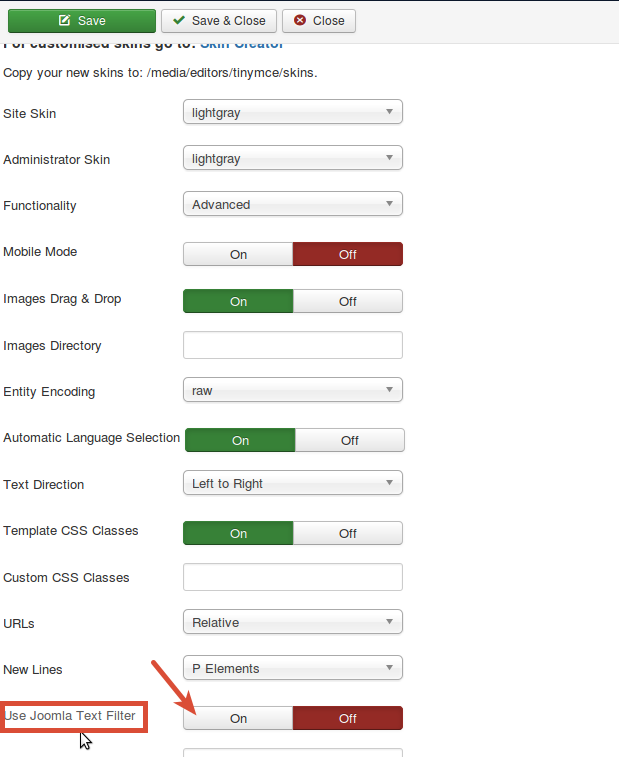
- 找到“ 使用Joomla文本过滤器”选项,并将其设置为“ 开”
- 保存插件

- 打开文章再次进行编辑
- 单击 切换编辑器按钮以打开文章代码编辑器
- 插入示例Google地图摘要
- 保存文章
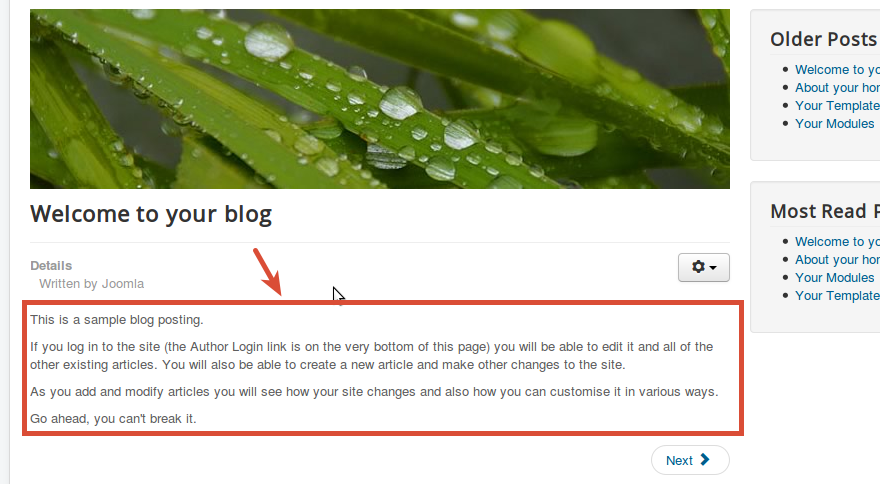
- 访问您网站的正面,您会看到您的Google地图已经很好地嵌入了
如果要为自己禁用代码筛选,只需将 Use Joomla Text Filter 参数设置为 Off即可。
解决方案2:关闭TinyMCE编辑器
这是一个强势的解决方案:
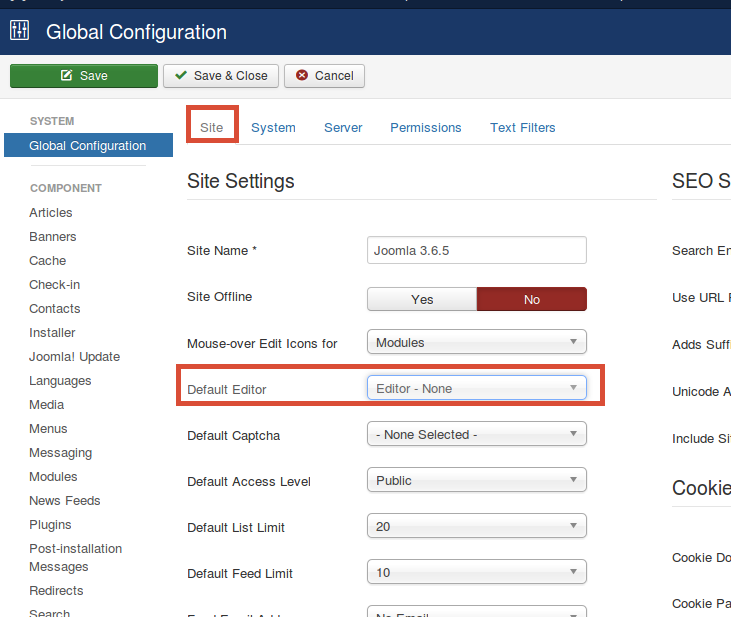
- 进入系统 > 全局配置 >,然后单击“ Site” 选项卡
- 找到“ 默认编辑器” 选项
- 将此选项设置为 编辑器 - 无
- 单击“ 保存并关闭”

现在您可以转到您的文章并安全地粘贴代码。它将如下图所示: