在样式管理面板使您能够快速,轻松地配置与Gantry主题的外观设置的能力。这包括能够在预先配置的预设之间切换,以及使用链接到主题的一组样式设置来优化大纲的外观。
基本上,这个面板可以作为一站式服务来改变主题本身寻找特定轮廓的方式。
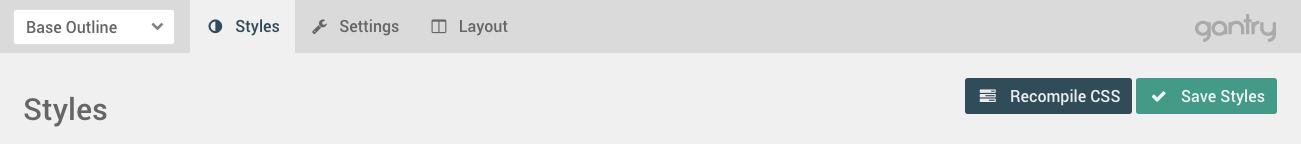
控制

当您在此面板中配置命令时,您可能会注意到页面顶部的重新编译CSS和保存样式按钮。这些按钮允许您保存轮廓样式设置,并重新编译页面的CSS,以便您可以在关联页面上预览设置。
该存储样式按钮保存您的新样式设置到大纲和重新编译,使您的更改出现在前端的CSS。如果您选择此按钮,则不必单击重新编译CSS,因为此操作会自动执行。
开发和生产模式
Gantry 5中还有一个流程,可以启动开发和生产模式。这些模式启用和禁用自动重新编译SCSS文件。我们在本文档的额外部分详细介绍了这一功能。
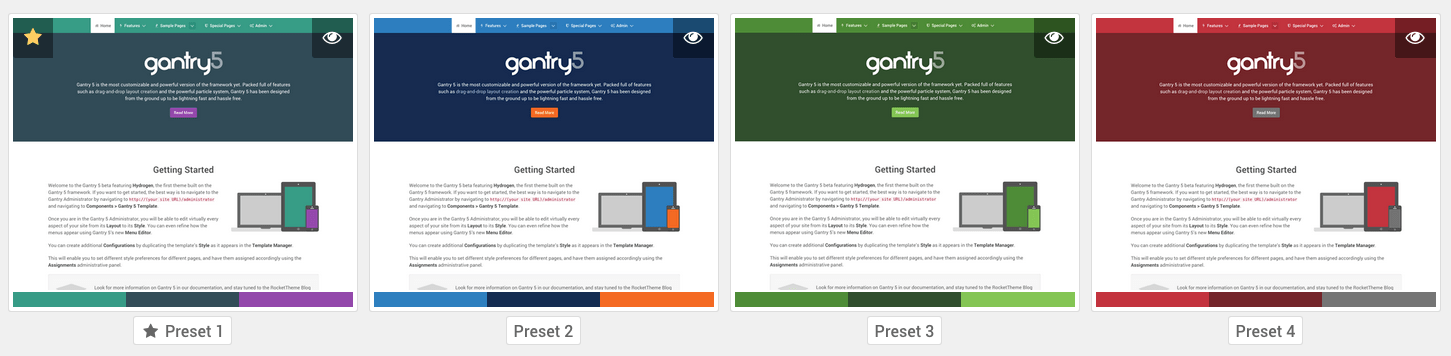
选择预设

Gantry利用强大的预设系统,使开发人员和网站建设者可以创建预设的样式和配置。
风格预设是Gantry功能和配置设置的组合,它允许您为整个主题以及每个大纲创建预定义的分组。预设可以包含任何Gantry配置选项,如CSS样式,链接颜色,背景,主体图形层次,字体设置等。
在预设选择给用户,预设之间快速切换使用预先设计的颜色调色板和样式设置的能力。这是一种快速简便的方式,可以显着改变网站的外观。一旦选择了所选的预设,您可以使用下面的主题特定设置进一步自定义轮廓的样式。
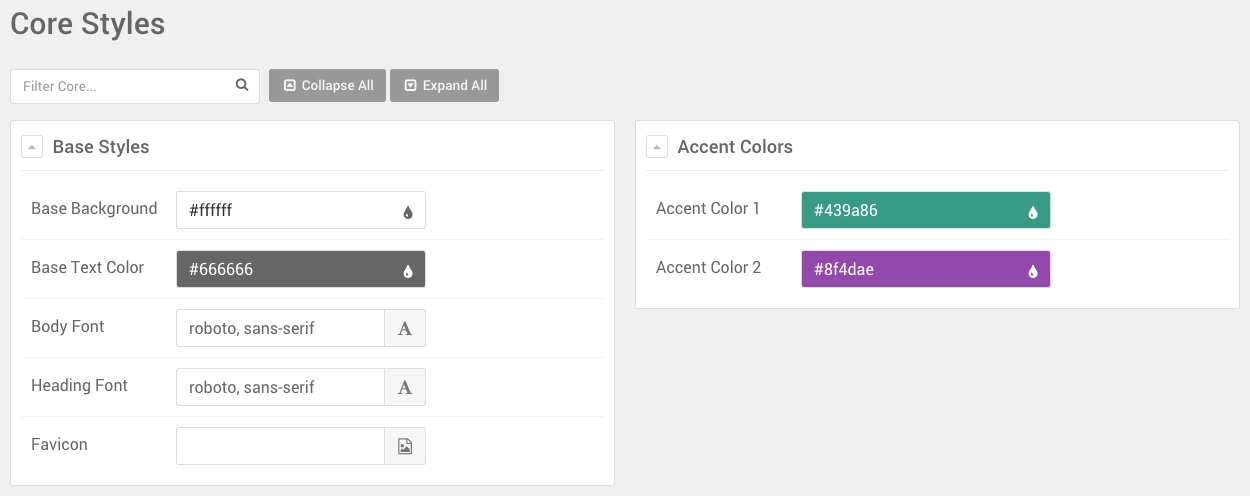
主题特定的设置

每个Gantry的主题都带有一套可用于自定义主题外观和风格的“样式”设置。这些设置可以显示在多个部分中,每个部分都关注特定区域或样式质量类型。例如,可能有一个专门用于单个彩色的部分,另一个专注于网站的背景部分。
如果您将这些设置更改为非默认轮廓,则设置本身将显示淡出,直到这些设置从其默认值更改为止。您可以单击设置本身,也可以选中设置右侧的框,以表明您希望在进行更改之前从默认设置进行更改。
如果您希望将轮廓设置恢复为默认设置,只需取消选中该复选框并保存样式即可。
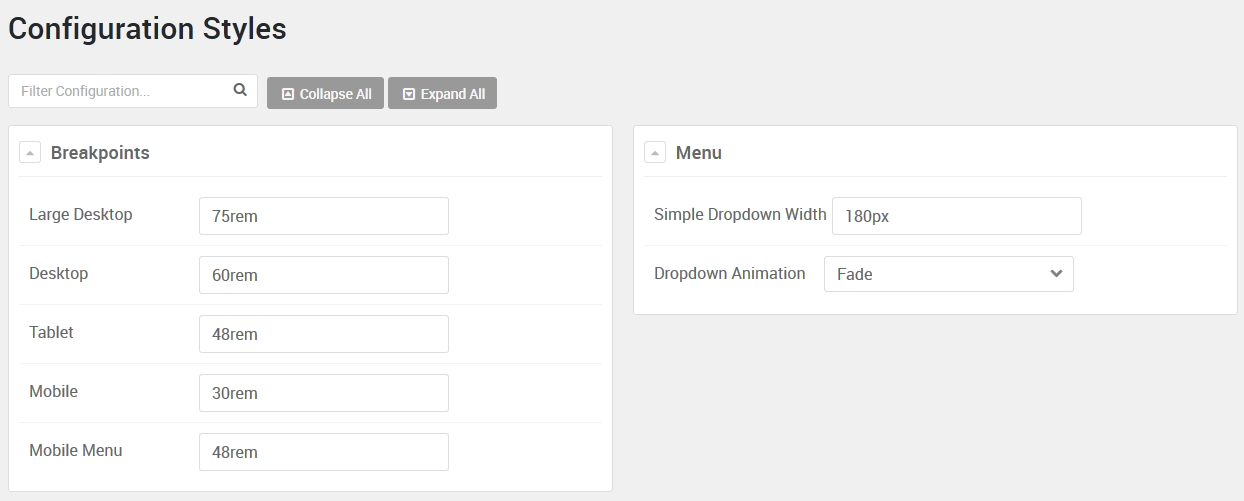
配置样式

“样式”管理面板的“配置样式”区域使您能够设置大纲的响应断点以及菜单选项,例如设置下拉列表的下拉宽度。




