Gantry 5包含一个新的字体选择器,可以为各种情况(包括模板,粒子(Particles)等)选择字体。
字体选择器可以很容易地在粒子(Particles)中快速选择字体。当你点击后端的一个特殊字段时,选择器会自动弹出,这样你就可以设置一个粒子(Particles)的字体,甚至是主题本身。
基于Google字体,字体选择器可让您立即访问600多种开放源代码字体。
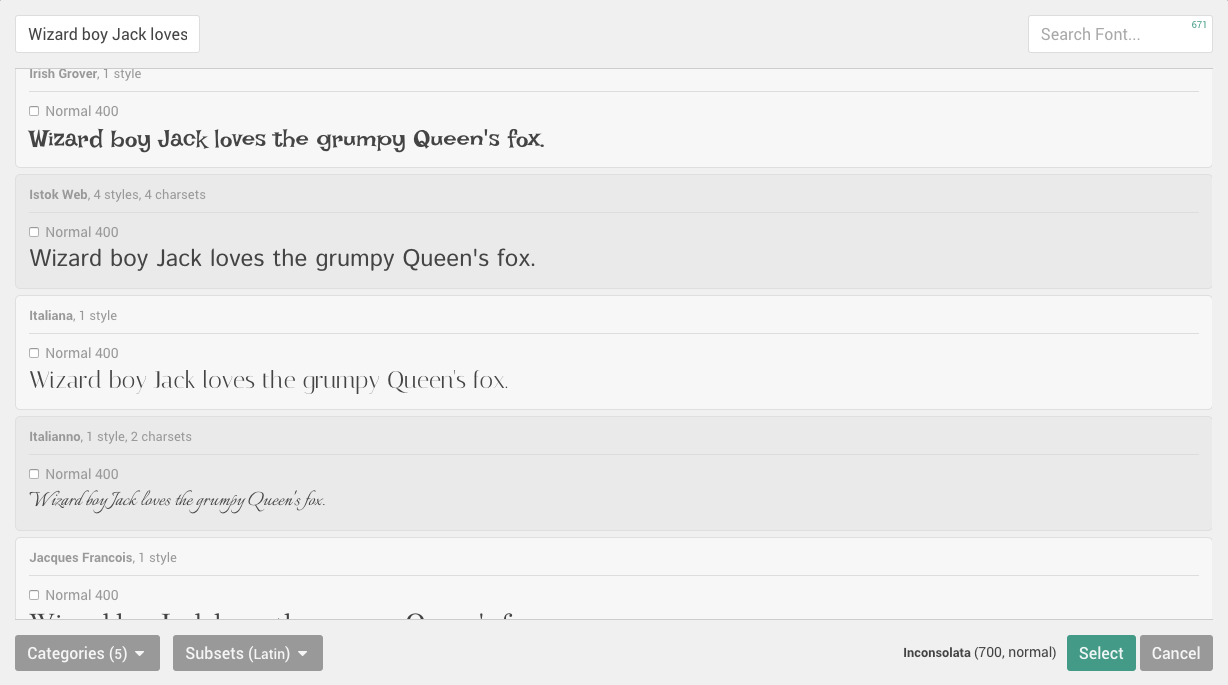
浏览字体

1.测试文本字段:在此处输入您希望以不同字体查看的文本。
2.搜索:使用此字段按名称搜索字体。该字段右上角的数字表示与当前字符串匹配的次数。
3.字体浏览器:字体选择器的这个区域中列出了可用的字体。您可以向下滚动查看所有不同的选项,每个选项都以相关字体显示测试文本。要选择一种字体,请点击您想要使用的字体左边的复选框。
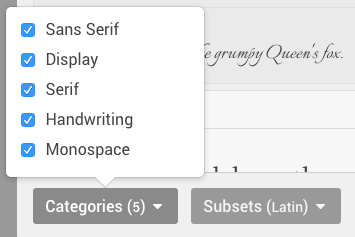
4.类别:此设置可让您按类别过滤字体。这是一种有用的工具,可以根据字体的类型改进搜索,而不是滚动浏览整个库。
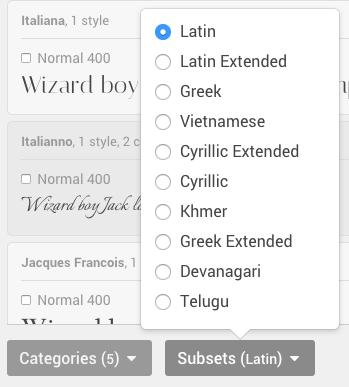
5.子集:此设置可让您按子集过滤结果。例如,您可以专门用拉丁字符查找字体。
6.选择:使用绿色的选择按钮来锁定您选择的字体(直接在左边的文本中列出)。要选择字体,只需选择该字体在字体浏览器中列出的复选框即可。
点击字体选择器字段右侧的字体图标后,会出现一个弹出窗口,让您可以输入一个短语并从Google字体库中查看超过670种不同字体。

为了更轻松一点,您可以按类别和子集过滤这些结果,并使用弹出窗口右上角的搜索工具搜索特定的字体。

这是一种非常快速简便的方式,不仅可以预览使用不同字体的文本块的样式,还可以通过简单地选择该字体并按Select来将该字体应用于页面。
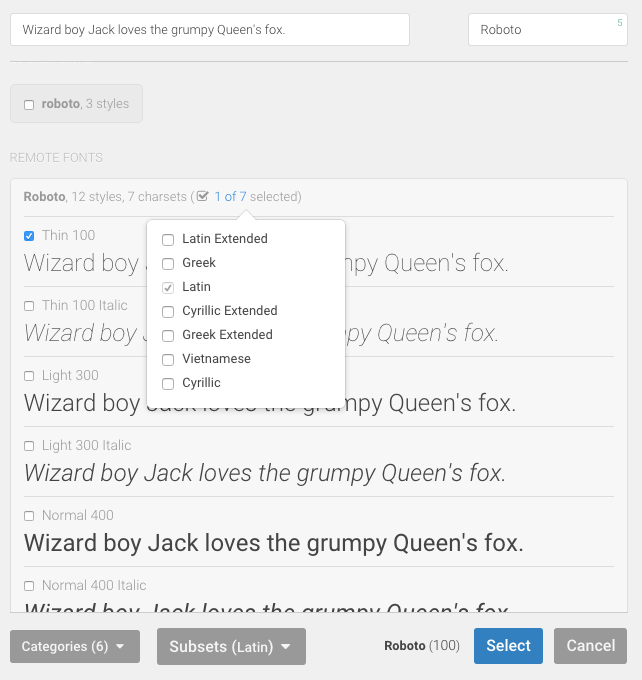
选择字体权重和字符集

您可以在字体选择器中快速轻松地选择字体权重和字符集。在这里选择这些将使它们在您的主题中可用。
字体权重(细,粗,正常等)决定字体在前端显示的方式。这可以是区分标题和字幕与您的内容,提高您的网站的一般排版等等的好方法。
字符集对多语言网站特别有用,因为它们使您能够使用拉丁文,希腊文,西里尔文等字符。您可以选择一个或多个字符集,但并非所有字体都支持其他字符集。
以下是访问这些控件所需遵循的步骤:
- 从Gantry的后端打开字体选择器。
- 搜索您想在搜索字段中使用的特定字体(例如:Roboto)
- 选择您想要使用的字体权重旁边的复选框。
- 选择字体列表顶部链接的字符集数量。
- 选择您想使用的字符集。
在您的网站中使用字体权重
现在字体权重在主题中可用,可以用css将它们添加到网站中。
例: 在这个例子中选择的字体是 Exo:800
.your-element{
font-weight:800;
}
更换 .your-element使用元素的id(#)或class()替换800选定的变体
将字体选择器添加到您的网站

字体选择器是一个Gantry 5输入。如果您想将它添加到您的模板或粒子,您可以通过将管理输入分配为input.fonts 在Particle的YAML文件中。
这是一个如何在YAML文件中看到的例子。
target:
type: input.fonts
label: Font
description: Select the font you would like to have used for content in the Particle.
default: family=Inconsolata:700,400&subset=latin,latin-ext



