Joomla允许您通过覆盖自定义几乎任何特性。
布局覆盖是一种覆盖类型,允许您自定义小元素,比如文章作者或发布日期。
在本教程中,我将向您展示如何为Joomla标签创建布局覆盖。
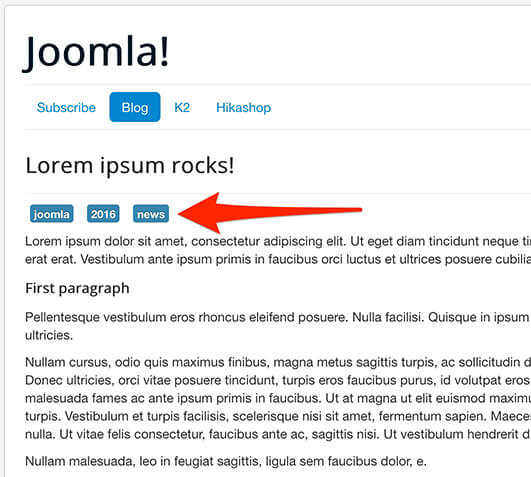
下图显示了Joomla文章中默认的标签样式,使用的是Protostar模板:

这些标签是可链接的。在这个例子中,我想保留标签但是删除链接。
步骤1:创建布局覆盖
让我们将Joomla核心中的一些文件复制到模板中,这样我们就可以安全地定制它们。
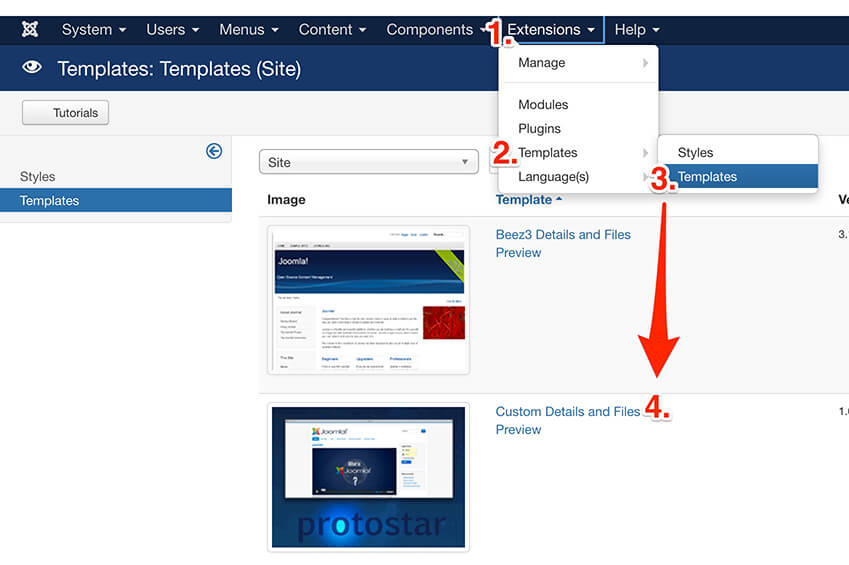
- 去扩展
- 模板
- 模板
- 找到模板的详细信息和文件

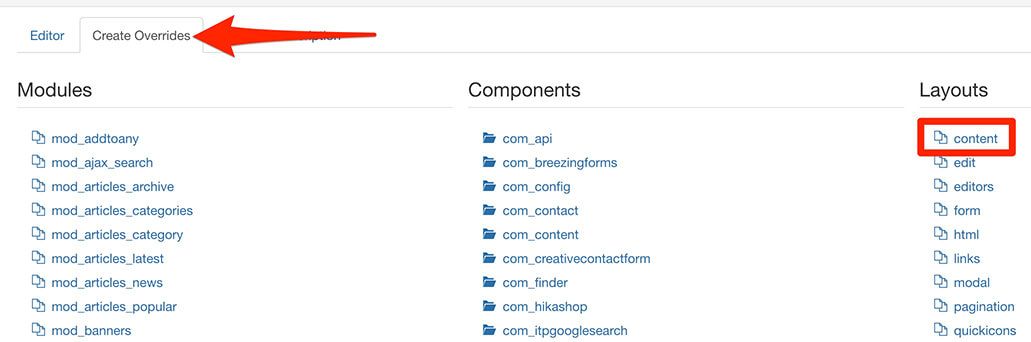
- 单击“创建覆盖”选项卡。
- 单击Layouts列中的“content”

这将在/templates/your-template/html/layouts/joomla/content/文件夹中生成一组文件。
步骤2:自定义标签布局
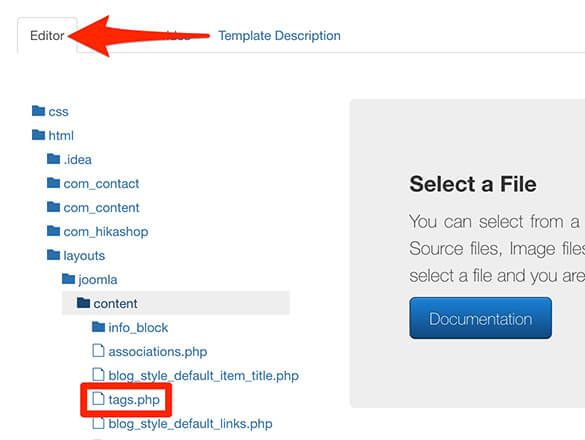
- 回到“编辑器”选项卡
- 导航到html > layout > joomla > content > tags.php

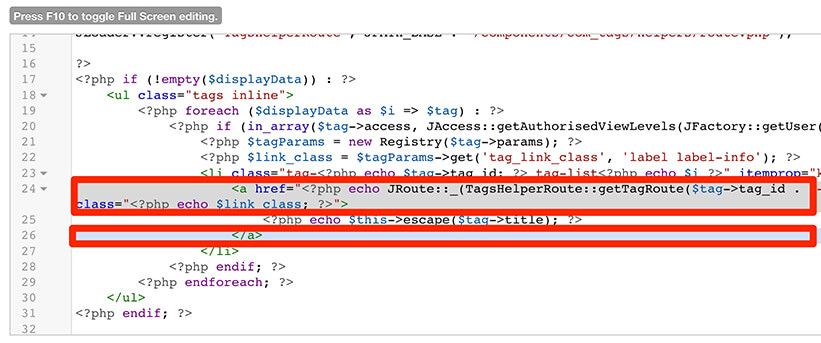
在这里,您可以更改呈现文章上显示的标签的代码。
在这个例子中,我想删除链接,您可以根据需要更改代码只留下标签。
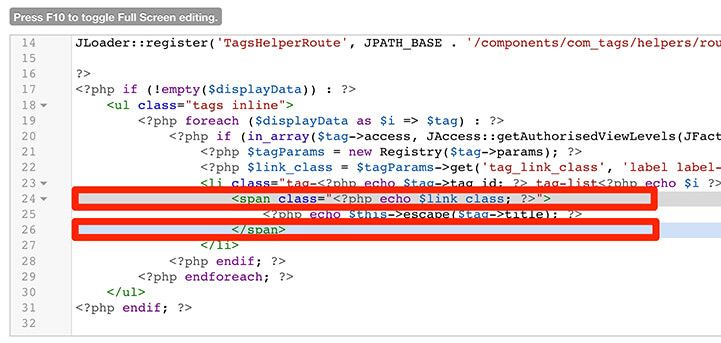
在第24行和第26行中,我关闭了a标签,并用span替换它们。

这是代码在我的小改动之后的样子:

完成后单击“保存并关闭”。
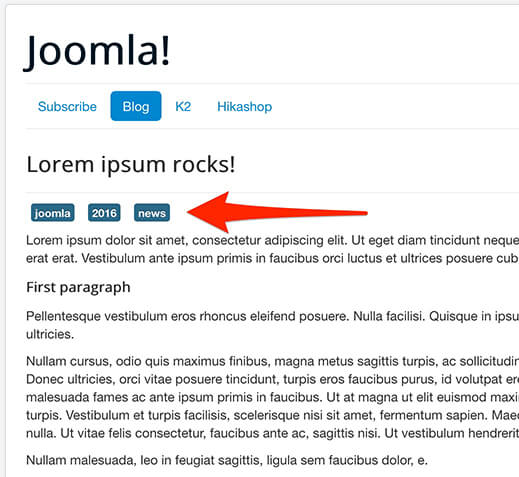
步骤3:最终结果
访问前端的一篇文章,看看标签仍然存在的,但它不再有链接。