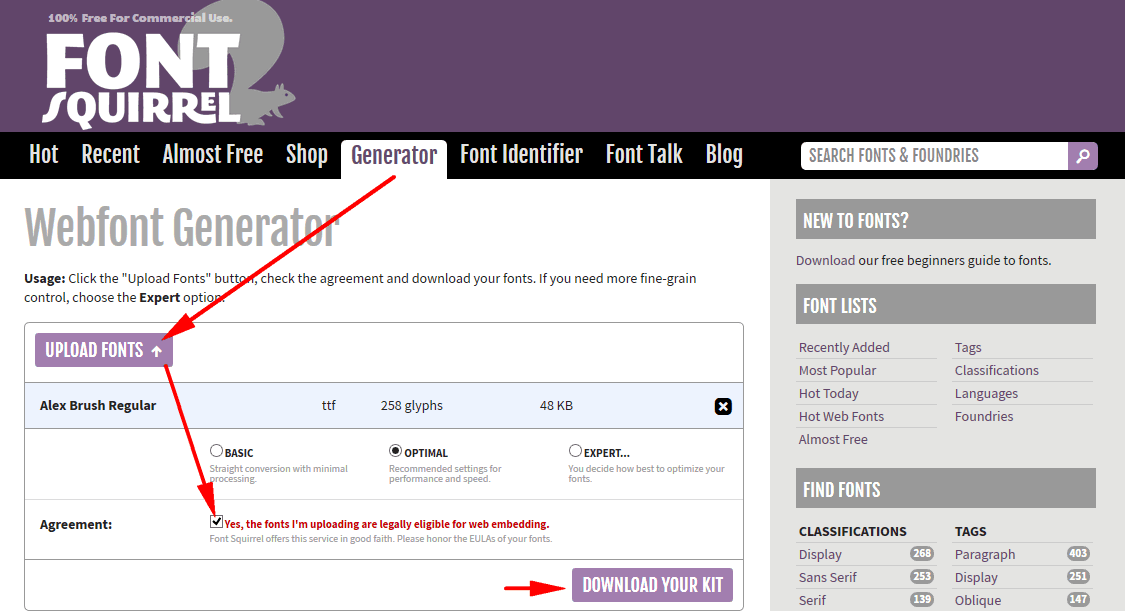
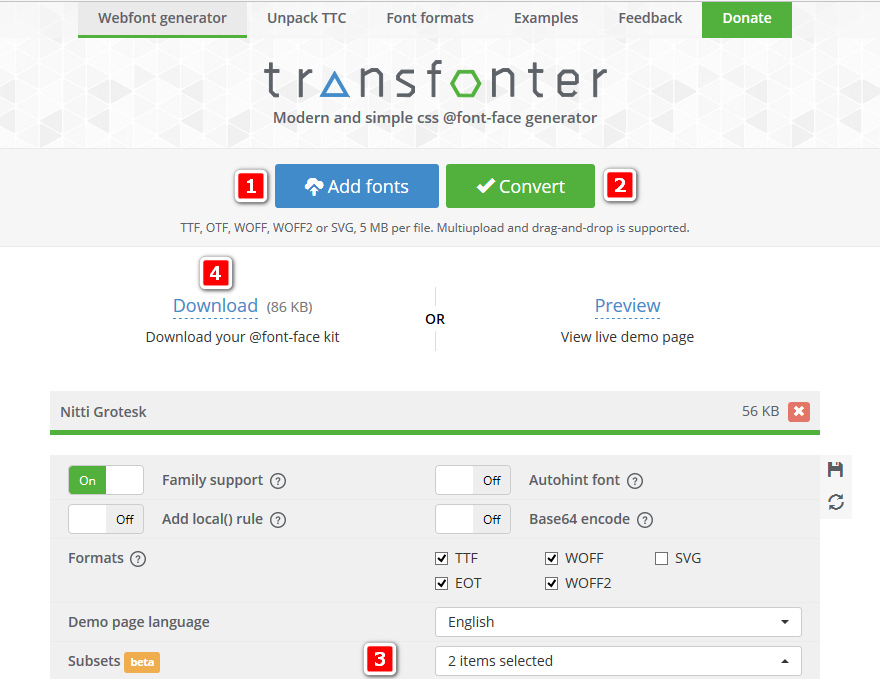
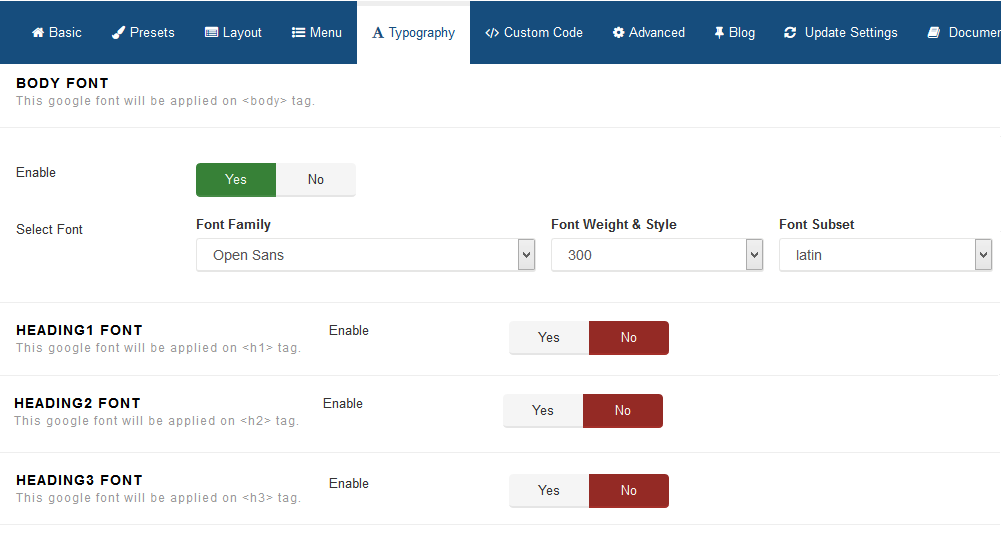
如果您不想在“版式”部分使用Google字体,也不想使用默认的Helvetica Neue,Helvetica或Arial字体,则还可以自行加载字体。例如,您可以集成MyFonts.com,fontspring.com,transfonter.org或fontsquirrel.com中的自定义字体,或者使用WebFonts Generator。请确保您下载@ font-face Kit。


所有你需要做的是复制和粘贴字体文件,并对你的custom.css文件进行一些编辑。在这个例子中,我们将解释如何添加自定义的免费字体AlexBrush到你的JoomShaper模板。这个方法可以用于任何基于Helix3框架的模板。
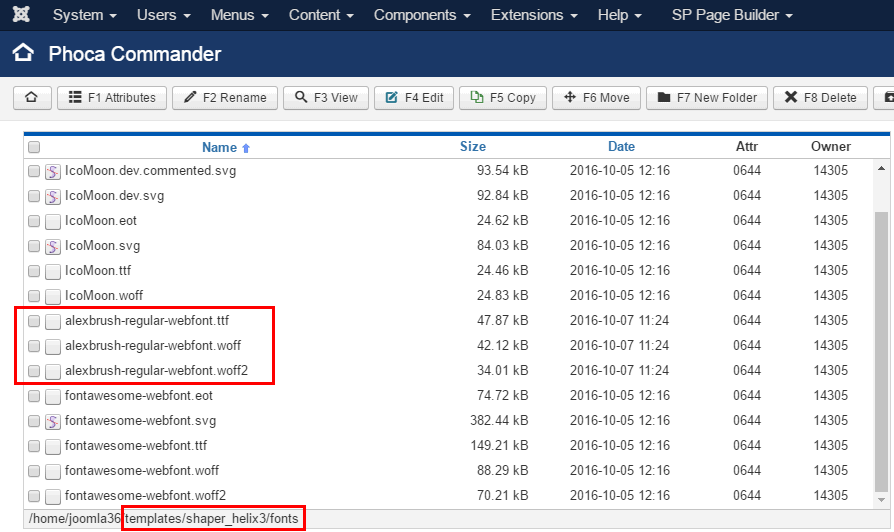
- 请将模板包中的所有字体文件(.eot,.woff,.ttf,.svg)解压缩到模板中保存其他字体的相同模板文件夹中,例如:templates \ shaper_helix3 \ fonts

- 现在打开stylesheet.css,它应该在生成的字体包中,在我的例子中它看起来像这样:
@ font-face {
font-family:'alex_brushregular';
src:url('alexbrush-regular-webfont.woff2')格式('woff2'),
url('alexbrush-regular-webfont.woff')格式('woff'),
url('alexbrush-regular-webfont.ttf ')格式('truetype');
font-weight:正常;
font-style:normal;
} - 但是我们需要改变文件的路径,我建议使用下面的改变(../fonts/):
@ font-face {
font-family:'alex_brushregular';
src:url(' ../fonts/ alexbrush-regular-webfont.woff2')格式('woff2'),
url(' ../ fonts/ alexbrush-regular-webfont.woff')格式('woff'),
url(' ../fonts/ alexbrush-regular-webfont.ttf')格式('truetype');
font-weight:正常;
font-style:normal;
} - 现在在/ css文件夹(JoomShaper模板)中打开或创建一个custom.css文件,并在那里复制更新的代码。
- 将字体添加到模板的字体目录后,就可以将其应用到您的网站。现在,您必须为选定的CSS选择器或HTML标记选择这个新的字体,也在custom.css文件中,例如:
h1,h2,h3 {font-family:'alex_brushregular',Arial; } - 请记住,要从“Typography”选项卡(helix3)中禁用Google字体,以替换您想要使用自定义字体的那些选定的HTML标记。

- 您也可以使用您的首选字体和大小替换默认的字体颜色和字体大小,也可以使用基本的CSS规则。
- 如果您想为HTML标签或菜单项等使用自定义字体,请在“Typography”选项卡(!)中关闭(禁用)Google字体。
在前端的最终结果