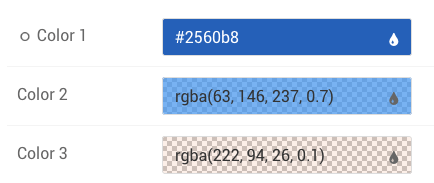
Gantry 5包含一个新的拾色器,它可以让您为主题的特定元素,粒子等设置颜色。

颜色选择器包括五个集成工具包括色调,饱和度,亮度,不透明度,和一个彩色轮。这些设置使您可以快速配置颜色选择以满足您的需求。
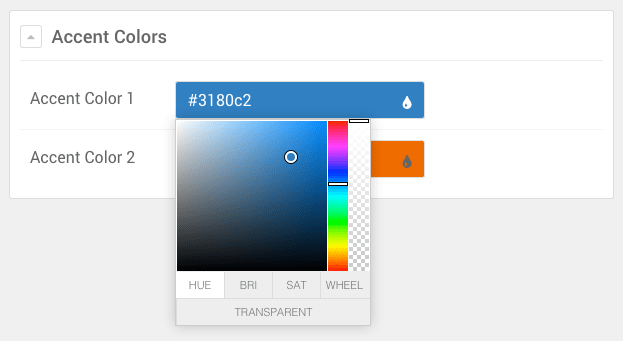
使用颜色选择器

Gantry 5的颜色选择器包括四个主要选项卡,每个选项卡都有自己的强大工具,可帮助您找到并优化您选择的颜色。
除了这些工具,您还可以使用位于拾色器最右侧的透明度滑块来调整颜色的不透明度设置。颜色选择器底部的透明按钮使您能够立即设置0%的不透明度,同时保持原始色调,如果您选择通过将透明度滑块重新滑回来选择将其恢复。
将颜色选择器添加到您的网站
颜色选择器是一个Gantry 5,如果您想要将其添加到主题或粒子中,您可以通过将管理输入分配为input.colorpicker 在关联的YAML文件中。
这是一个如何在主题的一部分的YAML文件中看到的例子。在这个例子中,feature.yaml位于theme/blueprints/styles/。
name: Feature Colors
description: Feature colors for the Hydrogen theme
type: section
form:
fields:
background:
type: input.colorpicker
label: Background
default: "#ffffff"
text-color:
type: input.colorpicker
label: Text
default: "#666666"这个例子完成了两件事。首先,它在Gantry风格管理面板中创建了Feature部分,以及您可以轻松地从Gantry 5管理员配置的背景和文本颜色设置。
其次,它提供了主题可以连接的领域,提供页面呈现时使用的颜色变量。




