什么是SP页面构建器,不需要解释。你能用它做什么,也不需要描述。你今天唯一需要知道的是,让你的Joomla网站完全响应SP页面构建器是多么的简单。根据响应设计的原则,网站应该适应不同的分辨率,支持从智能手机、平板电脑到台式机等各种设备。SP页面构建器的所有插件都带有特定于设备的响应选项。我们将看一看其中的几个。
在本文中,我们将演示如何通过SP页面构建器调整站点的响应性,使其在任何设备(桌面、平板、移动)上完美地加载。在这里,我们将看到对不同网站的一些调整。
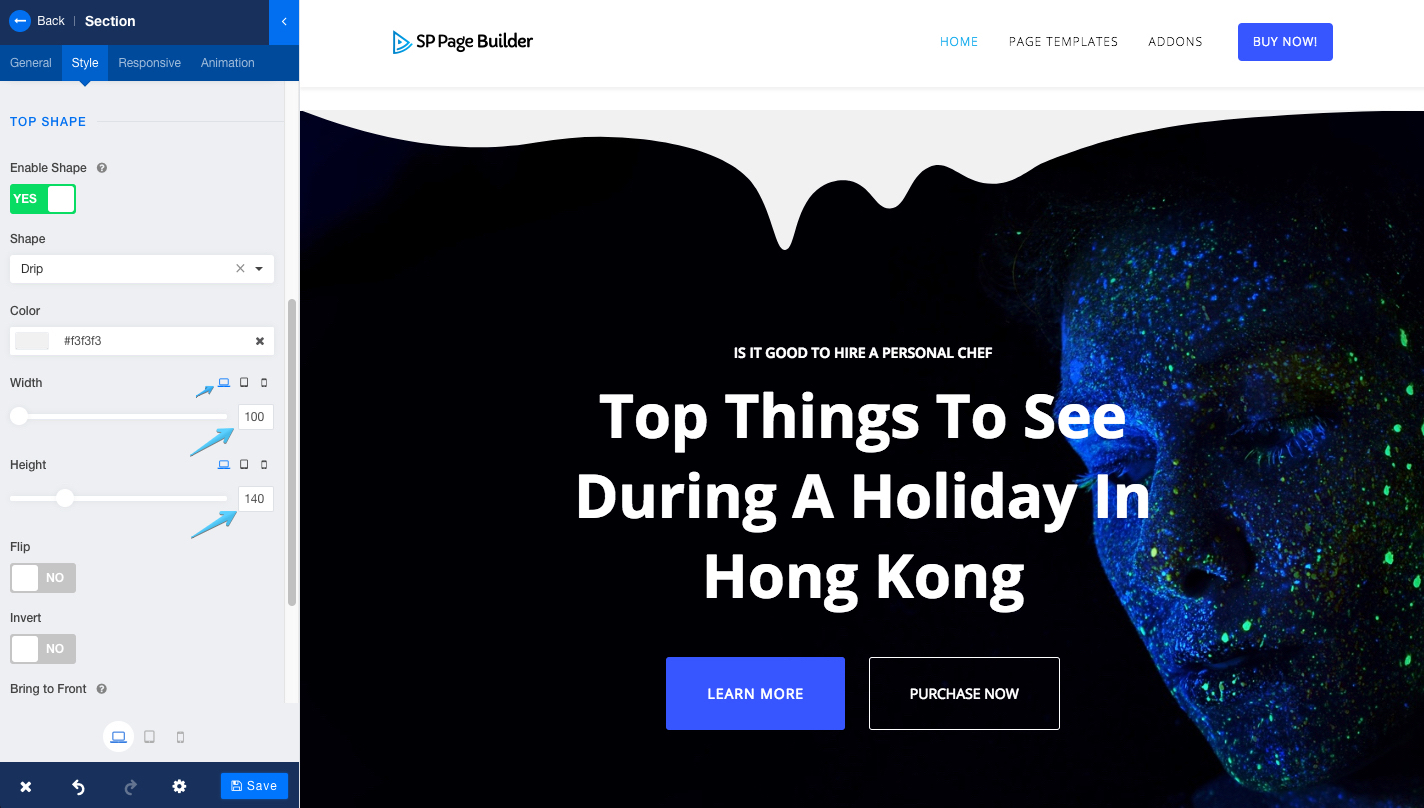
使用SP页面生成器创建的每一行都具有向其应用不同形状的功能。为此,您需要转到行选项>样式启用形状>将其设置为“是”,您会在下拉列表中找到10种以上的不同形状。我们将为我们的小实验选择“滴水”。现在为桌面选择所需的颜色,高度和宽度。

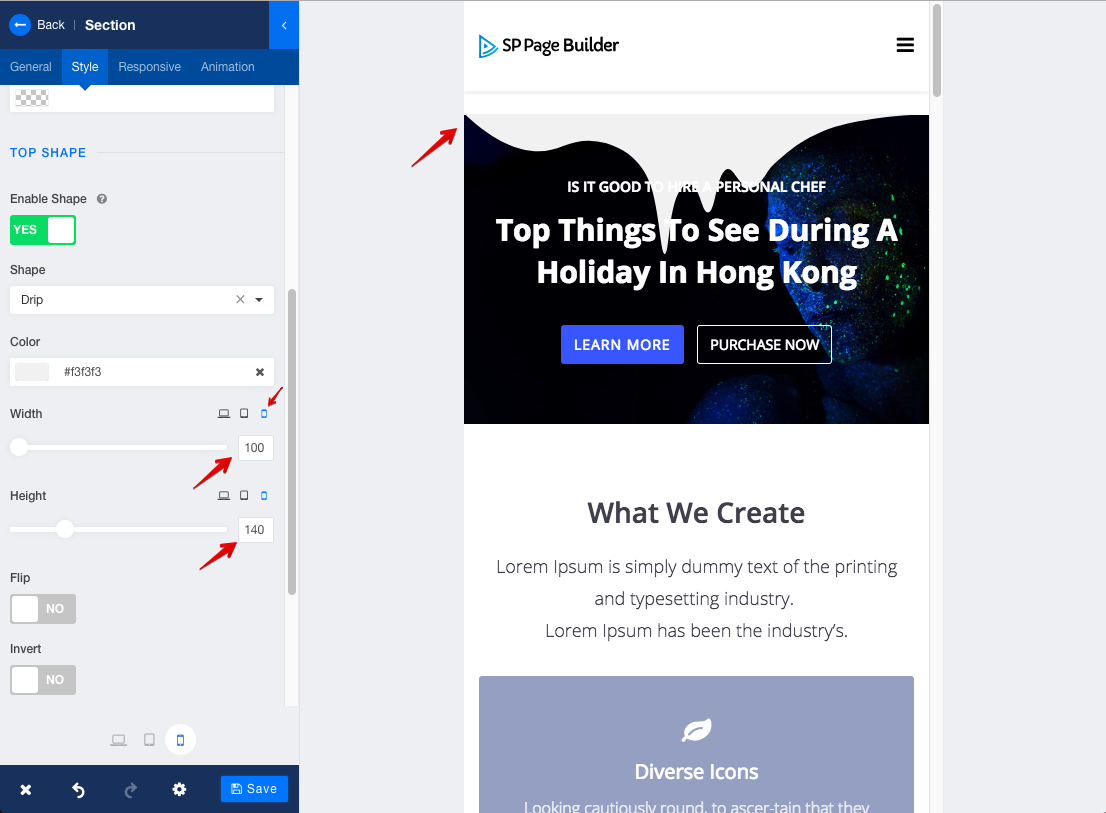
我们选择移动视图。如果您将相同的值设置为“桌面”,则会看到该布局变得特别的怪异。

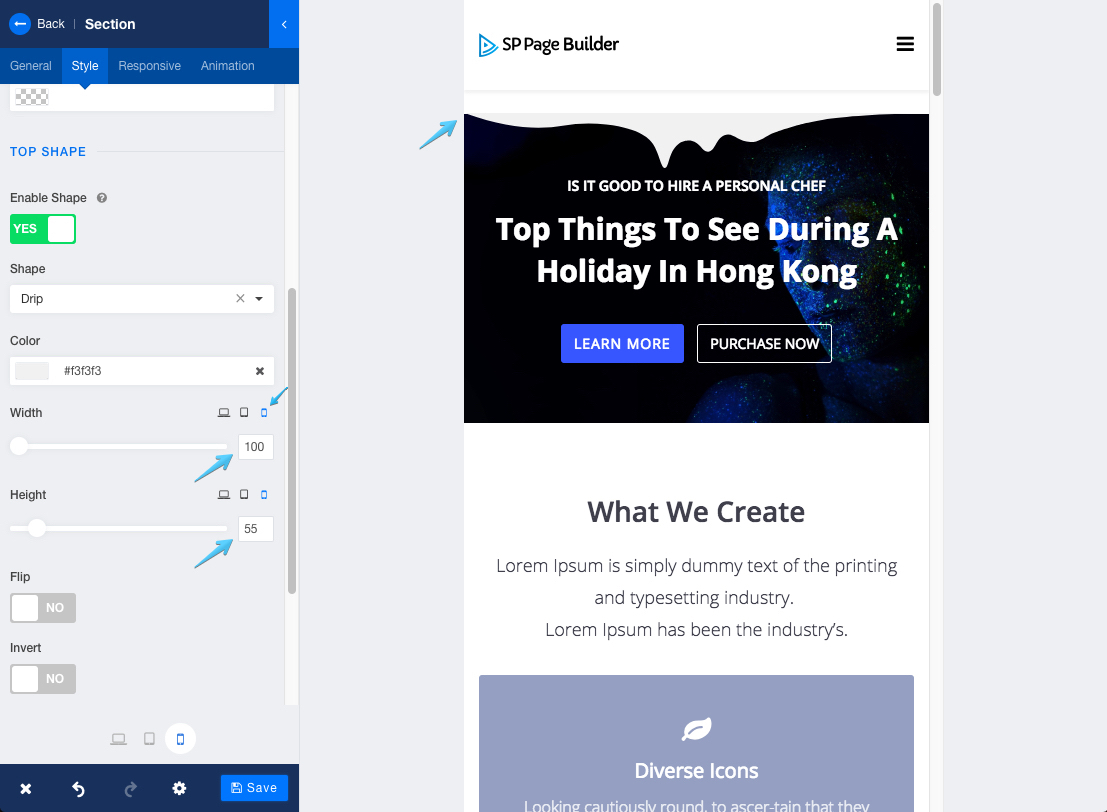
要解决这个问题,我们需要调整移动视图的值 - 点击底部的移动图标。正如你在下面的图片中看到的,我减小了移动视图的高度。现在,这款外形在所有移动设备上看起来都很完美

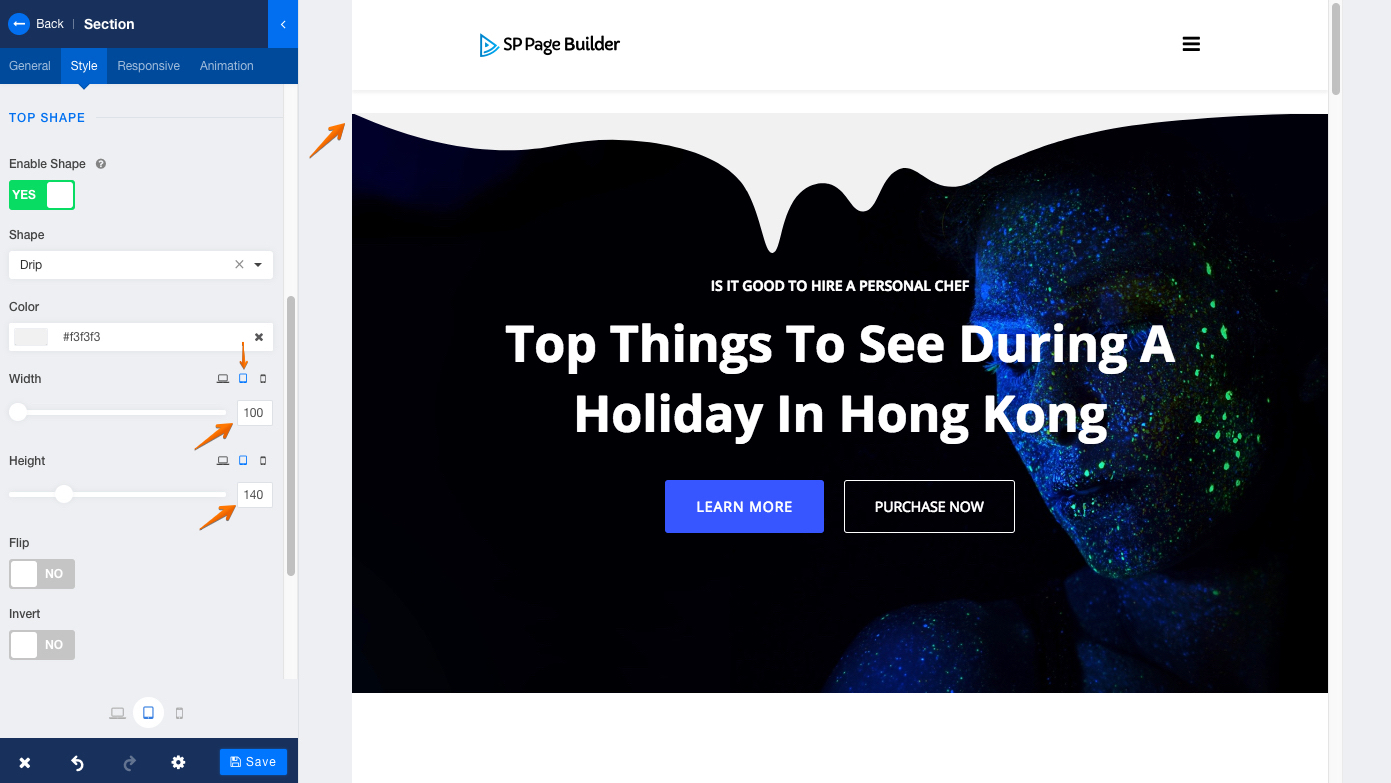
我们来看看这个设置在Tab视图中的外观。

它看起来很好。所以我们会保持原样。但是,如果您觉得形状已损坏,请根据需要调整这些值。
调整标题:标题或文字
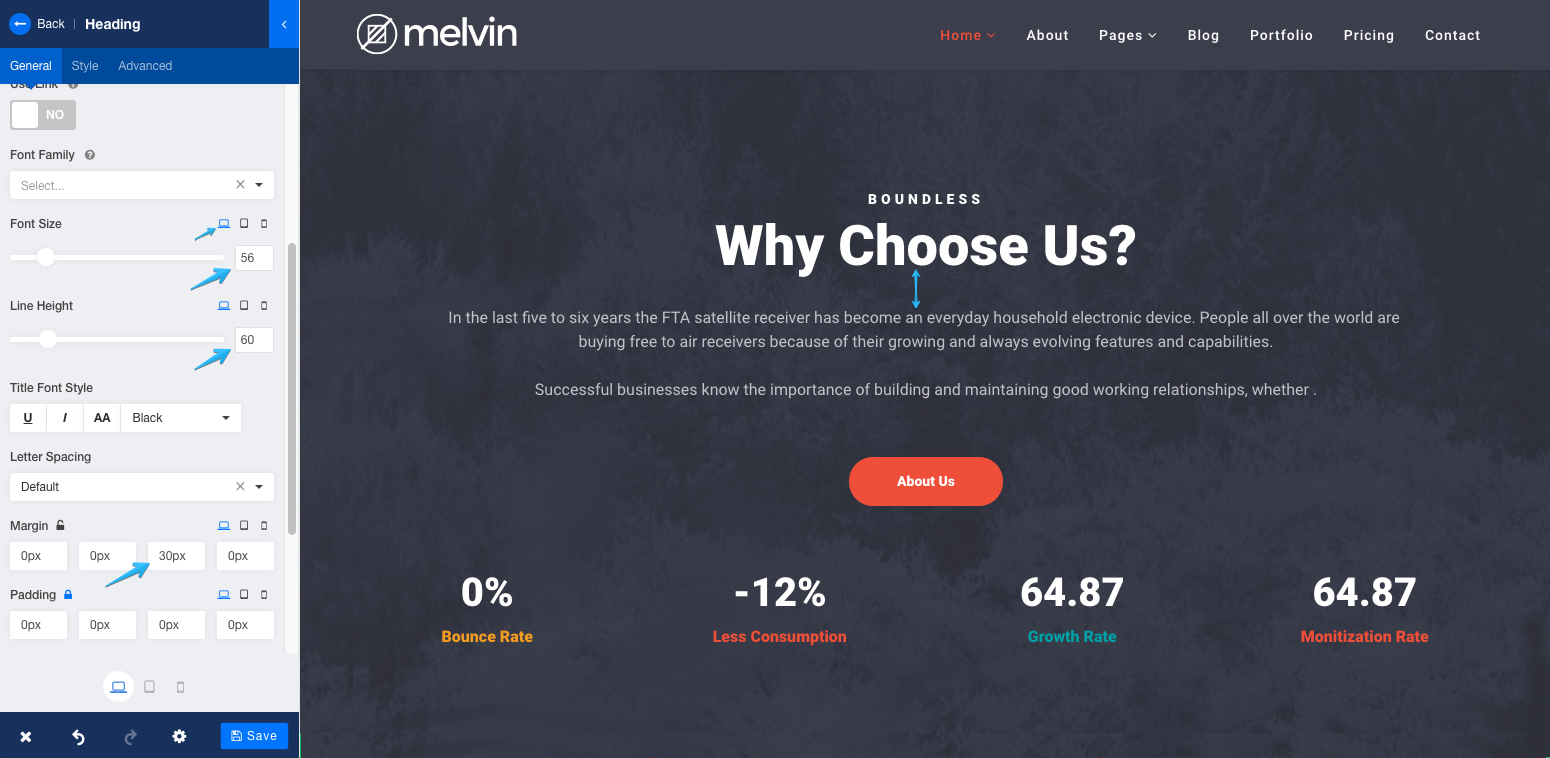
您可以对SP页面生成器的所有文本内容做同样的事情。让我们以Heading插件为例,将字体大小设置为56,将行高设置为60,将margin-bottom设置为30.您将看到它在桌面上的外观,是否完美呢?

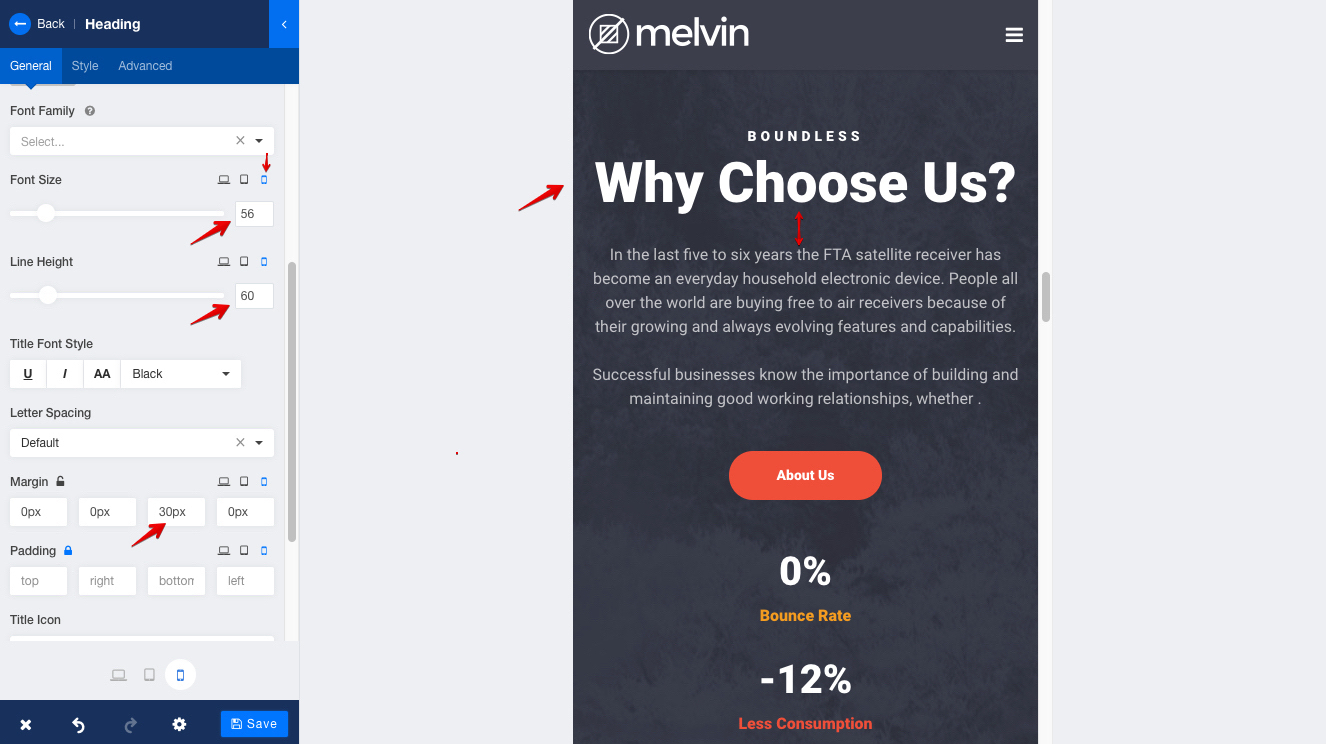
但现在看看具有相同值的移动视图。不太好!

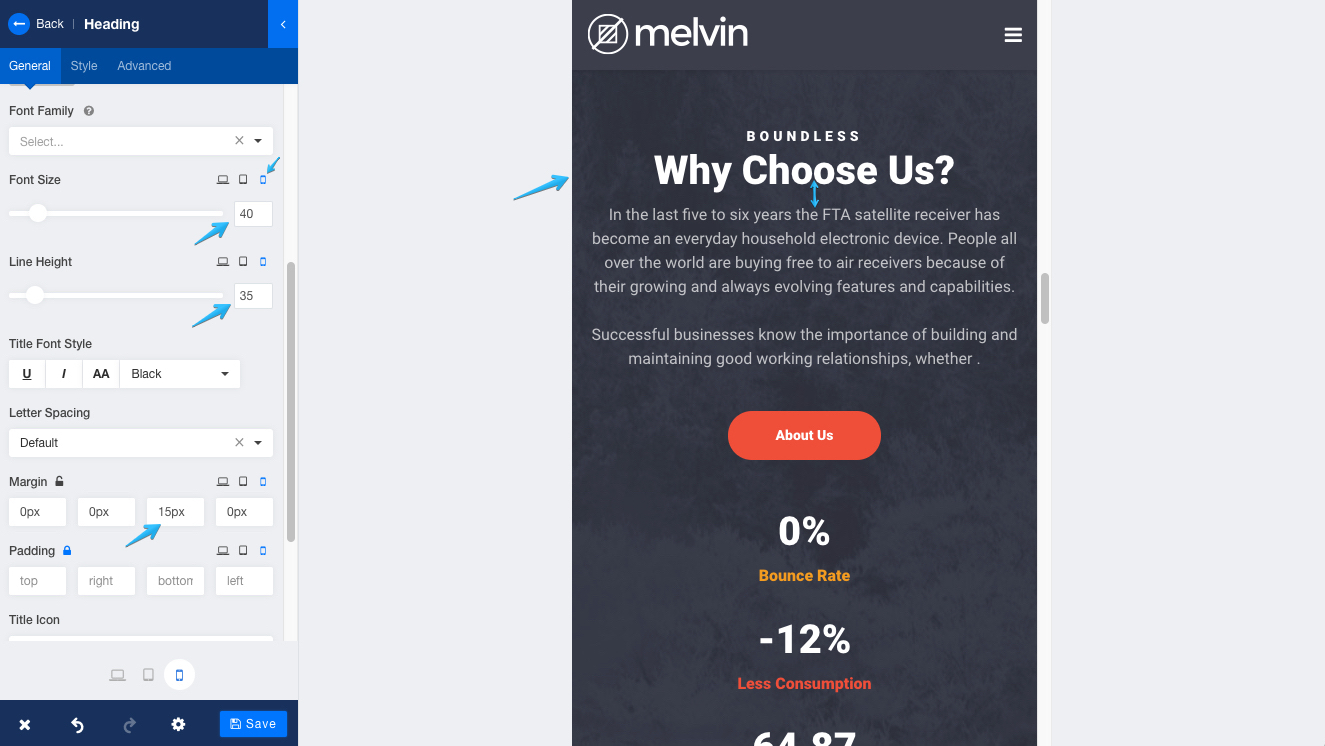
我们可以通过调整这些值来解决这个问题。我将字体大小,行高和底部边距的值设置为40,35和15.现在,请参阅下图中的移动视图。所有元素的组合是完美的,对吗?

调整特色部分
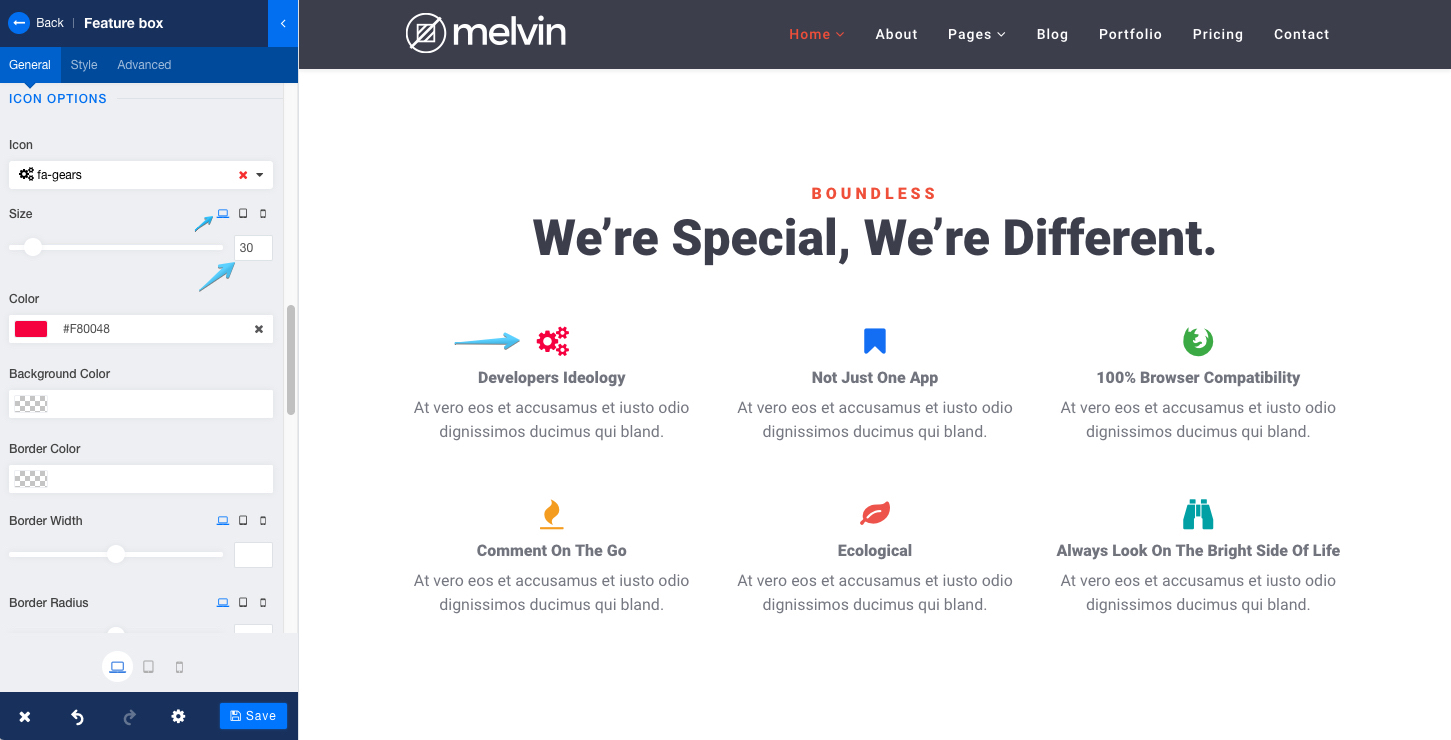
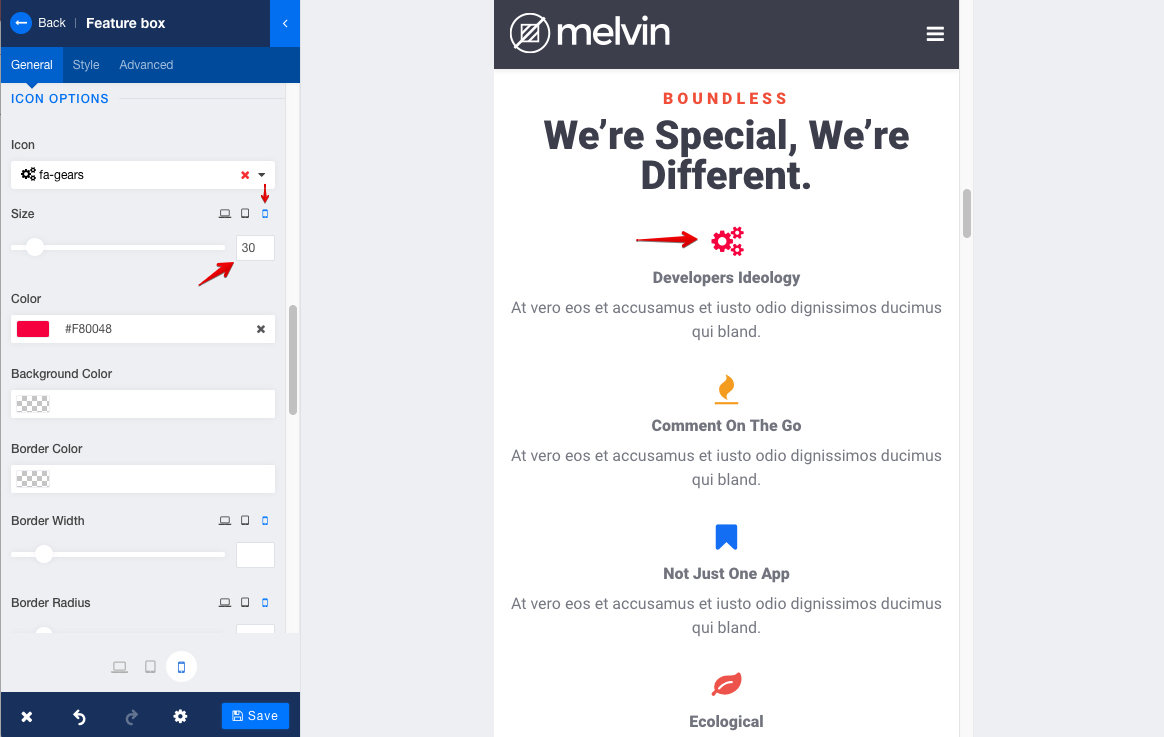
Feature Box插件让我们可以自由调整包括标题行字体大小和高度,标题页边距和顶部,图标大小和行高,边距和填充,内容字体和大小等多种功能的响应能力。今天我们会让图标响应不同的设备。我们的桌面主图标大小为30。

如果将尺寸保持在30,则在移动设备上看起来太小。

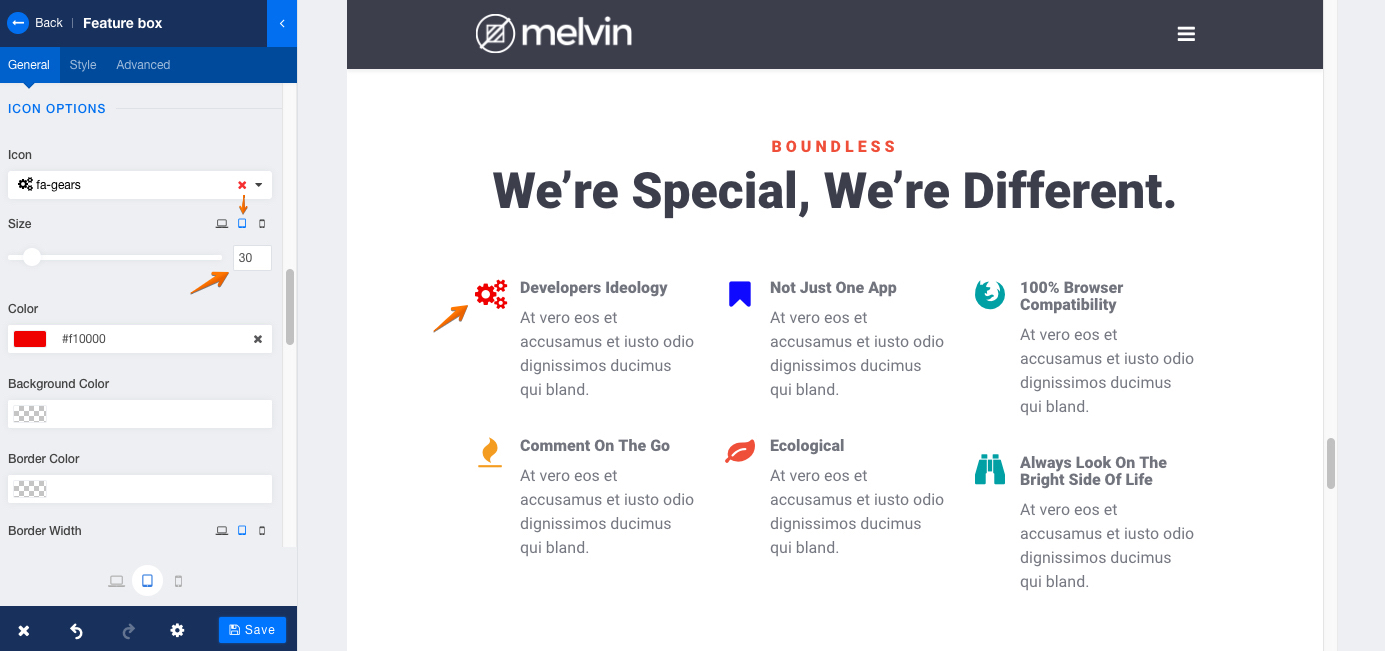
我们希望我们的用户专注于图标,以便我们将尺寸增加到40.它将使图标更易于用户看到。如果你想要,你可以对所有其他图标做同样的事情。
现在,如果我们看看Tab视图,我们会看到图标相对较大。这符合我们的要求。所以,我们会保持原样。

相关设置流程
您可以从以下方面找到一些针对移动设备,平板电脑和桌面的非常有用的自适应设计选项:
- 行选项>响应>隐藏在手机/平板电脑/桌面上
- 行选项>样式>填充和边距
- 列选项>常规>填充和边距
- 列选项>高级>平板电脑和移动版面和可见性选项
- 插件(上述几个不同的选项)
结论
我希望你已经清楚了解本指南提供的响应式网页设计选项。我们想说的是,SP页面生成器是一个了不起的页面构建工具,它可以让你的网站以非常简单和容易的方式响应。当你手上有SP页面制作器时,在每个设备上精美和功能性地呈现内容是非常容易的。花点时间熟悉SP页面生成器的响应性设置,您将在未来感谢您。




