Ajax联系人表单是任何网站的一个很好的联系渠道。这为你的网站访问者打开了一扇门,让他们与你或你的网站管理员取得联系。我们总是寻找并需要一个好的联系人表单插件或扩展来创建一个快速、功能良好的Ajax联系人表单。如果你在Joomla寻找一个简单的联系人表单,你可以使用Joomla的默认联系人表单组件。但是,如果您正在寻找一个更智能、更快速的选项,您可以使用SP Page Builder的Ajax联系人表单addon来创建Joomla的快速联系人表单。
因此,如果没有进一步的延迟,让我们直接进入创建一个与SP页面构建器Ajax联系表单addon的联系表单的过程。
步骤:1
首先,您需要安装SP Page Builder。在此之后,转到组件-SP页面构建器来打开SP页面构建器仪表板。现在,选择并打开您想要添加联系人表单的页面。

步骤:2
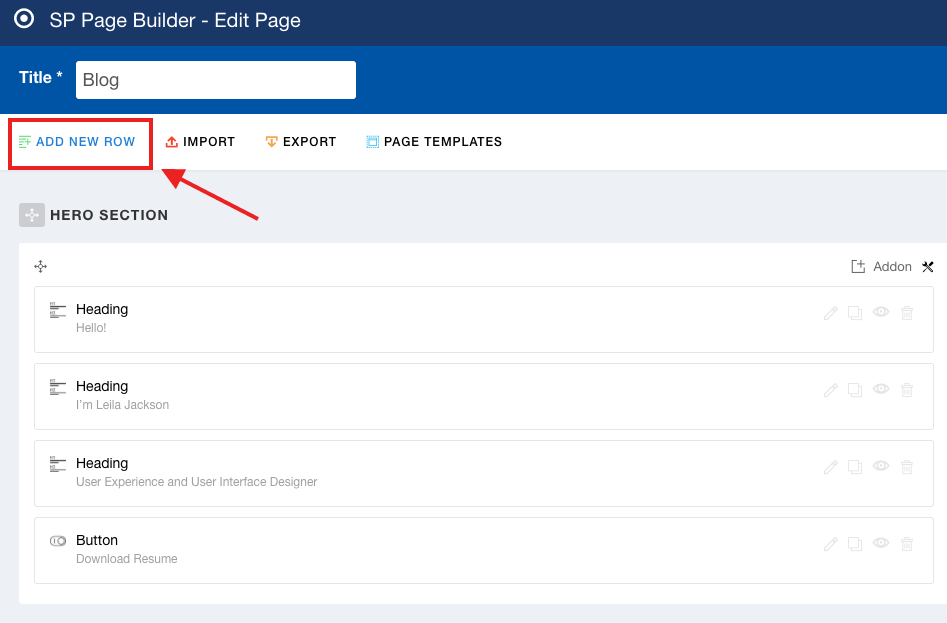
在目标页面上,点击“添加新行”来添加新行。这一行将被添加到页面的底部。您可以使用拖放系统来调整页面中的行位置。

步骤:3
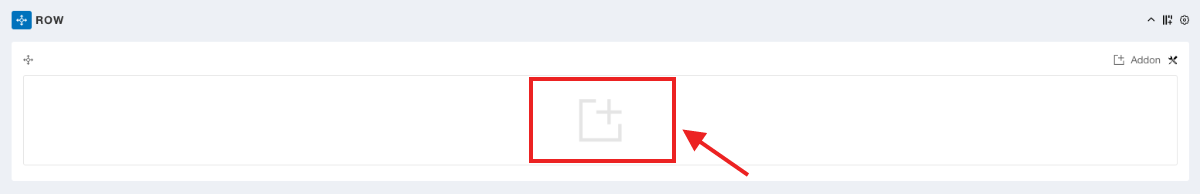
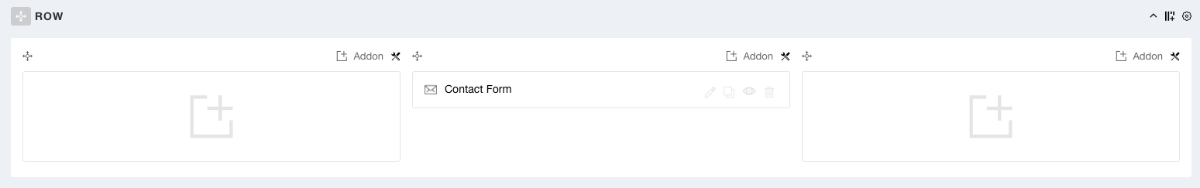
现在是时候加入SP页面构建器的创造性联系人表单了。单击空行中间的加号。

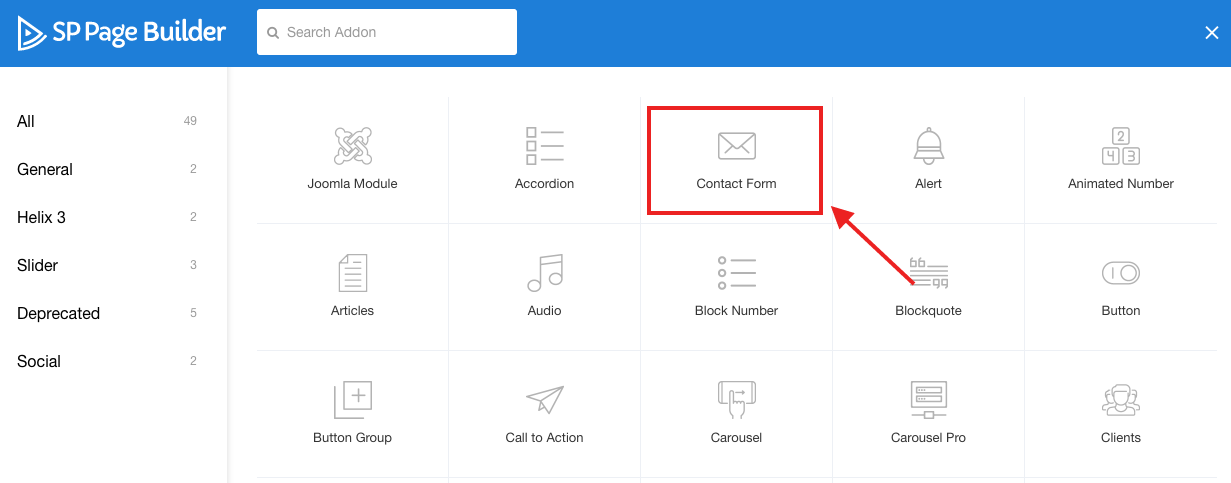
点击之后,SP页面构建器的列表将会打开。现在从列表中选择联系人表单addon。

现在它被添加到你的行中。可以使用SP Page Builder的自定义列结构来确定添加的addon的位置。在我的例子中,我想在我的页面的中心添加我的联系人表单。所以我把我的页面的列结构定义为4+4+4。在中心栏,我添加了addon的联系人。

步骤:4
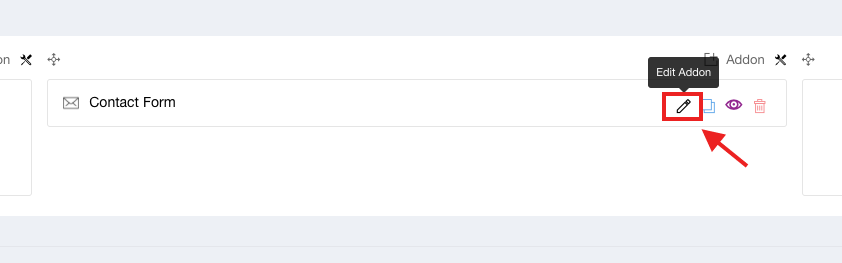
现在是修改addon的时候了。单击addon右侧的edit addon按钮。

有几个选项需要被定制以获得最终的结果。

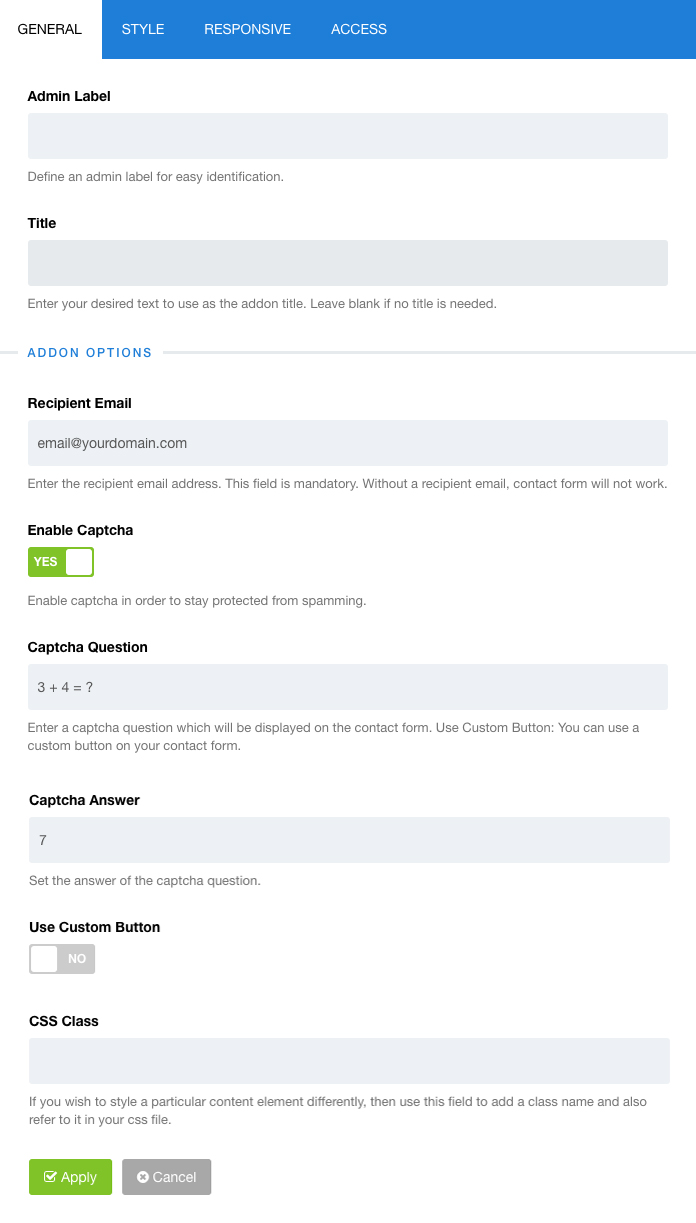
标题
在这里输入联系人表单的标题。有很多样式选项都是标题。您可以修改标题字体大小、颜色、HTML元素、字体样式、线高度、字母间距等。
收件人的电子邮件
你必须在这里添加收件人的电子邮件地址。这个字段是强制性的。如果没有收件人的电子邮件地址,联系方式将无法工作。所有的联系方式,包括消息(由访问者发送)将被发送到那个电子邮件地址。
添加电子邮件地址“从哪里”联系信息将被发送到网站管理员。
启用验证码
启用captcha以防止垃圾邮件的出现。
验证码类型
选择您想要使用的captcha类型。有两种类型的验证码,“默认验证码”和“Google reCaptcha”。
使用自定义按钮
如果您想要添加自定义按钮,则启用自定义按钮选项。添加按钮文本,按照您的需求执行所有样式。
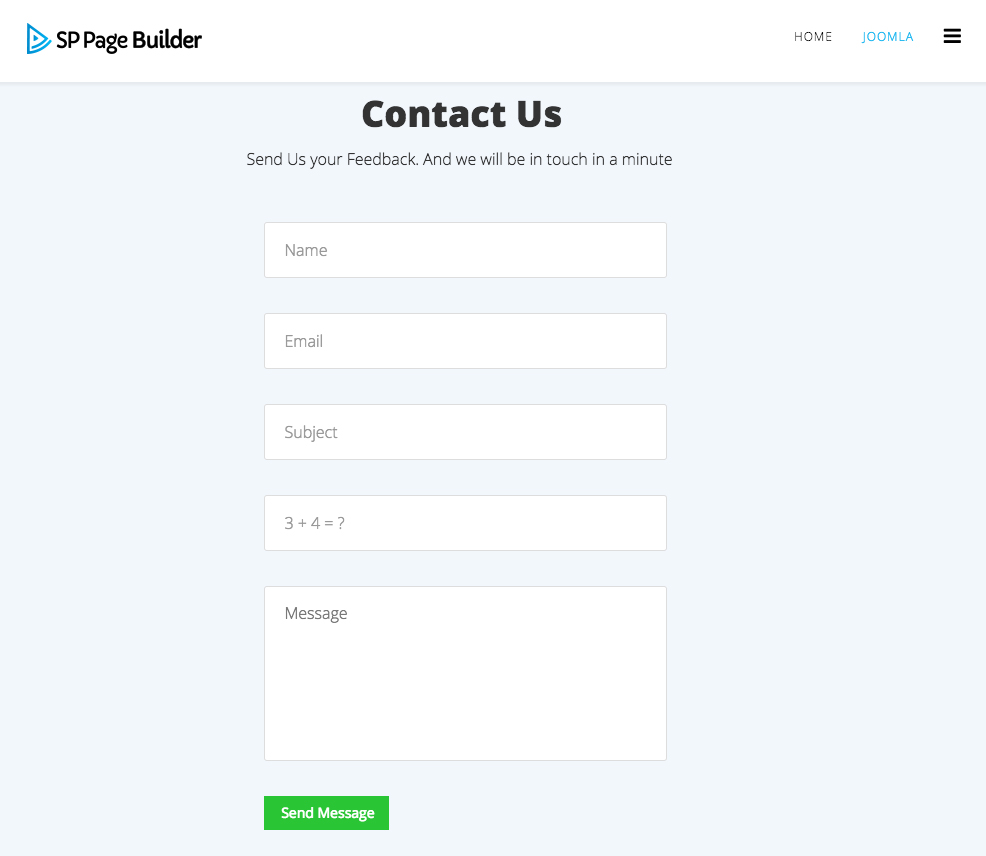
最终结果
我们已经创建了联系人表单。这是在addon进行了几次修改之后的最终结果。我们在行选项中设置了背景色。联系人表单的标题和副标题也添加了行选项。