由于Gantry 5.3有一个新的 multicheckbox 字段,您可以使用它作为替代 input.selectize
该 input.multicheckbox将显示为复选框列表,一个在另一个之上,可以选择。所选复选框的值将以字符串逗号分隔存储。

将Multicheckbox添加到您的网站
Multicheckbox是一个Gantry 5输入字段。如果你想将它添加到你的主题或粒子,你可以通过将字段类型赋值为input.multicheckbox 在关联的YAML文件中。
下面是一个例子,它将如何在部分或主题的YAML文件中显示。在这个例子中,我们将创建一个示例粒子。
我们将开始创建并放置YAML /custom/particles/example.yaml
name: Example
description: Demonstration of Multicheckbox
icon: fa-check-square-o
form:
fields:
title:
type: input.text
label: Title
default: What's your favorite food?
food:
type: input.multicheckbox
label: Favorite Food
options:
pasta: Pasta
pizza: Pizza
gelato: Gelato
broccoli: Broccoli然后我们将创建并放置TWIG文件 /custom/particles/example.html.twig 有了这个内容:
{% extends '@nucleus/partials/particle.html.twig' %}
{% block particle %}
{% set foods = particle.food|split(',') %}
<h2>{{ particle.title }}</h2>
<ul>
{% for food in foods %}
<li>{{ food }}</li>
{% endfor %}
</ul>
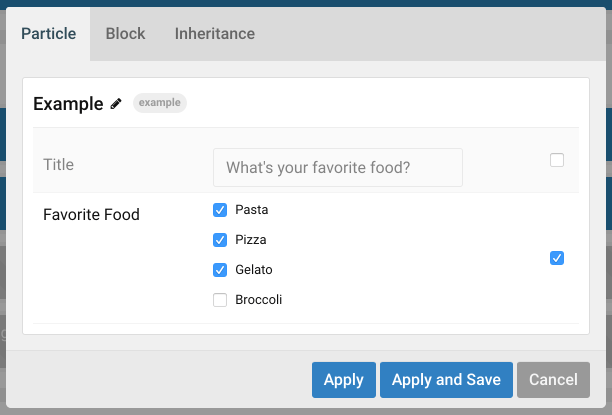
{% endblock %}现在,当您在布局中添加此示例粒子并设置它时,它将如下所示:

在前端它将呈现为: