Gantry 5最大的好处之一是能够轻松访问和调整多个级别的设置。您可以将CSS类添加到整个部分、单个块或特定的粒子或位置——所有这些都在Gantry管理器中。
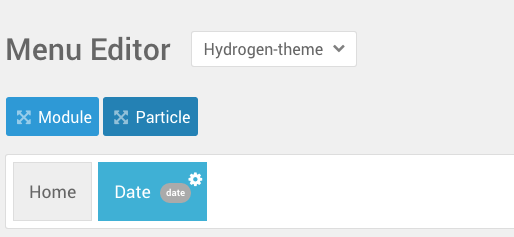
在本指南中,我们将重点讨论块设置,即在块级别应用的设置。当我们讨论组、块和网格之间的差异时,我们在布局管理器指南中讨论了这个主题。现在,我们将深入研究布局管理器中每个项目中可以访问的块设置,以及在菜单编辑器中出现的注入模块和粒子。
访问块设置


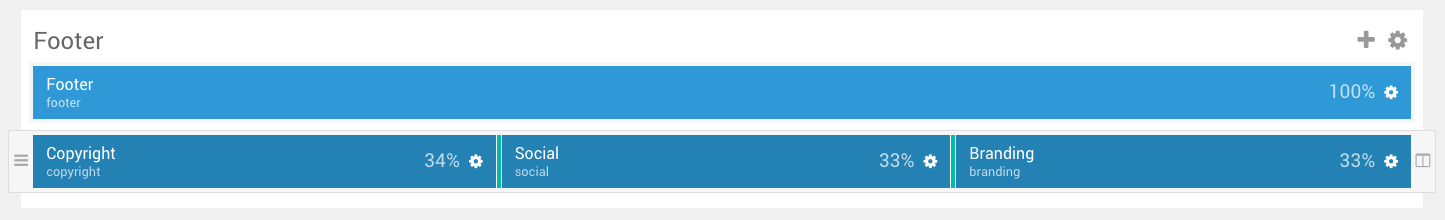
访问特定块的块设置非常简单。只需选择设置您希望调整设置的块的图标。

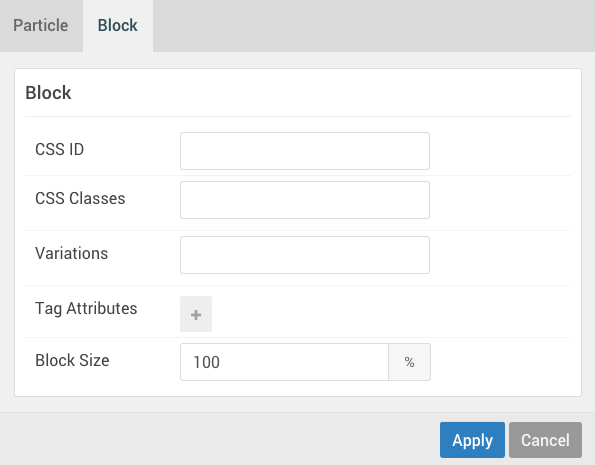
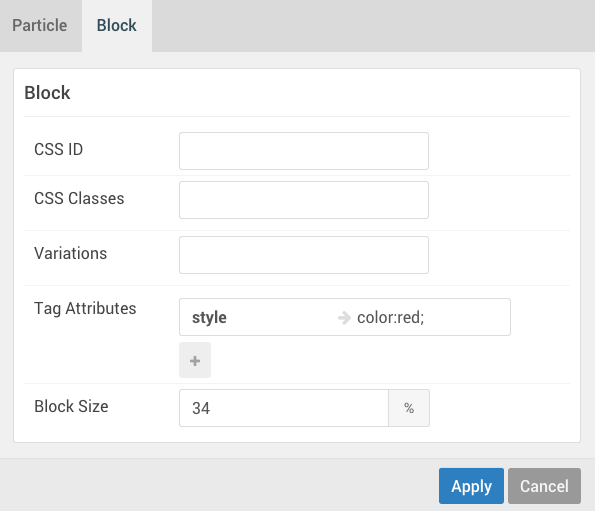
一个弹出窗口将出现两个选项卡,粒子和块。要调整块级别的设置,您需要选择块选项卡。“ 粒子”选项卡中可能存在类似的设置,例如CSS类的字段,并且调整设置会将CSS类应用于粒子的div或粒子的预定义片段。在“ 块”选项卡中进行更改时,这些更改将应用于影响块内所有内容的块级别。
块设置字段
下面是每个块可用的不同设置的分类。
CSS ID
该CSS ID字段将有可能在粒子很少使用。它使您能够在这里分配一个CSS id选择器到块,以便它影响其中的所有内容。
CSS类
如果你想在块级应用一个CSS类,这是你要做的地方。此处指定的任何CSS类都将影响粒子,模块实例或位置的完整内容。
变化

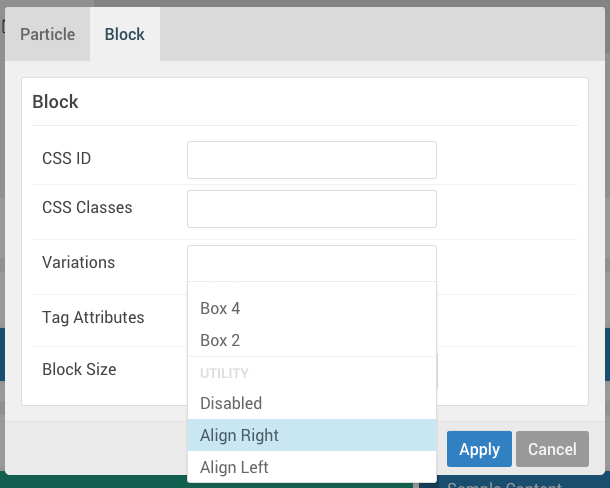
变体是基于主题的变量,可以通过选择字段并单击所需的选项来快速设置变量。这些变体可以包括效果,设置块的颜色方案作为一个整体的盒子变体,以及诸如的实用程序选项Align Right 和 Full Width。
标签属性

该标签属性字段使您能够快速应用HTML标记属性块的能力。这可以包括从样式属性(如上所示)到用于将JavaScript效果应用于块的标签的各种内容。
块大小
块大小字段是可以手动输入宽度你想的块在水平网格占用。如果这是您在特定行中唯一的块,那么它可能会设置为100。拖动布局管理器中的项目之间的分隔栏所做的任何更改都会反映在此字段中。




