在Gantry 5中创建一个新粒子(Particle)是一个非常简单的过程。您将需要一个文本编辑器,因为您将为该粒子(Particle)创建两个文件。

为了更容易大家学会,我们将为站点上的页面创建一个简单的粒子(Particle)。这个粒子(Particle)由三个主要部分组成。标题、图像和描述。粒子(Particle)可以像你所需要的功能一样,简单或复杂。
在创建您的粒子(Particle)时,可能更容易从YAML文件开始,因为这是粒子(Particle)的蓝图。Twig文件使用这个YAML文件来提取信息、设置,并找出在管理员中用于变量的字段。

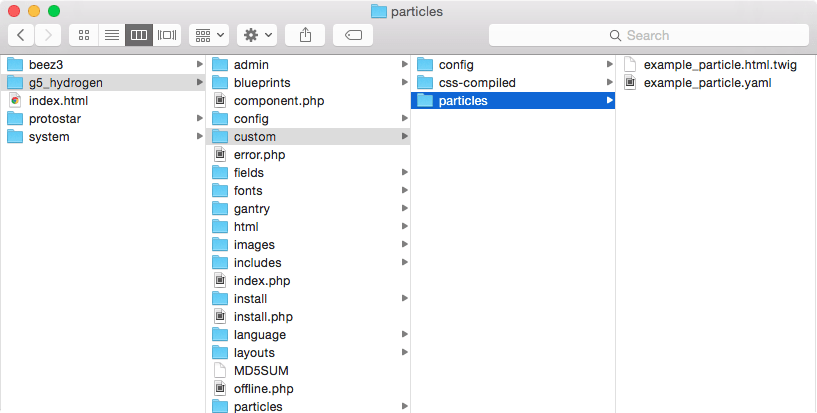
您将通过导航到您的模板文件夹结构中创建此文件 TEMPLATE_DIR/custom/particles 并用类名称创建一个文件 example_particle.yaml。你可以替换example_particle与你想要的任何东西。这恰好是我们用于这个特定粒子(Particle)的名称。这个文件名将在稍后提及。
这里是我们的例子Particle,YAML文件的主要内容:
name: Example
description: Displays a Title, Image, and Text on the front end.
type: particle
form:
fields:
enabled:
type: input.checkbox
label: Enabled
description: Globally enable to the particles.
default: true
title:
type: input.text
label: Title
description: Customize the section title text.
image:
type: input.imagepicker
label: Image
description: Select the main image.
description:
type: textarea.textarea
label: Text / HTML
description: Create or modify your description.
css.class:
type: input.text
label: Class
description: CSS class name for the particle.这个YAML由两个主要部分组成。首先,设置名称,描述和类型的文件。该名称是管理后台在“ 粒子(Particle)默认值”和“ 布局管理器”面板中显示的粒子(Particle)标题。该类型存在粒子(Particle)告诉Gantry这个YAML文件被用来创建一个粒子(Particle)。

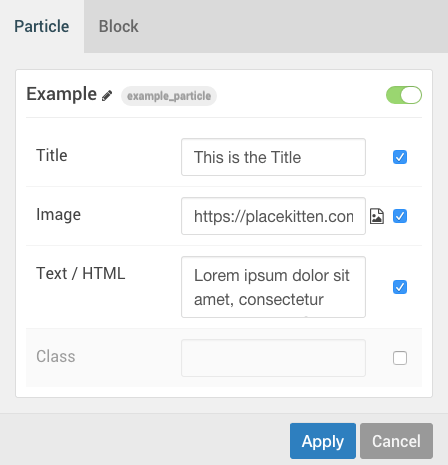
第二部分设置显示在管理员中的表格/字段以及默认设置。这些字段是管理员显示的内容,可供您的网站管理员访问。让他们能够执行诸如设置自定义文本,标题和切换设置等功能。
第一个字段块(enabled) 是必须的。它告诉Gantry在后端放置一个开关,使其能够启用/禁用粒子(Particle)。
其余的字段,标题,图像,描述,和css。类提供字段管理器可以用来配置粒子(Particle),而无需手动编辑任何文件。
下面是上面示例中使用的设置的详细说明,以及它们如何影响文件:
| 设置 | 描述 |
|---|---|
| 类型 | 设置字段的类型。这决定了您的用户是否会看到文本字段,复选框,切换或其他输入类型。 |
| 标签 | 该标签出现在字段旁边的后端,让用户知道它是什么。 |
| 描述 | 此字段设置鼠标悬停在标签上的工具提示。这意味着提醒用户。 |
| 默认 | 这设置了该字段中显示的默认值。如果是文本字段,则可以输入文本。如果它是一个复选框,你可以将它设置为true或false |
创建Twig的文件
您需要创建的下一个文件将与YAML文件位于同一目录中。我们建议以YAML文件相同的方式命名它,但在这是(name.html.twig)格式。结束文件名html.twig告诉Gantry这是一个Twig文件,它基本上是该文件的模板。它控制如何呈现粒子(Particle),指明HTML,并确定如何使用YAML中定义的变量。
这里的内容是 example_particle.html.twig 文件:
{% extends '@nucleus/partials/particle.html.twig' %}
{% block particle %}
<div class="example_particle {{ particle.css.class }}">
<div align="center">
<img src="{{ url(particle.image) }}" alt="image">
<h2>{{ particle.title }}</h2>
<p>{{ particle.description }}</p>
</div>
</div>
{% endblock %}这是一个Twig文件的基本示例,包含三个部分。
第一部分 ({% extends '@nucleus/partials/particle.html.twig' %})将Twig文件定义为用于Particle。这是所有Particle Twig文件必备的元素。
第二部分是Block封装。{% block particle %} 和 {% endblock %}围绕包含粒子(Particle)的块。这也是一个必需的组件,因为如果没有它,粒子(Particle)将无法正确展现。
第三部分是用于确定粒子(Particle)如何看起来和使用YAML中设置的信息的主体。在我们的例子中,我们将div类设置为example_particle。这个类告诉Gantry这个Twig文件正在处理来自custom_html.yaml 相关文件信息。
位于大括号之间的,如 {{ particle.title|e }} 从YAML中设置的字段中提取信息,并将它们插入Twig中以在前端进行展现。
一旦创建了这些文件,您应该会看到粒子(Particle)出现在Gantry 5管理器的粒子(Particle)默认和布局管理器管理面板中。
使用Twig配置Gantry数据
Gantry的一个关键组成部分是能够使用YAML文件轻松设置字段和选项,供Gantry 5管理员用户使用,以配置该网站。
YAML文件创建字段(或选项),用户配置该选项,定义可在页面展现期间通过Twig文件使用的变量。
配置变量非常简单。你只需要使用gantry.config.get() 命令来提取这些数据。
其中一个例子就是使用 {{ gantry.config.get('styles.base.background') }} 获取主题当前设置的基本背景颜色。
在我们当前的例子中,我们通过类似的命令为当前粒子(Particle)获取配置选项 {{ particle.header }} 其中获取设置的值 header 该特定的粒子(Particle)。
假设您想要获取另一个粒子(Particle)上设置的变量。例如,品牌粒子(Particle)。您可以使用获取此信息{{ gantry.config.get('particles.branding.css.class') }}它告诉Gantry获取Branding粒子(Particle)中设置的CSS Class值。这样做将获取默认值,而不是从布局管理器或菜单编辑器中的单个粒子(Particle)实例中设置的值。
定制现有粒子(Particle)
如果您想覆盖现有的粒子(Particle)并对该粒子(Particle)的源进行自定义更改,可以通过将其复制到您的 TEMPLATE_DIR/custom目录并更改重复文件。这些更改将覆盖Gantry核心,平台或主题中的现有粒子(Particle)。
这里有一个表格可以帮助你找出在哪里放置重复的YAML和Twig文件。
| 原始文件目录 | 重复的文件目录 | 备用重复文件目录 |
|---|---|---|
media/gantry5/engines/nucleus/particles |
TEMPLATE_DIR/custom/particles |
TEMPLATE_DIR/custom/engine/particles |
TEMPLATE_DIR/particles |
TEMPLATE_DIR/custom/particles |




