你下载并安装Gantry-powered主题之后,你可能想要定制它并做出改变,超越其包括页面设置和粒子默认选项。
例如,您可以在后端添加一个文本字段,使您能够轻松地在页面特定区域更改文本。您还可以向Gantry 5的核心粒子添加字段和功能,以及主题本身中包含的任何内容。
重写文件的关键是主文件夹中的/自定义文件夹。本文件夹是在主题更新期间,您可以将任何覆盖和附加文件添加到主题中,而不会有中断或丢失该数据的风险。
我们建议在更新后,将更新的文件与自定义的文件进行比较,以查看是否有任何更改会有利于您的覆盖。
自定义主题文件
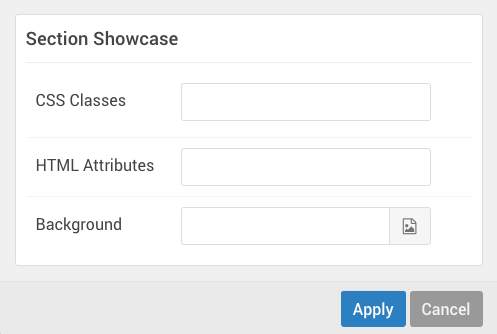
在本例中,我们将向布局管理面板中的Section设置添加一个字段,使您可以使用Image Picker为站点的特定部分创建背景图像。此更改需要将两个文件复制到/custom目录并进行修改。在本例中,我们使用的是免费的Hydrogen主题。

上图是该网站的展示部分,它的特色是包含在Hydrogen主题中的样品内容粒子。粒子本身并没有在它的Twig文件中任何地方定义背景图像,在这种情况下,我们希望为每个部分创建独立于其粒子或位置的能力。
在Hydrogen中,我们想要做的第一件事就是将图像选择器添加到每个部分的选项中。这将使用户能够为该部分定义背景图像。
为此,您需要创建一个覆盖 section.yaml 在 /media/gantry5/engines/nucleus/admin/blueprints/layout/。要创建覆盖,您需要复制该文件并将其粘贴到/TEMPLATE_DIR/custom/admin/blueprints/layout/
以下是我们更改之前文件的样子:
name: Section
description: Layout section.
type: section
form:
fields:
boxed:
type: select.selectize
label: Layout
description: Select the Layout container behavior. 'Inherit' refers to Page Settings.
isset: true
selectize:
allowEmptyOption: true
options:
'': Inherit
0: Fullwidth (Boxed Content)
2: Fullwidth (Flushed Content)
1: Boxed
3: Remove Container
class:
type: input.selectize
label: CSS Classes
description: Enter CSS class names.
default:
extra:
type: collection.keyvalue
label: Tag Attributes
description: Extra Tag attributes.
key_placeholder: Key (data-*, style, ...)
value_placeholder: Value
exclude: ['id', 'class']要添加背景选项,我们只需要创建一个 input.imagepicker字段。您可以在下面看到我们编辑的文件副本。 name: Section
description: Layout section.
type: section
form:
fields:
boxed:
type: select.selectize
label: Layout
description: Select the Layout container behavior. 'Inherit' refers to Page Settings.
isset: true
selectize:
allowEmptyOption: true
options:
'': Inherit
0: Fullwidth (Boxed Content)
2: Fullwidth (Flushed Content)
1: Boxed
3: Remove Container
class:
type: input.selectize
label: CSS Classes
description: Enter CSS class names.
default:
extra:
type: collection.keyvalue
label: Tag Attributes
description: Extra Tag attributes.
key_placeholder: Key (data-*, style, ...)
value_placeholder: Value
exclude: ['id', 'class']
background:
type: input.imagepicker
label: Background
接下来我们需要做的是创建一个覆盖我们现有的 section.html.twig文件。这个文件位于/media/gantry5/engines/nucleus/templates/layout。要为主题更新过程中不会覆盖的文件创建替代,您需要将其复制并粘贴/templates/TEMPLATE_DIR/custom/engine/templates/layout。如果目录路径尚不存在,您将需要创建目录路径。
这里是 section.html.twig 我们的更改之前的文件:
{% set tag_type = segment.subtype|default('section') %}
{% set attr_id = segment.attributes.id ?: 'g-' ~ segment.id %}
{% set attr_class = segment.attributes.class %}
{% set attr_extra = '' %}
{% set boxed = segment.attributes.boxed %}
{% if boxed is not null %}
{% set boxed = boxed|trim == '' ? gantry.config.page.body.layout.sections : boxed %}
{% endif %}
{% if segment.attributes.extra %}
{% for attributes in segment.attributes.extra %}
{% for key, value in attributes %}
{% set attr_extra = attr_extra ~ ' ' ~ key|e ~ '="' ~ value|e('html_attr') ~ '"' %}
{% endfor %}
{% endfor %}
{% endif %}
{% set html %}
{% if segment.children %}
{% for segment in segments %}
{% include '@nucleus/layout/' ~ segment.type ~ '.html.twig' with { 'segments':segment.children } %}
{% endfor %}
{% endif %}
{% endset %}
{% if html|trim %}
{% if boxed is not null and (boxed == 0 or boxed == 2) %}
{% set html %}
<div class="g-container">{{ html|raw }}</div>
{% endset %}
{% endif %}
{% set html %}
{% if boxed == 2 %}{% set attr_class = attr_class ~ ' g-flushed' %}{% endif %}
{% set attr_class = attr_class ? ' class="' ~ attr_class|trim ~ '"' %}
<{{ tag_type }} id="{{ attr_id }}"{{ attr_class|raw }}{{ attr_extra|raw }}>
{{ html|raw }}
</{{ tag_type }}>
{% endset %}
{% if boxed == 1 %}
<div class="g-container">{{ html|raw }}</div>
{% else %}
{{ html|raw }}
{% endif %}
{% endif %}我们想要为这个例子添加一个围绕HTML的div,添加用户从Section设置的Image Picker字段添加的背景。为了做到这一点,我们必须将div指向在设置的属性section. 文件中
这里是与更改相同的文件:
{% set tag_type = segment.subtype|default('section') %}
{% set attr_id = segment.attributes.id ?: 'g-' ~ segment.id %}
{% set attr_class = segment.attributes.class %}
{% set attr_background = segment.attributes.background %}
{% set attr_extra = '' %}
{% set boxed = segment.attributes.boxed %}
{% if boxed is not null %}
{% set boxed = boxed|trim == '' ? gantry.config.page.body.layout.sections : boxed %}
{% endif %}
{% if segment.attributes.extra %}
{% for attributes in segment.attributes.extra %}
{% for key, value in attributes %}
{% set attr_extra = attr_extra ~ ' ' ~ key|e ~ '="' ~ value|e('html_attr') ~ '"' %}
{% endfor %}
{% endfor %}
{% endif %}
{% set html %}
{% if segment.children %}
{% for segment in segments %}
{% include '@nucleus/layout/' ~ segment.type ~ '.html.twig' with { 'segments':segment.children } %}
{% endfor %}
{% endif %}
{% endset %}
{% if html|trim %}
{% if boxed is not null and (boxed == 0 or boxed == 2) %}
{% set html %}
<div class="g-container">{{ html|raw }}</div>
{% endset %}
{% endif %}
{% set html %}
{% if boxed == 2 %}{% set attr_class = attr_class ~ ' g-flushed' %}{% endif %}
{% set attr_class = attr_class ? ' class="' ~ attr_class|trim ~ '"' %}
<{{ tag_type }} id="{{ attr_id }}"{{ attr_class|raw }}{{ attr_extra|raw }}>
{% if attr_background %}<div class="section-background" style="background-image: url({{ url(attr_background) }})">{% endif %}
{{ html|raw }}
{% if attr_background %}</div>{% endif %}
</{{ tag_type }}>
{% endset %}
{% if boxed == 1 %}
<div class="g-container">{{ html|raw }}</div>
{% else %}
{{ html|raw }}
{% endif %}
{% endif %}
一旦你做出这些改变,你现在应该可以访问Gantry管理器并为你的部分添加一个图像,保存更改并在你的网站上查看。

主题目录结构
下面是一个快速参考,可帮助您浏览Gantry 5主题的目录结构,以及您可以将自定义修改放入 custom 目录。
模板文件
位于下面列出目录的子目录中的任何文件也将被添加到自定义目录中以覆盖存储在其中的文件。例如,scss/hydrogen/_core.scss 会被复制和修改的 custom 目录为 custom/scss/hydrogen/_core.scss。
第一个文件夹的表格于 ROOT/templates/TEMPLATE_DIR/目录其中ROOT是Joomla网站和根目录,TEMPLATE_DIR是Gantry模板的模板目录。它包含特定于主题的文件。
| 目录 | 描述 |
|---|---|
| 管理 | 包含一个 images 目录,包括供Gantry管理器使用的主题图像以及任何其他管理。 |
| 蓝图 | 包含该主题所需的样式设置字段和其他抽象元素。 |
| 蓝图/风格 | 包含为样式管理面板中显示的可配置样式设置建立字段和设置的YAML文件。 |
| 字体 | 包含主题使用的自定义字体。 |
| Gantry | 包含 presets.yaml其中包含预设的样式设置。还包含theme.yaml其中设置关于管理面板。 |
| 语言 | 包含在Gantry中使用的语言文件。 |
| 布局 | 包含构成布局管理器中布局预设的设置的YAML文件。 |
| 粒子 | 包含自定义粒子或覆盖粒子以添加或修改主题的功能。 |
| SCSS | 包含主题的所有非平台特定的SCSS文件,并分解成多个子目录和文件。 |
| HTML | 就像您通常在任何模板中执行的操作一样,在该html文件夹中,您可以对组件/模块进行任何覆盖。例如html/com_content/article/default.php |
管理器文件
Gantry Administrator的组件文件位于 ROOT/administrator/components/com_gantry5/目录。这些文件控制Gantry管理器的外观,面板以及这些面板显示的数据。几乎所有没有被Joomla特别控制的东西都可以通过模板进行修改。
覆盖这些文件是一项高级操作,只有在您确定需要时才能完成。绝大多数用户不需要修改任何这些文件。
这些文件的自定义副本将被放入 TEMPLATE_DIR/custom/admin 与主目录中的目录路径相同 com_gantry5目录。例如,ROOT/administrator/components/com_gantry5/templates/pages/about/about.html.twig 将被复制到 TEMPLATE_DIR/custom/admin/templates/pages/about/about.html.twig。




