有时,您需要在一个简单内容区域的范围内创建自定义响应内容。例如,在您的站点上的文章/帖子中,而不是通过粒子动态创建的。
在Gantry 5中完成的方式比在Gantry 4中要简单得多。Gantry 5有一个内置的轻量级CSS框架,我们称之为核心。核心是提供一个灵活的布局。这意味着,如果你只是遵循一些规则来构建你的响应式布局,无论你的布局有多深,你都不会有问题。
对于你的内容,你只需要知道有三种类型的类:
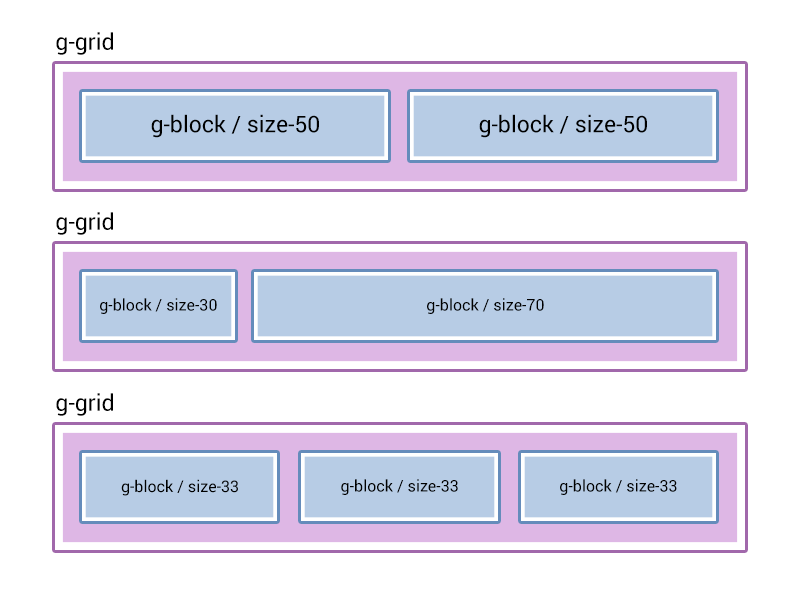
g-grid
这是内容环境和并排列的容器。网格(或行),将永远占据它被添加到的空间。把它想象成一个100%宽的div。
一个g-grid网格只能包含g-block元素,没有别的。这是非常重要的,以使flex网格工作响应。
g-block 和 size-%
这是实际内容的容器。默认情况下,g-block是100%宽的,在其中你可以放置任何想要的内容,无论是图像、段落,还是另一个g-grid > g-block布局。
当您的 g-block附带一个size-%的类时,您可以更改其默认的100%大小。大小可以从5到95,乘数为5。
可用的自定义宽度是.size-5 .size-10, .size-15, .size-20, .size-25, .size-30, .size-33, .size-40, .size-50, .size-60, .size-66, .size-70, .size-75, .size-80, .size-85, .size-90 .size-95.
在移动视图中,这些块将堆叠在一起,而在平板电脑或桌面视图中,这些块将会按比例伸缩。
当在网格中有多个块时,确保块的大小总计为100%。

结构总是相同的,首先是一个网格,然后是块,在block中,你的最终内容可能包括另一个网格block
.g-grid
.g-block.size-50
[your content for left column]
.g-block.size-50
[your content for right column]示例1

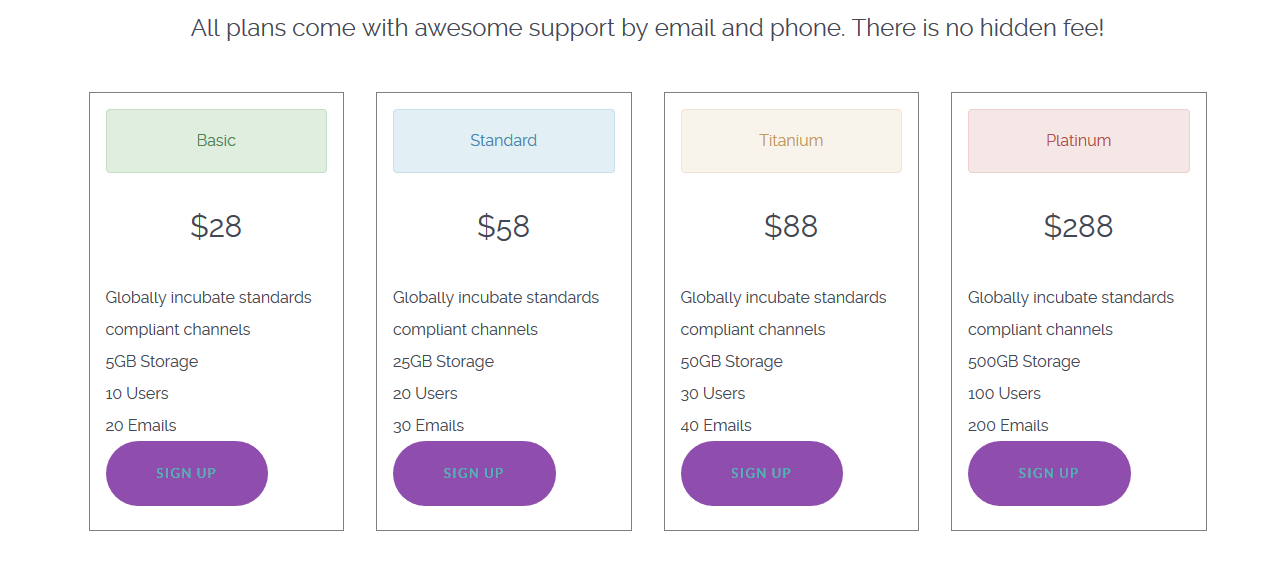
在这个例子中,我们创建了一行四列的定价表。
<div class="g-grid">
<div class="g-block size-100">
<h3 class="center">All plans come with awesome support by email and phone. There is no hidden fee!</h3>
</div>
</div>
<div class="g-grid">
<!-- Column1 - Basic -->
<div class="g-block size-25 equal-height">
<ul style="list-style: none; border: 1px solid gray; padding: 1rem; margin: 1rem;">
<li class="alert alert-success center">Basic</li>
<li class="center"><h2>$28</h2></li>
<li>Globally incubate standards compliant channels</li>
<li>5GB Storage</li>
<li>10 Users</li>
<li>20 Emails</li>
<li class="button button-2"><a href="#">Sign Up</a></li>
</ul>
</div>
<!-- Column2 - Standard -->
<div class="g-block size-25 equal-height">
<ul style="list-style: none; border: 1px solid gray; padding: 1rem; margin: 1rem;">
<li class="alert alert-info center">Standard</li>
<li class="center"><h2>$58</h2></li>
<li>Globally incubate standards compliant channels</li>
<l>25GB Storage</li>
<li>20 Users</li>
<li>30 Emails</li>
<li class="button button-2"><a href="#">Sign Up</a></li>
</ul>
</div>
<!-- Column3 - Titanium -->
<div class="g-block size-25 equal-height">
<ul style="list-style: none; border: 1px solid gray; padding: 1rem; margin: 1rem;">
<li class="alert alert-warning center">Titanium</li>
<li class="center"><h2>$88</h2></li>
<li>Globally incubate standards compliant channels</li>
<li>50GB Storage</li>
<l>30 Users</li>
<li>40 Emails</li>
<li class="button button-2"><a href="#">Sign Up</a></li>
</ul>
</div>
<!-- Column4 - Platinum -->
<div class="g-block size-25 equal-height">
<ul style="list-style: none; border: 1px solid gray; padding: 1rem; margin: 1rem;">
<li class="alert alert-error center">Platinum</li>
<li class="center"><h2>$288</h2></li>
<li>Globally incubate standards compliant channels</li>
<li>500GB Storage</li>
<li>100 Users</li>
<li>200 Emails</li>
<li class="button button-2"><a href="#">Sign Up</a></li>
</ul>
</div>
</div>示例2

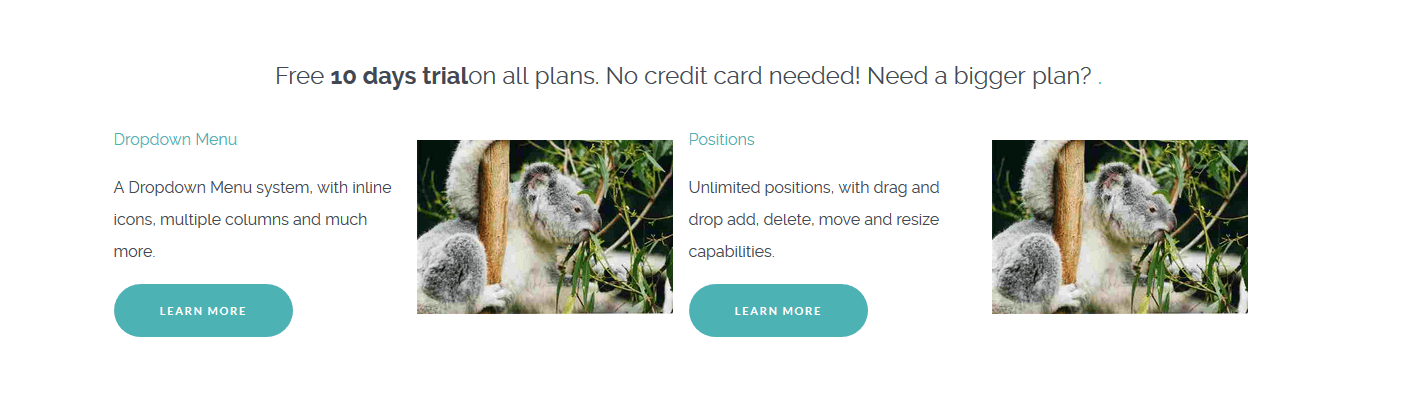
这是一个连续的例子,一个行/4列的列表示交替的文本内容和图像。
<div class="g-grid">
<div class="g-block size-100">
<h3 class="center"><a href="#">Free <strong>10 days trial</strong> on all plans. No credit card needed! Need a bigger plan?</a></h3>
</div>
</div>
<div class="g-grid">
<!-- Row1 Column1 - Text -->
<div class="g-block size-25">
<a href="#">Dropdown Menu</a>
<p>A Dropdown Menu system, with inline icons, multiple columns and much more.</p>
<p>
<a href="#" class="button button-3 button-small">Learn More</a>
</p>
</div>
<!-- Row1 Column2 - Image -->
<div class="g-block size-25">
<div style="margin: 1rem;">
<img src="images/sampledata/parks/animals/800px_koala_ag1.jpg" alt="image">
</div>
</div>
<!-- Row1 Column3 - Text -->
<div class="g-block size-25">
<a href="#">Positions</a>
<p>Unlimited positions, with drag and drop add, delete, move and resize capabilities.</p>
<p>
<a href="#" class="button button-3 button-small">Learn More</a>
</p>
</div>
<!-- Row1 Column4 - Image -->
<div class="g-block size-25">
<div style="margin: 1rem;">
<img src="images/sampledata/parks/animals/800px_koala_ag1.jpg" alt="image">
</div>
</div>
</div>我们的示例中使用的图像基于默认的Joomla安装中出现的图像。您的CMS /安装可能有所不同。任何图像链接都应该替换为反映你自己的文件。
您可以通过这些图片查看g-grid和g-block引用是如何使用的。栅格构成水平空间,而块是网格中的柱状内容。变量大小、尺寸大小确定每个块占用的宽度的百分比。因此,例如您可以将一个大小为25的块与一个大小为75的块进行配对,从而创建一个水平空间,其中包含一个较大的左列和一个较小的右列。




