介绍
Gantry 5主题提供了不同的粒子(Particle)。并非每个粒子(Particle)都包含在每个Gantry 5主题中。有时您可能想要将来自另一个主题的粒子(Particle)包含到您正在使用的主题中。本教程向您显示在主题之间复制粒子(Particle)的安全方式,这些主题不会被主题更新再次覆盖。
是由什么组成的
一个粒子(Particle)是由这些东西组成的:
- 一个YAML(纯文本)文件,它告诉Gantry 5粒子(Particle)使用哪些字段
- TWIG(纯文本)文件,使用这些字段在页面上呈现输出
- 包含SASS / CSS的SCSS(纯文本)文件,用于在页面上呈现的粒子(Particle)
- 可选地,包含JavaScript / jQuery代码以使粒子工作的一个或多个JS(纯文本)文件。
所有主题特定的粒子(Particle)都在: THEMENAME/particles 所有主题特定的粒子(Particle)SCSS文件在: THEMENAME/scss/THEMENAME/particles 所有主题特定的JS文件在: THEMENAME/js
复制粒子(Particle)
这样做是非常重要的,因为任何后续的主题更新都不会覆盖您所做的工作。以下步骤确保了这种情况。
复制 THEMENAME/particles/PARTICLENAME.html.twig 至 THEMENAME/custom/particles
复制 THEMENAME/particles/PARTICLENAME.yaml 至 THEMENAME/custom/particles
复制 THEMENAME/scss/THEMENAME/particles/_PARTICLENAME.scss 至 THEMENAME/custom/scss (注意文件名开头的下划线)。
对于您知道粒子(Particle)需要的任何JS文件,请复制 THEMENAME/js/JSFILENAME.js 至 THEMENAME/custom/js
如果您还没有custom.scss文件,则需要创建一个(纯文本文件)。您的custom.scss文件应该放入THEMENAME/custom/scss。您的自定义SCSS文件必须将此语句作为第一行:
@import "dependencies";接下来你需要做的是确保粒子(Particle)的SCSS也被加载。我们通过将其包含到我们的自定义SCSS文件中来实现。
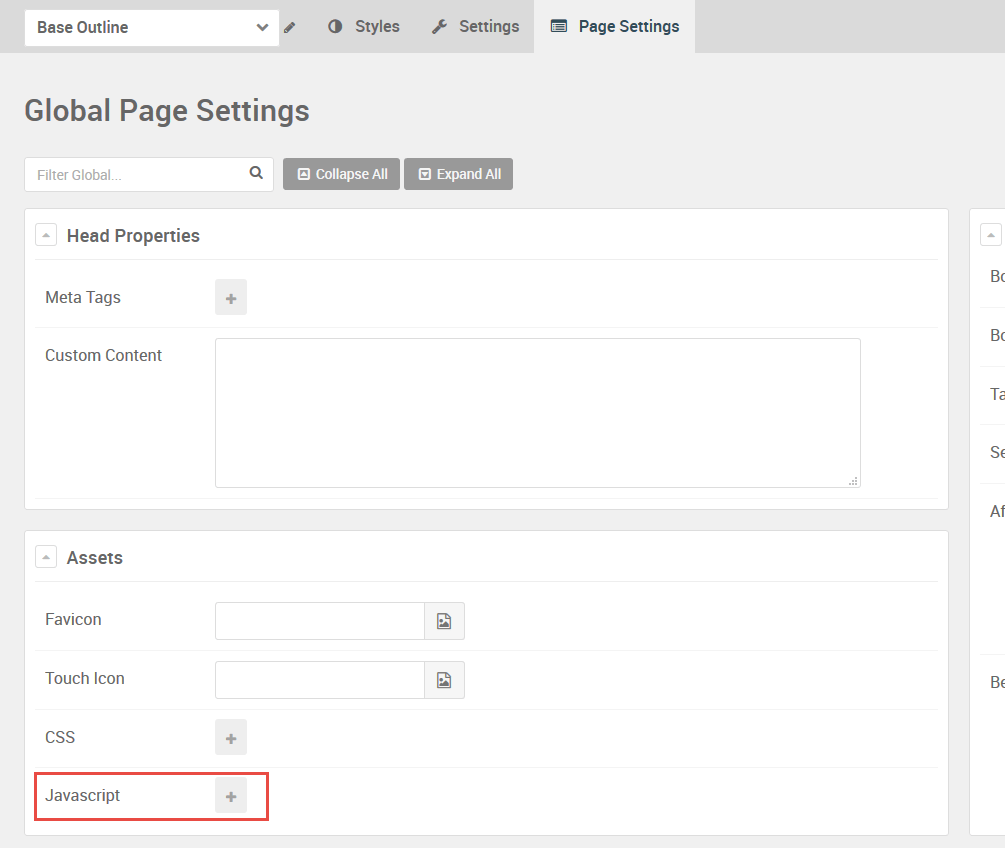
@import "PARTICLENAME";如果粒子确实使用单独的JS文件,那么您可能需要加载该JS文件(检查它是否正在PARTICLENAME.html.twig中加载,如果是这样,则不需要加载它)。您可以在“ 页面设置”选项卡上的基本大纲中的主题中执行此操作。

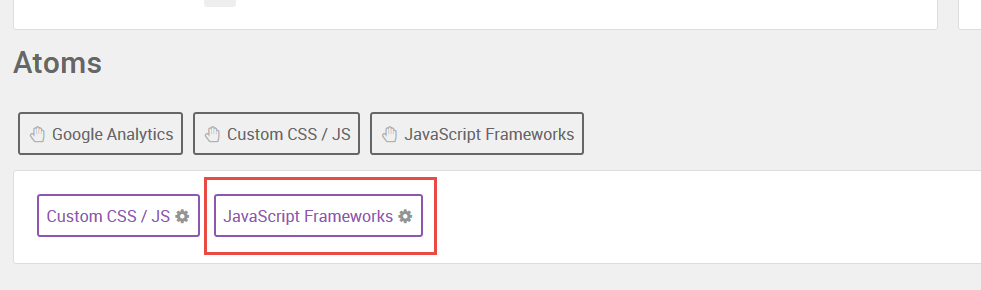
您正在复制的粒子也可能依赖JS库(例如jQuery,Mootools等),因此您可能还需要确保已加载相应的库。您可以通过将JavaScript Frameworks原子拖动到原子部分(如果您还没有),然后编辑原子设置以切换适当的框架,再次在基本页面的“ 页面设置”选项卡上执行此操作。

转到基本大纲“样式”选项卡,然后单击“重新编译CSS”。




