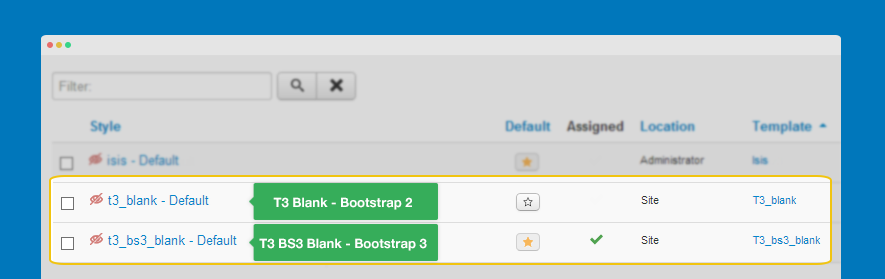
T3 BS3空白和T3空白模板
T3框架版本2。X支持2基础模板:T3空白模板和T3 BS3空白模板。T3空白模板将引导2,T3 BS3空白模板集成了。

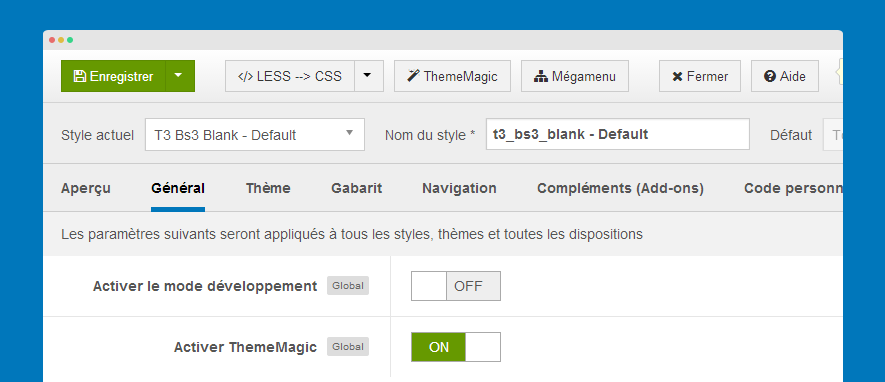
全局设置
全局设置适用于所有样式、主题和布局,无论设置是否在任何样式中更改。
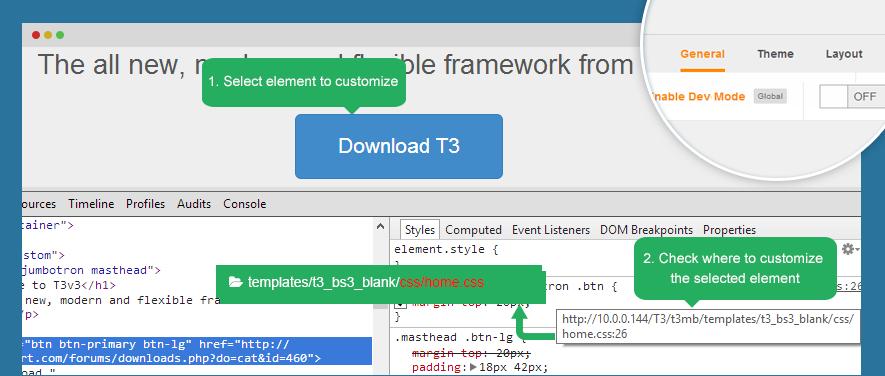
发展模式
这是一个重要的选择。您应该清楚地定义启用和禁用选项之间的差异。
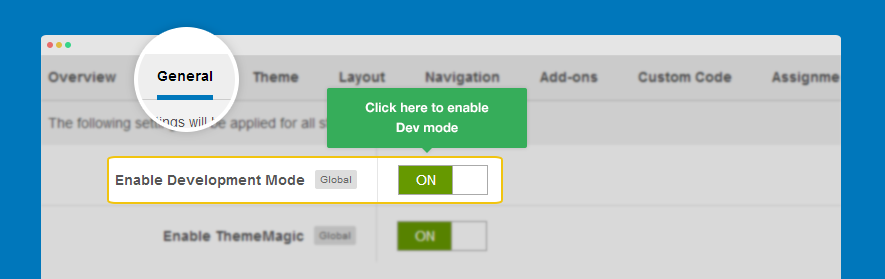
使发展模式

开发网站时,应启用此选项。一旦打开,你的网站直接运行在原始文件-更少的文件。templates/t3_bs3_blank_less/和templates/t3_blank/less
当开发你的网站,它是一个很好的工具。你可以使用这个工具来跟踪

在这种模式下,你很容易开发你的网站用更少,但它会降低你的网站速度,所以当你完成开发,关闭选项。
禁用的发展模式
当您不开发您的网站时,您应该禁用选项。这样会增加你的站点速度。在这种模式下,你的站点上运行的CSS。CSS文件不编译的文件。

CSS文件位于t3_bs3_blank CSS模板\ \。但我们不建议您定制您的网站与此文件夹中的CSS文件每次编译少CSS文件将被覆盖。
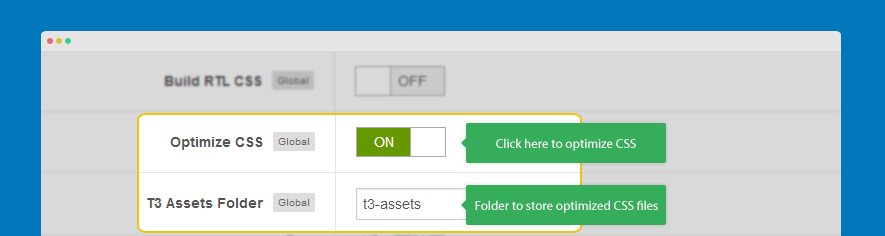
在开发模式下,您可以启用或禁用选项:优化CSS。此选项将优化和加入CSS文件。通过这种方式,它将提高您的网站性能。

当启用时,优化并加入CSS文件将位于T3资产定义的文件夹的文件夹。默认情况下这个文件夹是T3。
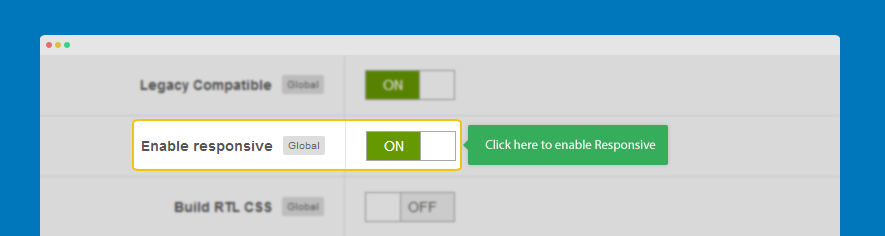
启动响应
T3是一个敏感的模板框架。你可以打开或关闭此功能。

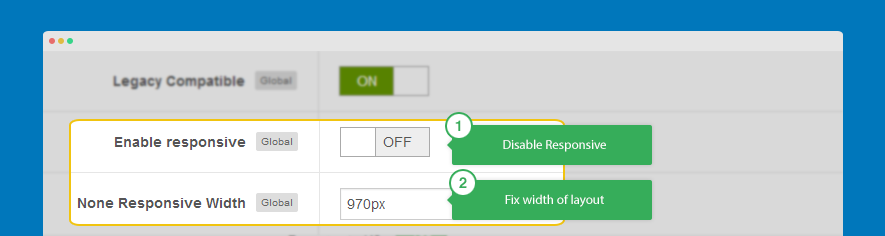
当选项被禁用,您的网站是一个非响应的网站,您可以设置您的网站的固定宽度大小。一旦它被禁用,所有响应文件将不会加载。

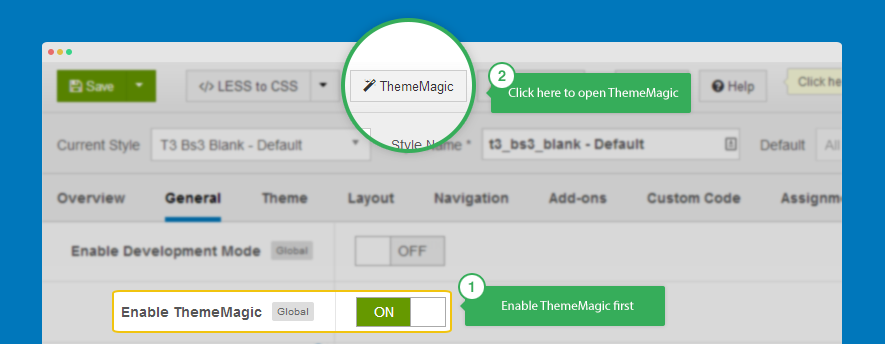
使thememagic
步骤1:启用选项“启用thememagic”
步骤2:访问thememagic设置面板

注:应当启用这一选项只有当你定制你的主题使用thememagic,你完成你的定制后,你应该把它关掉。
点击这个链接看到如何工作thememagic定制。
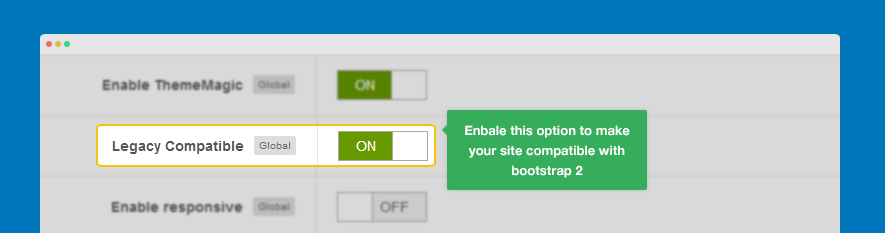
启用引导2兼容性和字体3 此选项将使您的网站与引导2兼容。
例如,你使用的一些扩展,引导2。让你的网站的扩展工作,它会加载一些CSS的引导2。它将加载字体版本3以及。

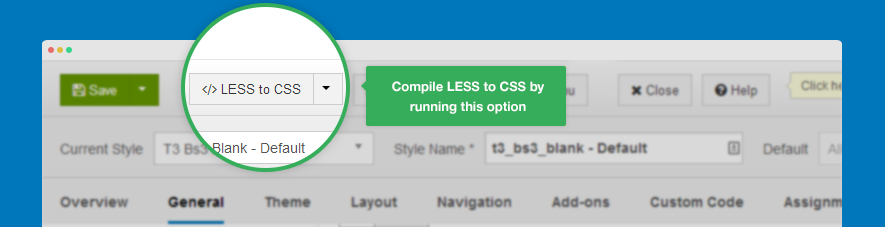
编制LESS的CSS
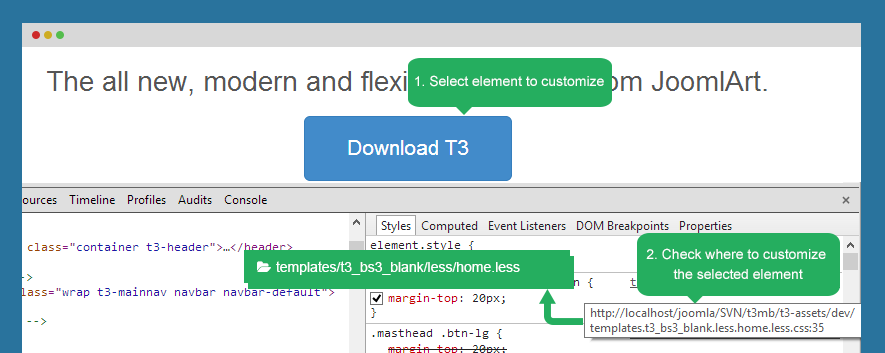
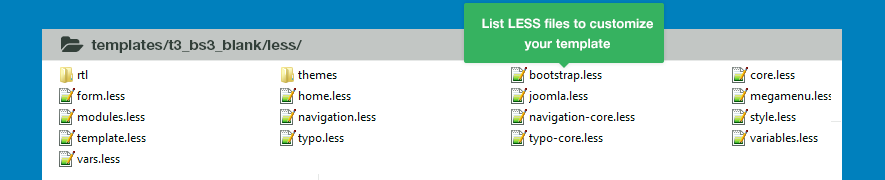
利用LESS
T3开发的少。当自定义您的网站时,我们建议您使用更少的文件。较少的文件将被编译后的CSS文件。所有的小文件定制位于模板/ t3_bs3_blank /less。

当网站开发完成后,应编制LESS的CSS。此选项将编译文件,CSS文件。你所有的定制将文件编译相应的CSS文件。

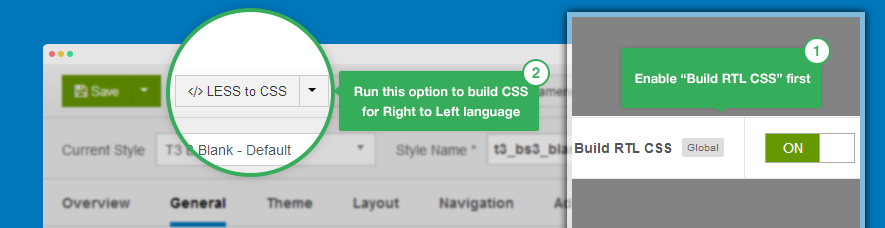
建立CSS RTL语言
T3支持RTL(从右到左)的语言风格。RTL、LESS文件位于模板/ t3_bs3_blank /LESS/ RTL。
当编译LESS的CSS,你可以选择不建立CSS RTL语言。激活此选项,请启用选项在常规选项卡建立RTL CSS然后运行编译less,CSS。

主题设置
主题设置允许您配置主题、徽标。设置也可以配置在thememagic设置面板
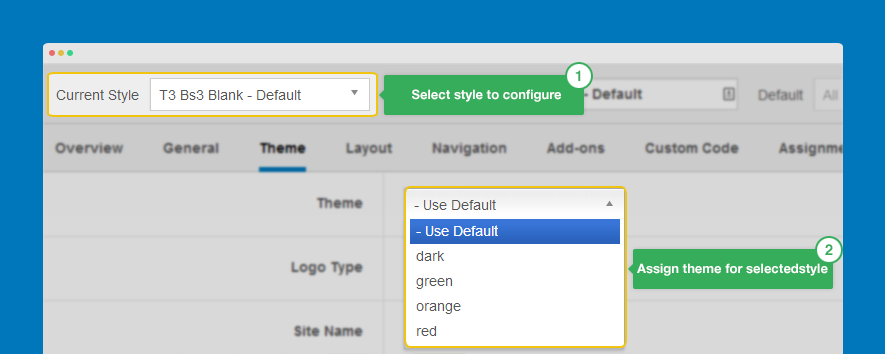
主题的设定
选择当前样式的主题。每一个风格都有一个主题。

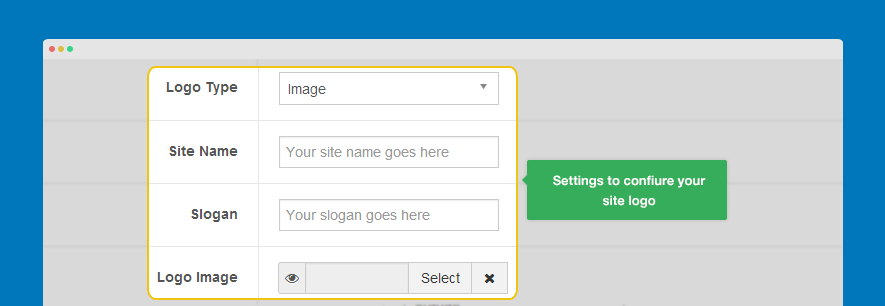
LOGO的设置
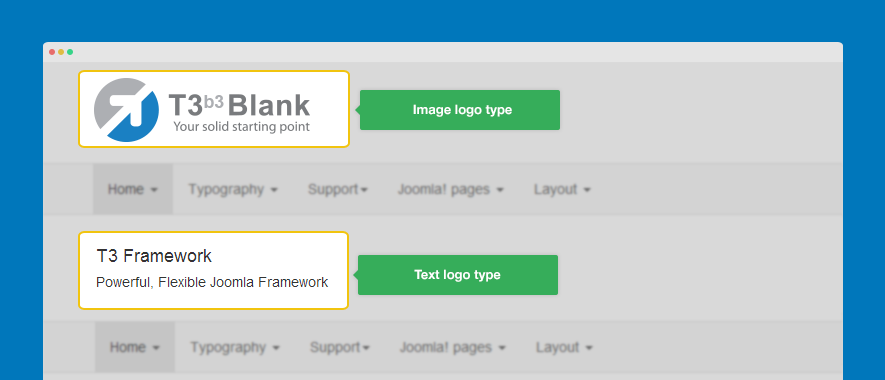
T3允许你选择的图像或文字标识。如果您选择使用图像徽标,浏览到显示为徽标的图像。如果您选择文本徽标,输入文字显示为标志,口号是可选的。

现在,让我们看看前端看起来如何。

更改logo图像和自定义logo大小
另一个方法是改变标识文件中的标识图像路径的变化:variables.less:templates/ ja_t3v3_blank /less。您也可以自定义徽标大小在此文件中。
- // T3 LOGO
- // --------------------------------------------------
- @T3logoWidth: 270px;
- @T3logoHeight: 65px;
- @T3LogoImage: "../images/logo.png"
布局设置
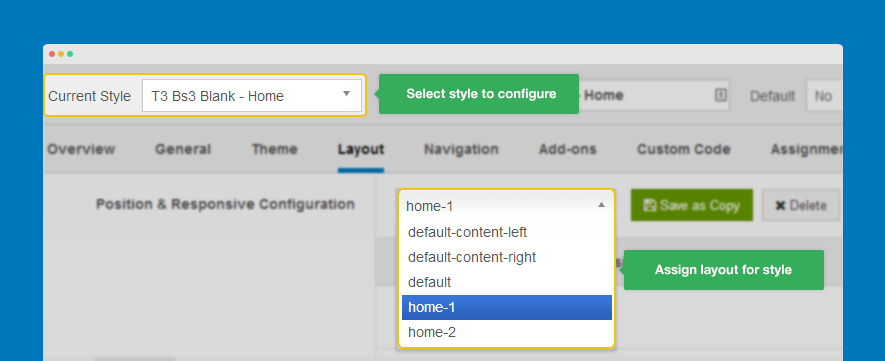
选择样式的布局
在T3框架,每个样式将使用一个布局(但请记住,一个网站使用多种风格——>所以一个网站可以使用多个布局,同时由于T3使用多种风格的同时)。

布局配置
在布局设置中,有2个部分要配置:布局结构和响应布局配置
布局结构配置
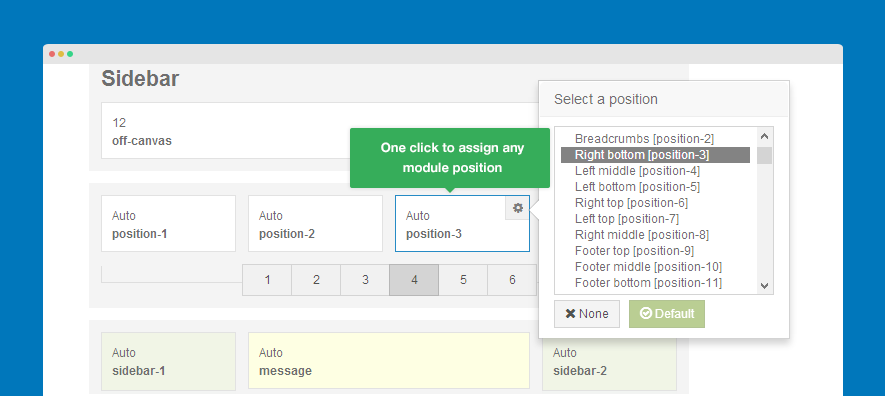
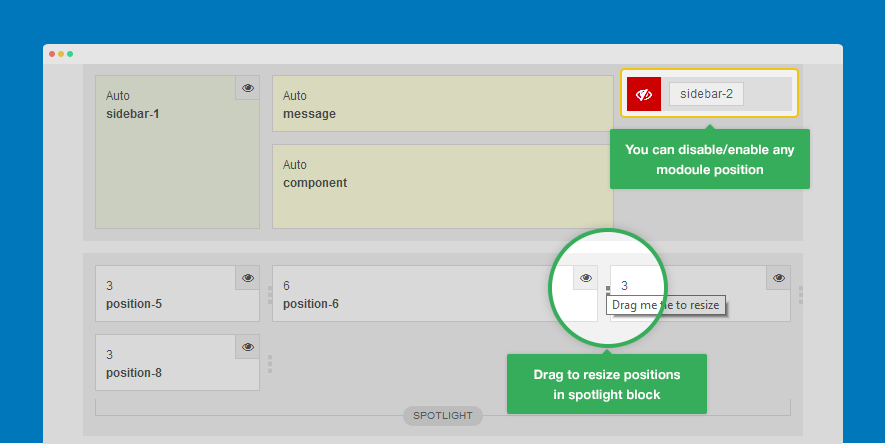
分配模块位置

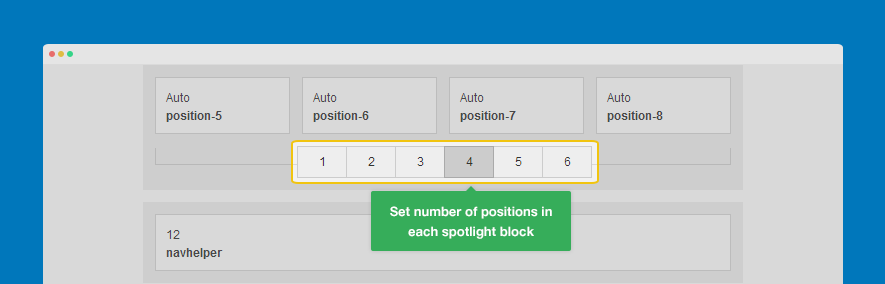
设置每个块中的列数。

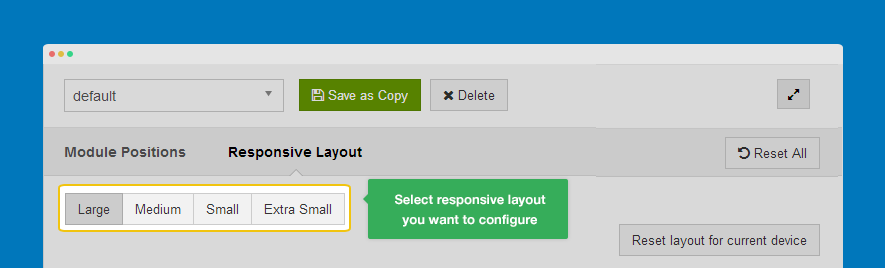
响应布局配置
选择响应布局

在每个响应布局中,您可以启用/禁用内容,在块中调整模块位置。

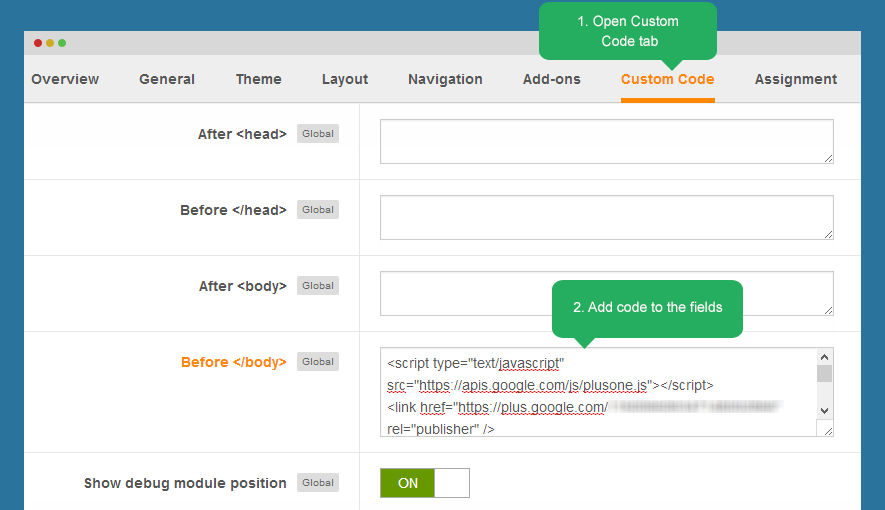
自定义代码
该选项卡包括设置,允许您添加脚本,如谷歌分析,现场聊天服务…到任何位置。
要添加脚本,请打开选项卡自定义代码,然后选择将脚本添加到:后、前、后或之前。

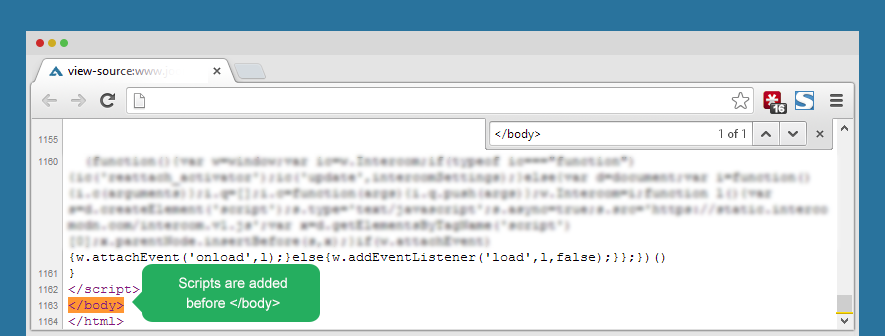
在首页,查看源程序,查看脚本是否添加。

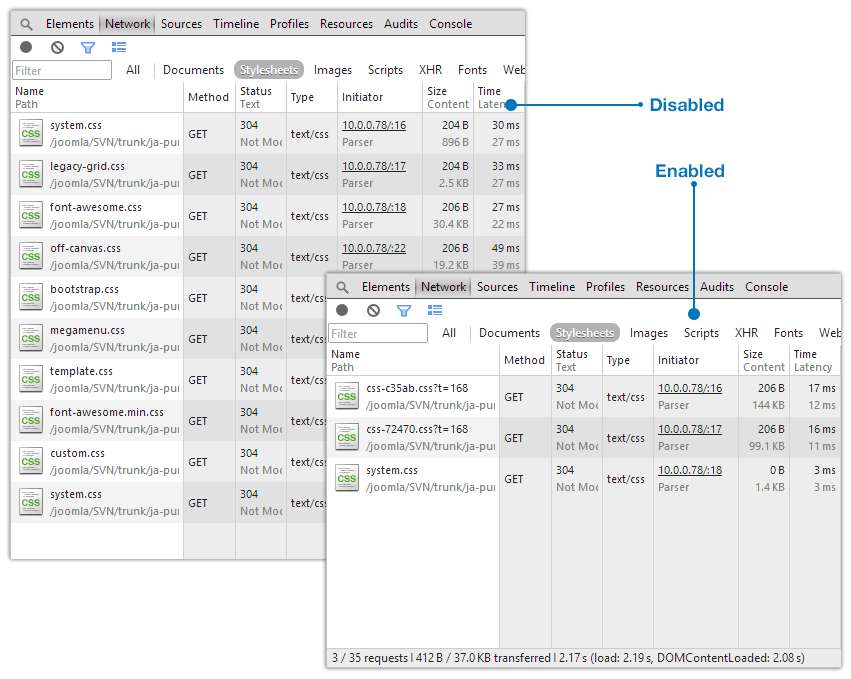
优化CSS和JS
优化CSS和JS是提高你的网站的性能通过加入压缩CSS和JS文件,总大小和数量的要求将降低。
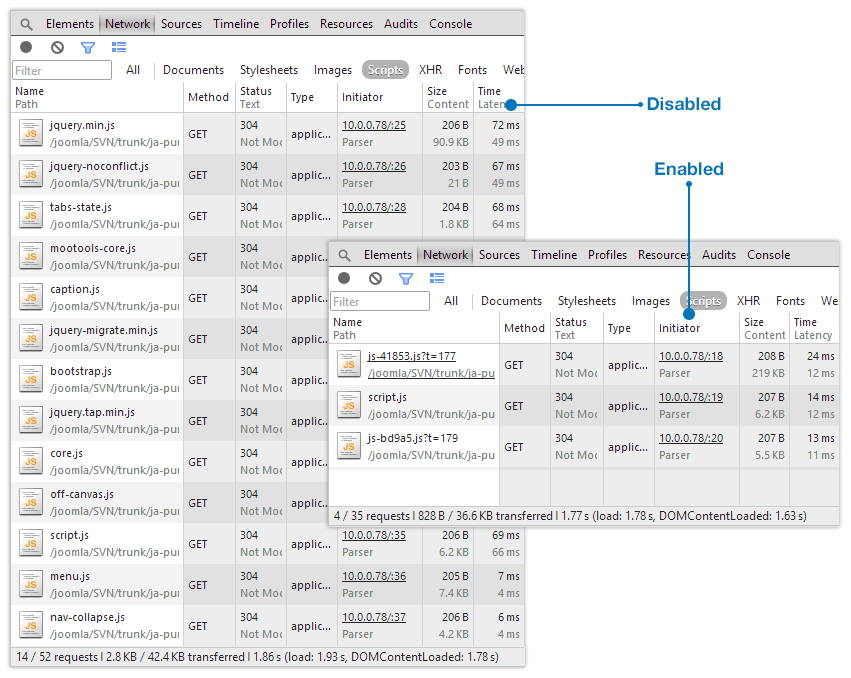
现在让我们看看这个功能如何影响你的站点。
# 1:CSS优化

2:# JS优化

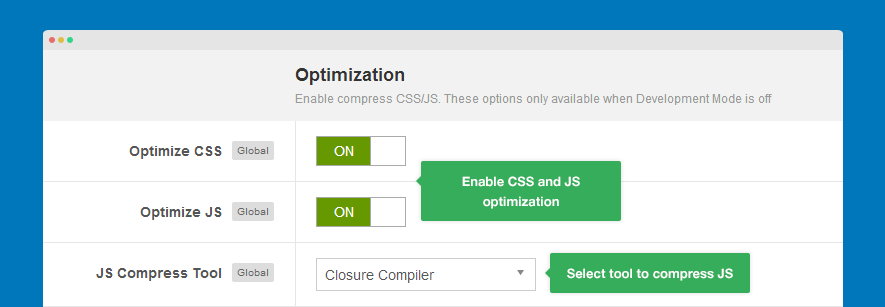
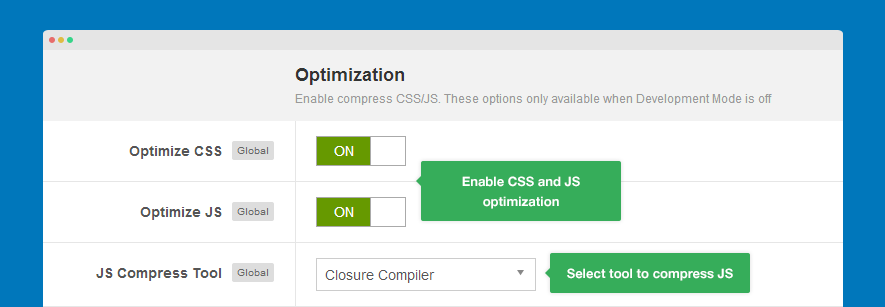
优化
要启用此功能,请关闭任何T3空白模板风格后端设置tab将军的发展模式。

现在启用选项优化CSS和JS优化。

JS优化,我们提供的工具来压缩2:
关闭编译器
在比较封闭的编译器具有更好的压缩和更准确,但它限制优化组的大小(在200kb)。
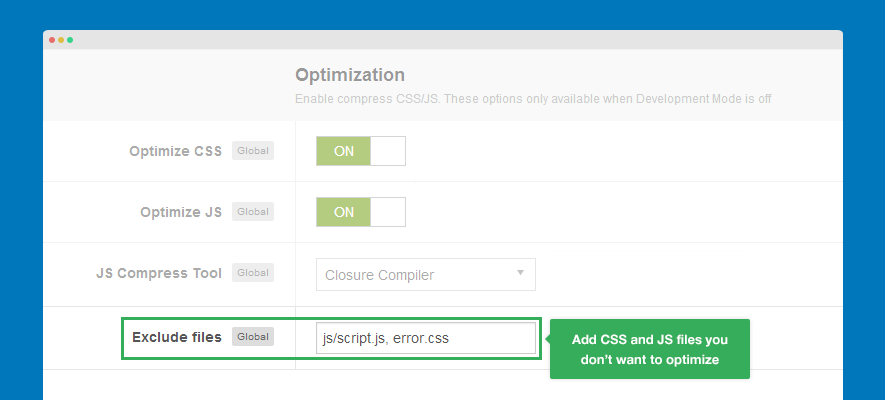
排除要优化的文件
你可以把CSS和JS,你不想优化文件,添加文件名,如果你有很多文件,请用逗号提纯。如果您有2个相同的文件,请添加完整路径的文件来区分。

如何生成优化文件?
当优化选项启用优化CSS和JS文件将自动生成的页面时,在第一时间观看。如果有任何变化的CSS,JS加载一个页面,新的优化JS和CSS文件将自动重新生成。所以,为了防止有很多优化CSS和JS文件,你应该检查之前把优化选项。
所有的优化CSS位于templates/purity_iii/t3-assets/css文件夹和优化js文件位于templates/purity_iii/t3-assets/js
支持插件
可用版本:2.1.0只有T3 BS3空白模板
在模板的风格与T3框架开发任何模板后台设置,你会看到插件”选项卡,该选项卡包含附加的T3。目前已关闭帆布边栏配置和扩展模板风格。
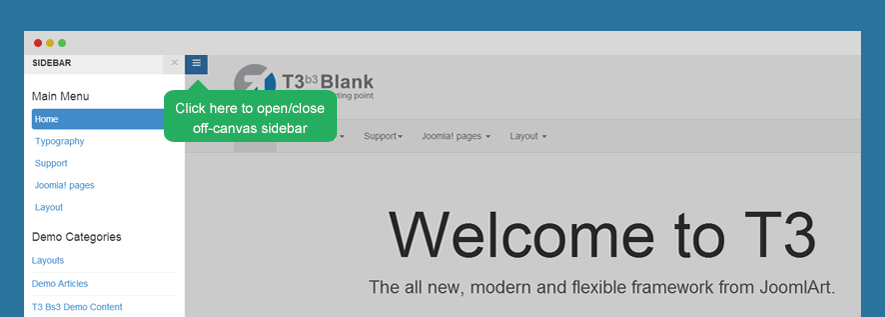
从画布的侧边栏

从画布的侧边栏可以用来显示灵活的内容,你可以用它来显示静态内容或使用它作为一个网站的菜单系统。
寻找帮助文档了帆布的侧边栏?现在检查它。
模板扩展风格
此功能允许加载样式表(.less)文件到特定页。这是特别有用的,当你想使三分之一方扩展与您的网站兼容或自定义的风格的第三方扩展。
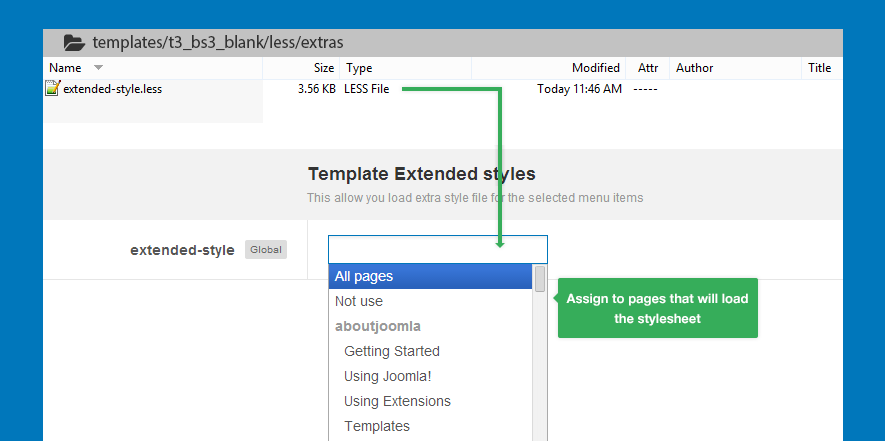
步骤1:创建样式表文件
创建模板文件。templates\t3_bs3_blank\less\extras.如果您没有看到额外的文件夹,请创建文件夹。
步骤2:指定样式表的网页
你想要 T3 BS3空白模板风格开放后台设置,在插件选项卡,指定新创建的样式表的页面将加载样式表。

如果你不想要的样式表加载任何页面,只留下空白或指定不使用。如果要在所有页面中使用,请分配给所有页面。
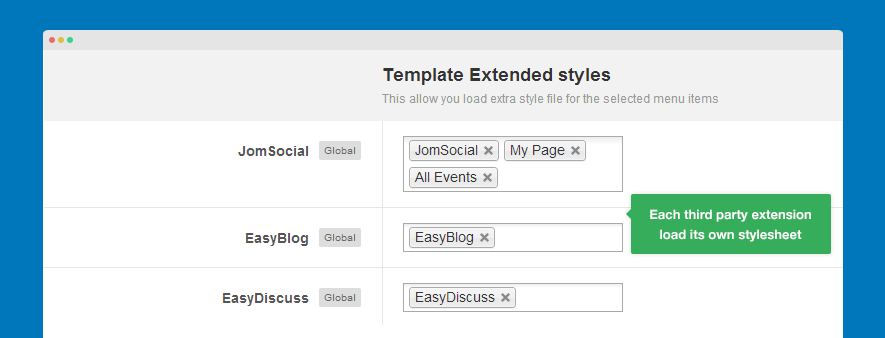
应用新功能的第一个模板,它支持第三方扩展的数量,每一个第三方扩展的定制样式都存储在它自己的文件中。

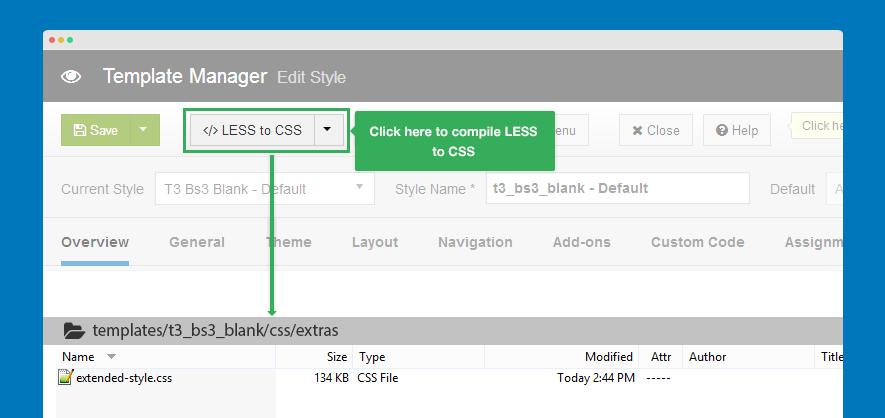
步骤3:编制less/CSS
当你编译不到CSS的。更少的文件将被编译。CSS文件,它存储在templates\t3_bs3_blank\css\extras.

风格重写
关于模板和风格
T3框架支持2起动器模板:T3空白模板(bootstrap 2集成)和T3 BS3空白模板(bootstrap 3集成)。
对于每个模板,你可以创建无限的样式来覆盖默认样式.。

风格式标记
每个风格包括自己的主题,布局,标志,导航…创建新样式时,可以配置这些对象并重写默认样式。
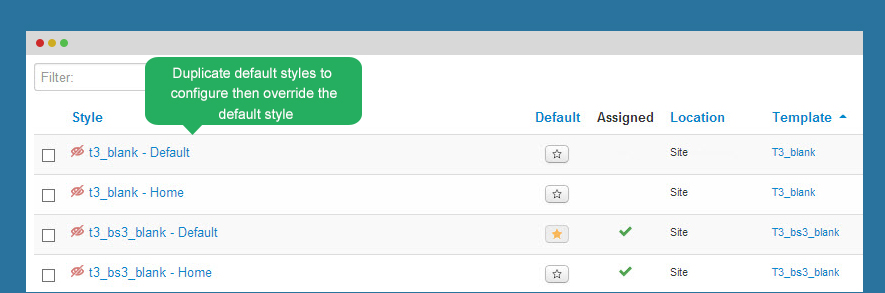
重写风格的3个步骤
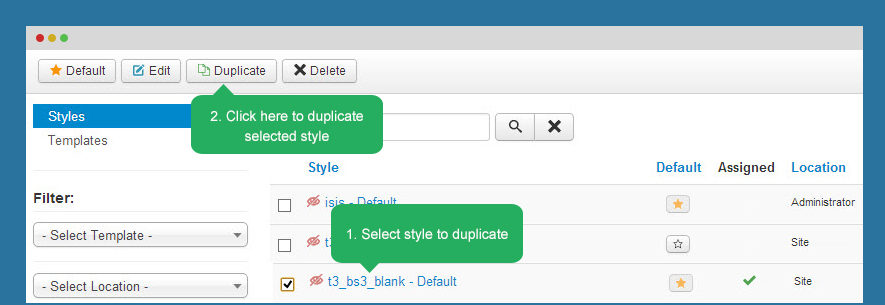
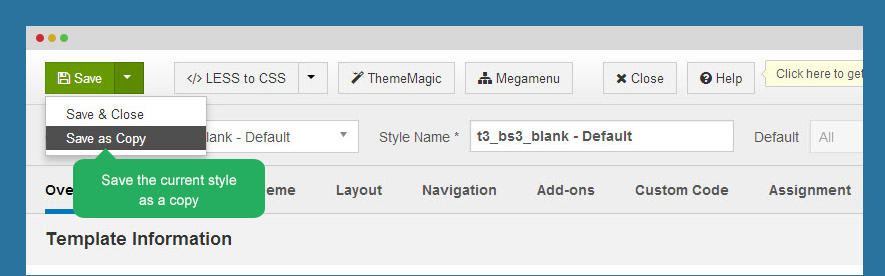
步骤1:创建覆盖样式 若要创建新的重写样式,可以复制默认样式或在任何样式的设置面板中保存副本。
重复的风格

或保存为副本

步骤2:配置样式
现在打开克隆风格,然后配置主题,布局,导航…
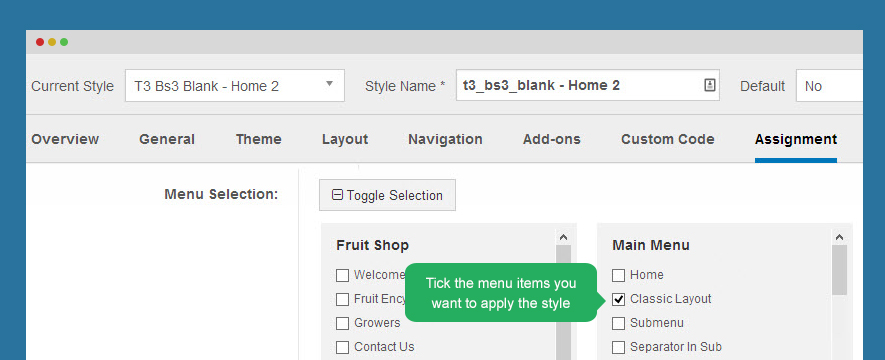
步骤3:为样式指定菜单项
打开选项卡分配您要应用样式的菜单项上的勾选。样式将覆盖选定菜单项中的默认样式。

法语和意大利语翻译包
感谢帮助我们制作法语和意大利语翻译包的社区。您可以下载并安装到您的系统。
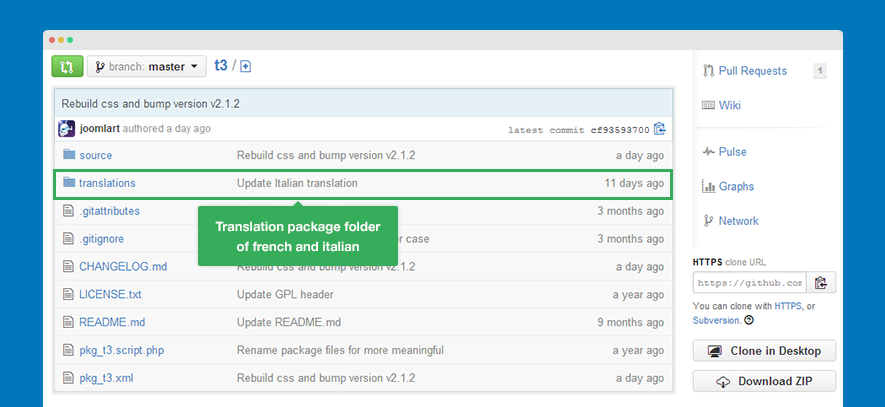
步骤1:下载翻译包
当你看到T3框架GitHub上的项目,你会看到翻译文件夹。

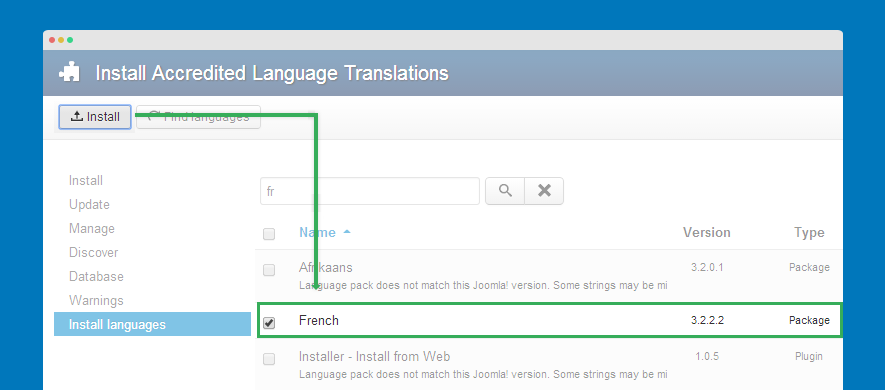
步骤2:安装法语
转到扩展名>扩展管理器>安装语言,然后选择语言然后安装。

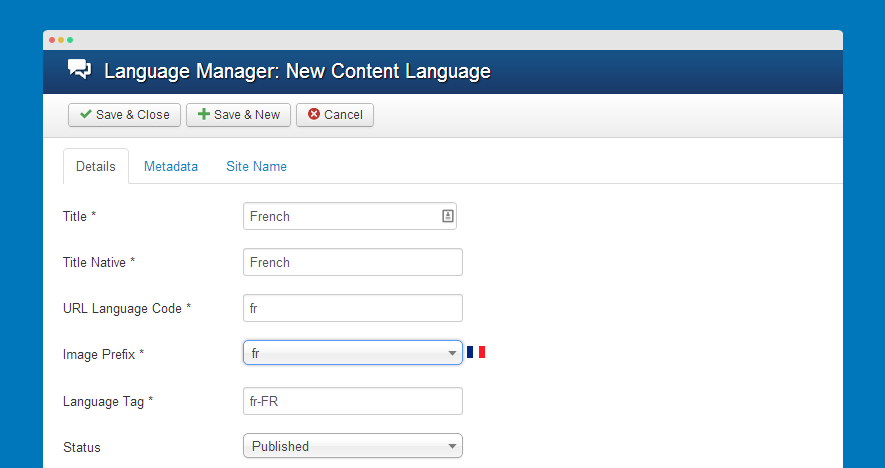
步骤3:为法语创建内容语言
去扩展> >语言> >经理内容,创建新的内容语言。

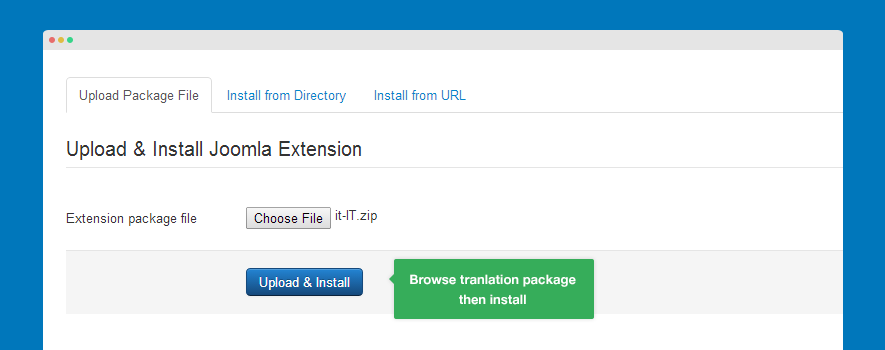
步骤4:安装法语翻译包
访问模板样式管理器>扩展名>扩展管理器。浏览翻译包然后安装。

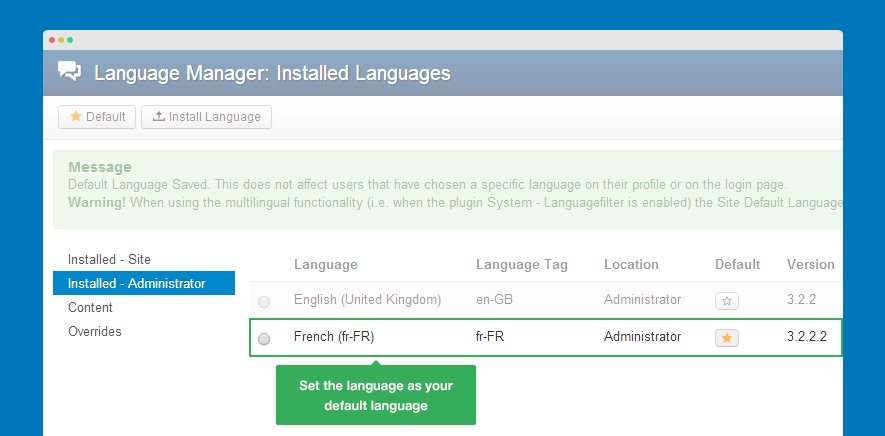
步骤5:设置默认语言为法语
返回扩展名“语言管理器”安装的管理员,设置法语为默认语言。

现在去T3空白模板的风格,你会看到它的翻译成法语。