如何在主题中加载本地字体
在主题中添加本地字体有两种方法。第一个将新的本地字体添加到字体选择器,使您可以将字体设置为在Gantry管理器内的特定区域或站点的某个方面。
第二种方法将字体激活为全局主题。此方法使您可以在主题内使用新的本地字体,但不能在字体选择器中使用。你可以将两者结合起来,让你的字体可以同时用于编辑theme.yaml 文件并对您的文件进行更改 custom.scss 文件。
将新字体添加到字体选择器
如果您想让字体选择器可以访问您的新字体,则需要对其进行编辑theme.yaml 文件添加字体并设置其字体重量关联。
theme.yaml文件对于您的主题工作至关重要。如果您正在对该文件进行编辑,请注意,在主题更新的情况下,该编辑可能会被覆盖。这实际上只建议开发人员创建自己的Gantry主题或高级用户。
以下是您需要采取的步骤来实现这一目标。
Gantry目前没有在字体选择器中预览本地字体的方法。预览目前仅适用于从Google加载的字体。您仍然可以选择本地字体,该字体将加载它以及您在其中列出的任何已上传的变体theme.yaml 文件。

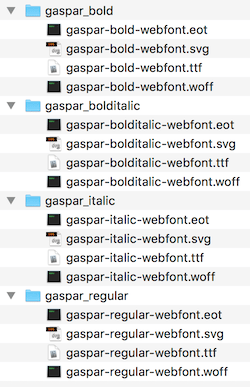
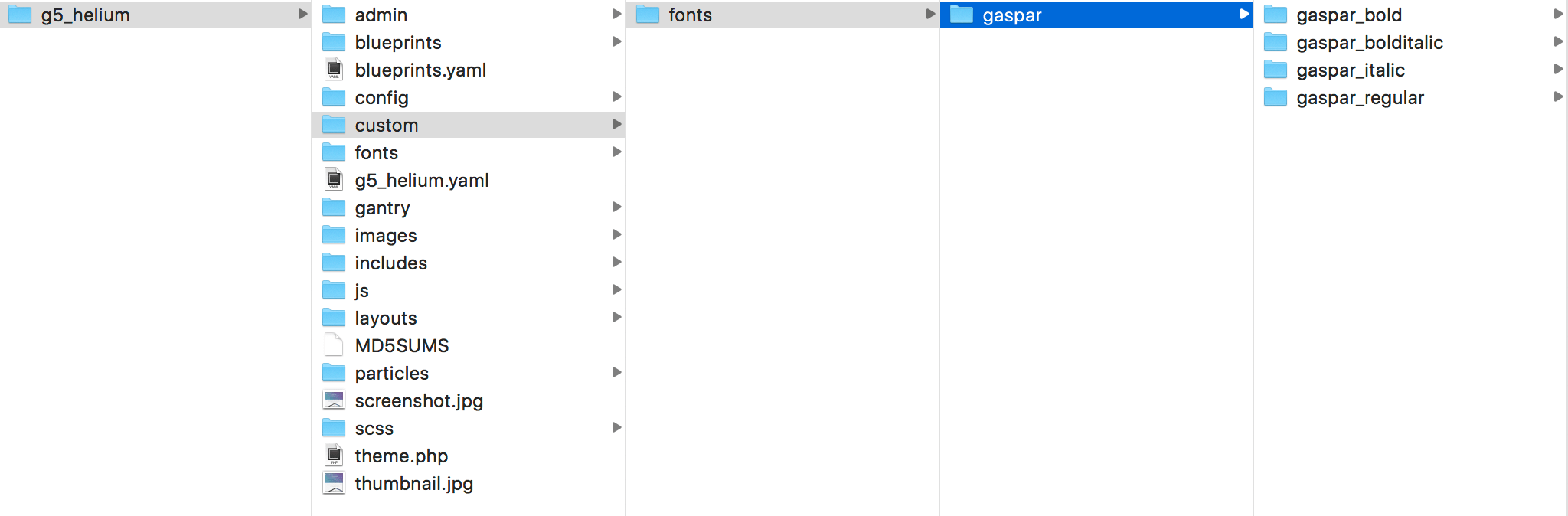
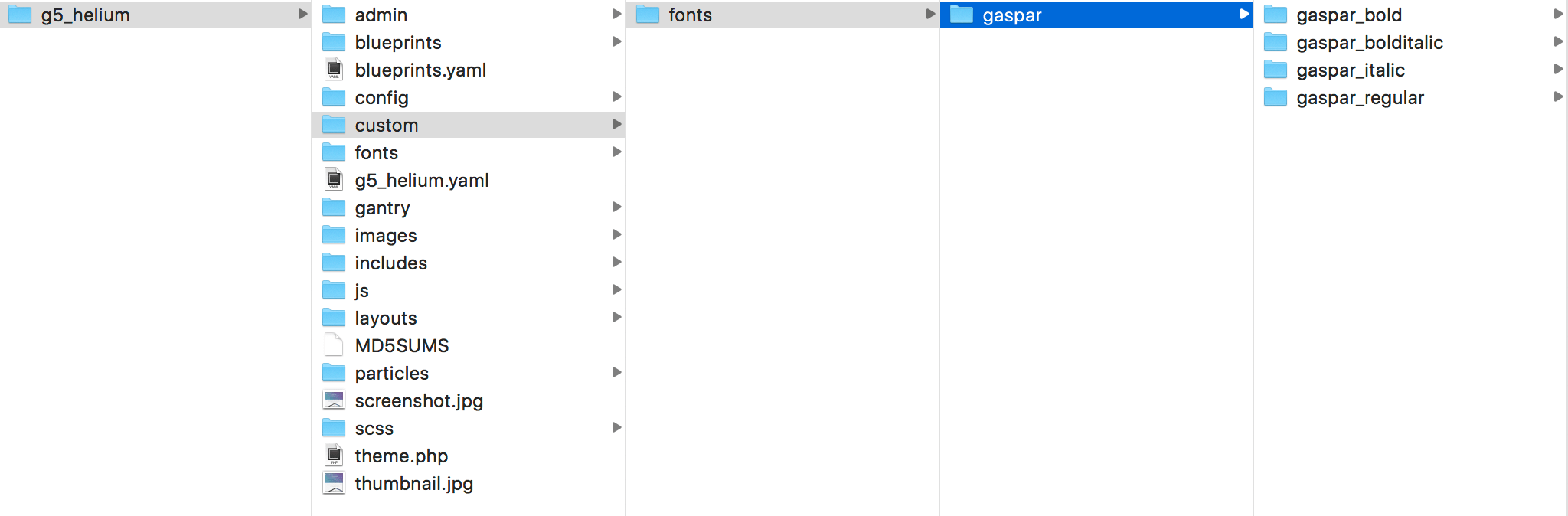
您要做的第一件事是重命名中的Web Fonts子文件夹web fonts 目录 gaspar。这将使您在下一步更轻松,因为组织多个上传的网页字体会更简单。
您还需要重命名子目录和文件,以便它们对Web友好。消除空格,使所有内容都为小写字母等。这将进一步使您更轻松,因为您在YAML中引用这些文件。例如,您可以重命名Gaspar Bold-webfont.woff 至 gaspar-bold-webfont.woff。

接下来,添加本地字体文件 TEMPLATE_DIR/custom/fonts/。
一旦完成,您可以将新的字体添加到该fonts部分中的YAML 。以模板为例,这就是theme.yaml 文件看起来像默认的。
fonts:
Raleway:
900italic: 'gantry-theme://fonts/raleway/raleway-blackitalic/raleway-blackitalic-webfont'
900: 'gantry-theme://fonts/raleway/raleway-black/raleway-black-webfont'
700italic: 'gantry-theme://fonts/raleway/raleway-bold/raleway-bolditalic-webfont'
700: 'gantry-theme://fonts/raleway/raleway-bold/raleway-bold-webfont'
600italic: 'gantry-theme://fonts/raleway/raleway-semibolditalic/raleway-semibolditalic-webfont'
600: 'gantry-theme://fonts/raleway/raleway-semibold/raleway-semibold-webfont'
500italic: 'gantry-theme://fonts/raleway/raleway-mediumitalic/raleway-mediumitalic-webfont'
500: 'gantry-theme://fonts/raleway/raleway-medium/raleway-medium-webfont'
400italic: 'gantry-theme://fonts/raleway/raleway-italic/raleway-italic-webfont'
400: 'gantry-theme://fonts/raleway/raleway-regular/raleway-regular-webfont'
200italic: 'gantry-theme://fonts/raleway/raleway-lightitalic/raleway-lightitalic-webfont'
200: 'gantry-theme://fonts/raleway/raleway-light/raleway-light-webfont'
Lato:
900italic: 'gantry-theme://fonts/lato/lato-blackitalic/lato-blackitalic-webfont'
900: 'gantry-theme://fonts/lato/lato-black/lato-black-webfont'
700italic: 'gantry-theme://fonts/lato/lato-bold/lato-bolditalic-webfont'
700: 'gantry-theme://fonts/lato/lato-bold/lato-bold-webfont'
400italic: 'gantry-theme://fonts/lato/lato-italic/lato-italic-webfont'
400: 'gantry-theme://fonts/lato/lato-regular/lato-regular-webfont'
200italic: 'gantry-theme://fonts/lato/lato-lightitalic/lato-lightitalic-webfont'
200: 'gantry-theme://fonts/lato/lato-light/lato-light-webfont'这里列出的数字是字体的粗细程度。一般来说,400是正常,700是粗体,等等。
重复 TEMPLATE_DIR/gantry/theme.yaml如果您还没有这样做,请将文件放在安全的地方。由于您将直接修改此文件,而不是通过自定义覆盖,所以在更新期间可能会丢失这些更改。
添加一个新的字体到你的主题
如果您希望在您的网站中加载本地字体,可以通过完成以下简单步骤来完成:

添加本地字体文件 TEMPLATE_DIR/custom/fonts/
添加你的字体到你的 custom.scss文件。如果你还没有创建一个,你需要添加它TEMPLATE_DIR/custom/scss
@import "dependencies";
@include import-font('gaspar');字体权重

安装自定义字体:示例
在这个例子中,我们将解释如何将自定义免费字体Bloody添加到您的Gantry模板。

第1步:添加您的自定义字体文件

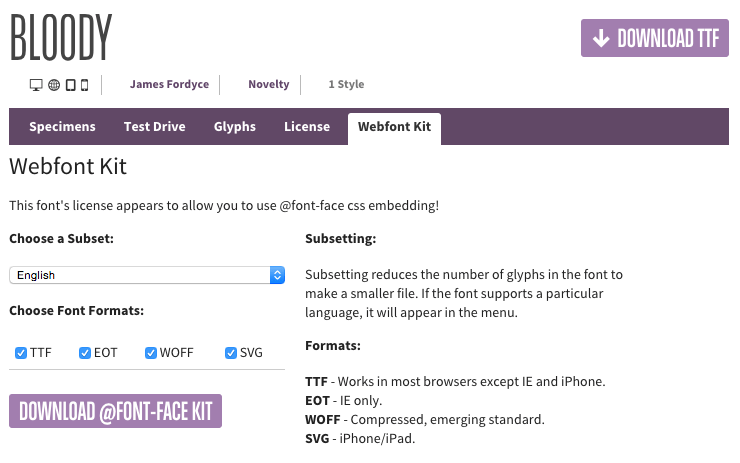
Bloody是一个免费的字体,你可以在FontSquirrel下载。请确保您下载@ font-face Kit
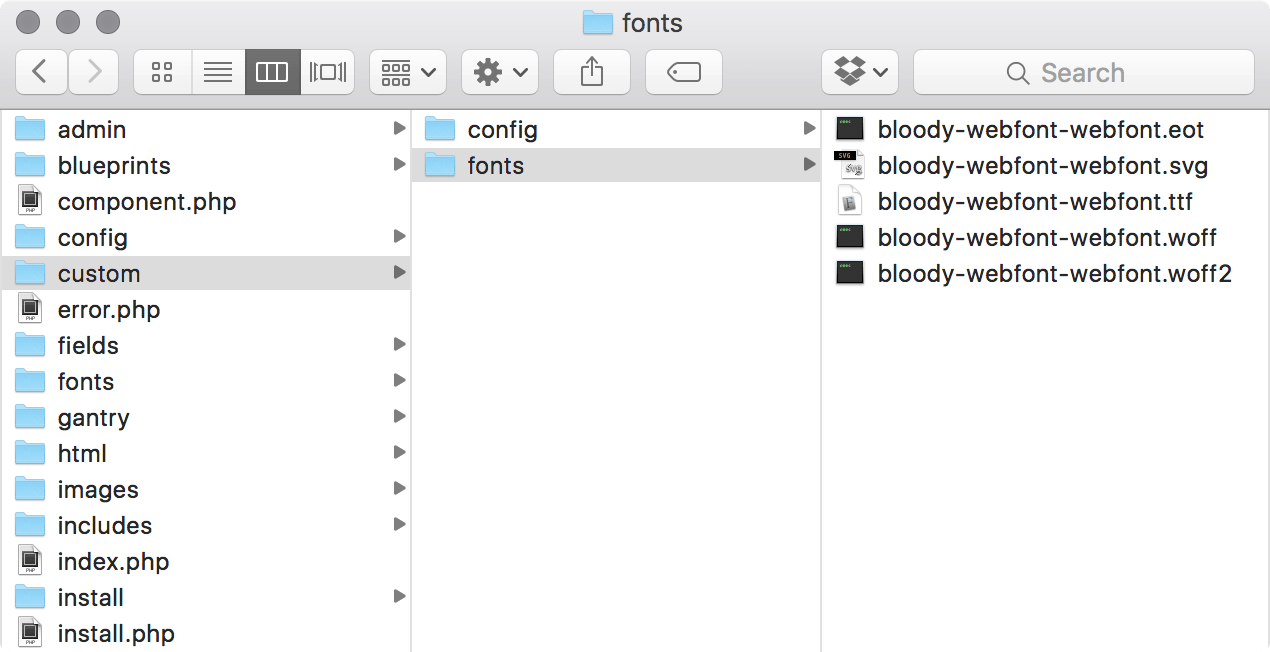
解压缩包并将以下文件移至 TEMPLATE_DIR/custom/fonts/:
- BLOODY-webfont.eot
- BLOODY-webfont.svg
- BLOODY-webfont.ttf
- BLOODY-webfont.woff
- BLOODY-webfont.woff2

第2步:添加必要的CSS
创建您的自定义样式表文件,custom.scss,并将其添加到 TEMPLATE_DIR/custom/scss/
将以下内容添加到自定义SCSS文件中:
/* Adding Font BLOODY */
@import "dependencies";
@include font-face('BloodyNormal', 'gantry-theme://fonts/BLOODY-webfont');
.font-family-bloody {
font-family: 'BloodyNormal',Helvetica,Arial,sans-serif;
font-weight: normal;
font-style: normal;
}字体使用

将字体添加到主题的自定义内容目录后,即可将其应用到您的网站。例如,如果你想让一个粒子(Particle)的标题出现在Bloody字体中,你可以在Particle的Twig文件中引用它。
{% if particle.headline %}<h1 class="font-family-bloody">{{ particle.headline|raw }}</h1>{% endif %}正如你所看到的,我们将h1样式设置为font-family: BloodyNormal;。因为该字体系列是在中定义的custom.scss文件,它应该展现在前端。
还有一步要做。您需要在Gantry管理器的“样式”管理面板中重新编译CSS。这样做会迫使Gantry重新编译CSS,包括您在CSS中所做的更改custom.scss文件。完成此操作后,您现在应该可以重新加载页面并查看更改。

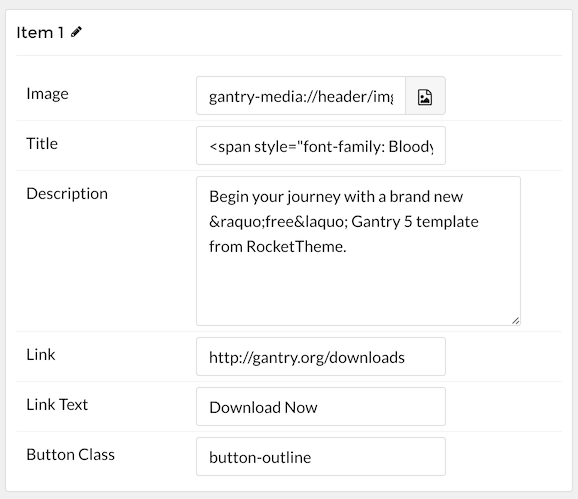
您也可以在Gantry管理器的文本字段中的Span标签中引用它。例如,Key Features 在你想改变粒子(Particle)单个实例的字体的情况下也可以工作。