介绍
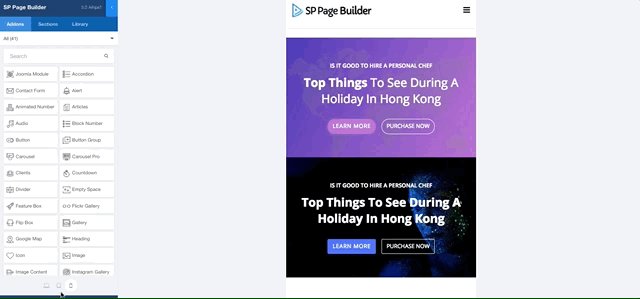
SP Page Builder 3引入了一个全新的前端编辑级别,其全新的前端视觉构建器。添加元素,点击它,编辑它,看看正在改变的形式。不再浪费时间 - 添加和打开插件,添加内容,并前往你添加的前端查看。现在,使用这个新的前端编辑器,您可以实时看到自定义设置,无需预览自定义设置,因为一切都在眼前。
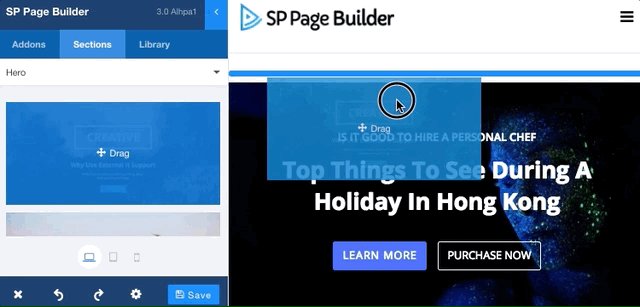
新的前端可视化构建器比以往更快。现在你可以比布加迪威龙超级跑车做的更快,你会感觉像握着方向盘。不管你做什么,都会在瞬间发生。现在,您可以即时添加元素和内容。SP Page Builder 3的新拖放系统需要分秒来加载元素。你的工作是拖动这些东西,把它放在正确的地方,其余的工作将由编辑完成。
前端编辑器打开
您可以很容易地从SP Page Builder 3的后端访问前端编辑器,在那里您已经创建了所有的页面。还有几种方法可以在前端打开编辑,一起来了解一下。
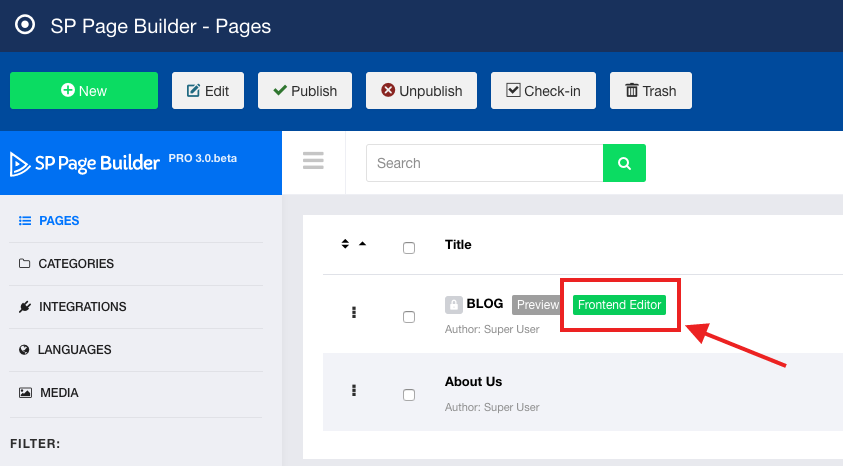
选项1
除了在SP page Builder 3的后端创建的每个页面之外,您还将找到两个选项。一个是预览,它允许你预览你的页面,另一个是前端编辑器,它将允许你进入页面的前端编辑。

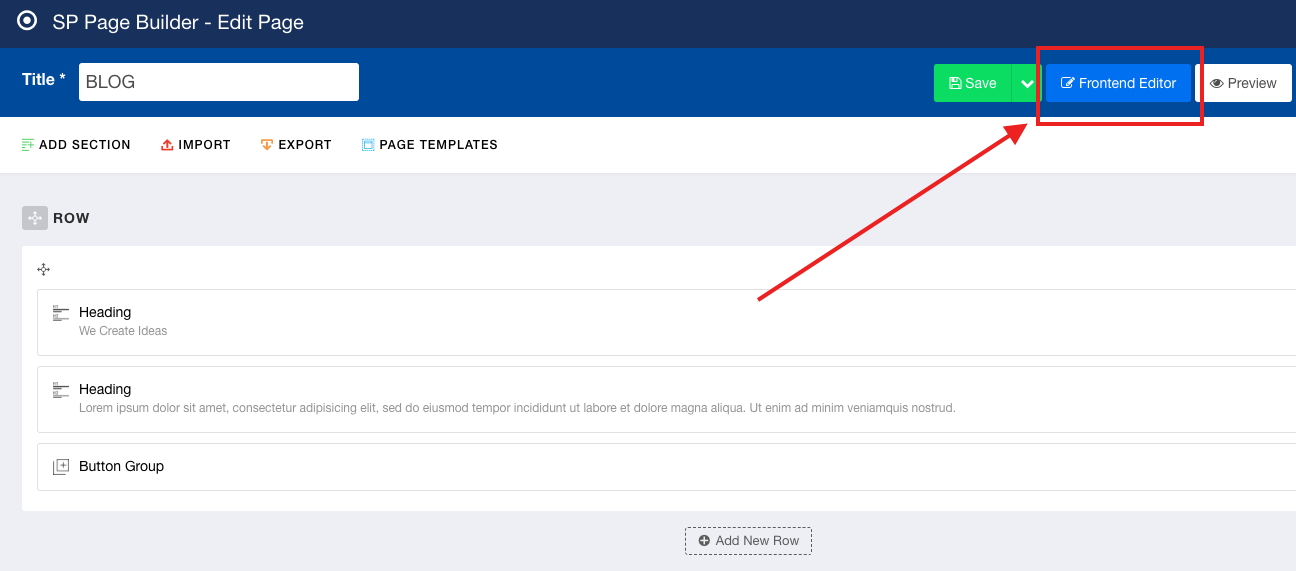
选项2
通过在SP Page Builder 3的后端编辑器中单击该页面打开页面。在编辑器顶部,您将看到“前端编辑器”选项。点击它来到前端编辑器。

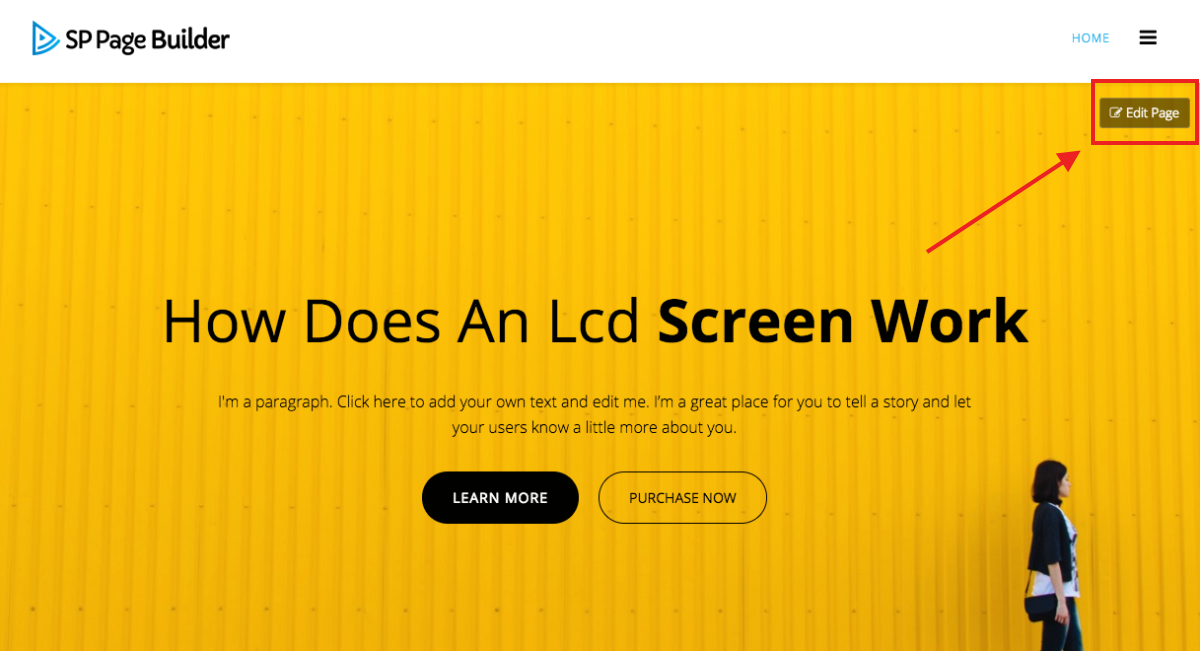
选项3
在每个角落的预览版中,有一个名为“编辑页面”的选项。在单击该选项后,编辑器将打开。记住,您必须登录才能使用此选项。

编辑工具:了解周围的方法
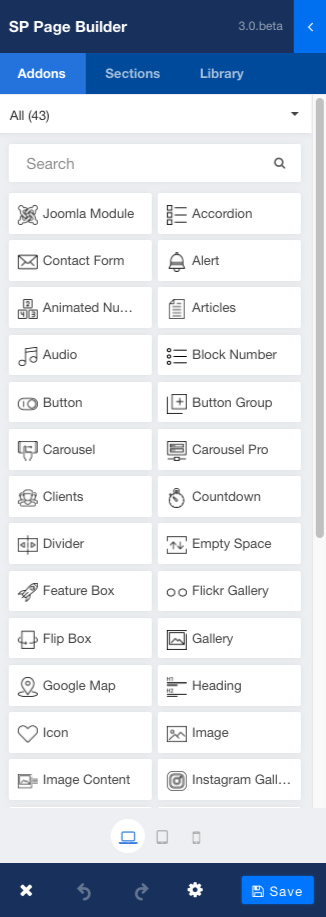
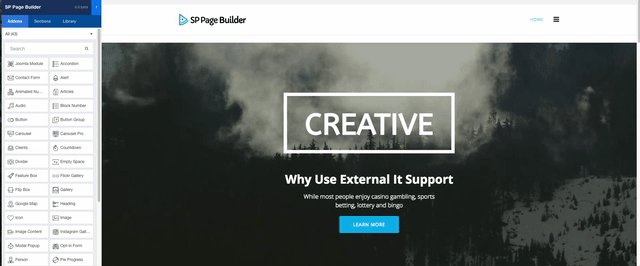
前端侧边栏
前端侧边栏是这个编辑器的核心。这使您可以添加插件,内置的部分,也可以使用这个编辑器工具做所有的样式。

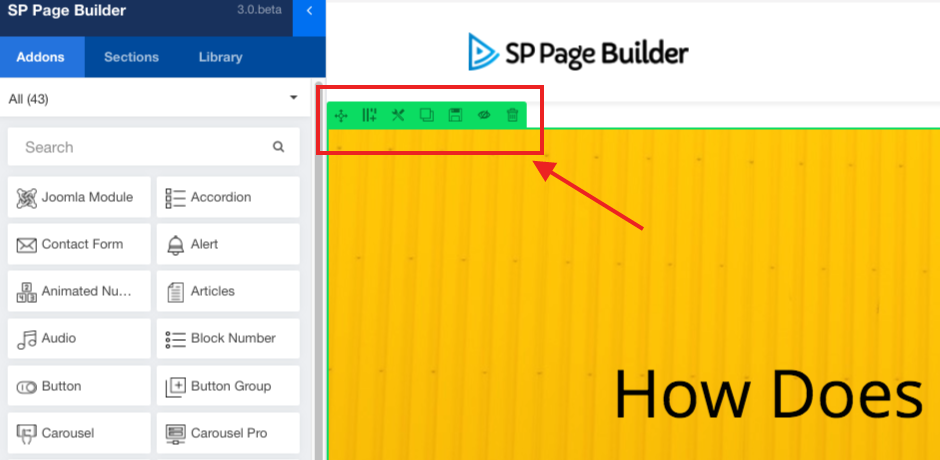
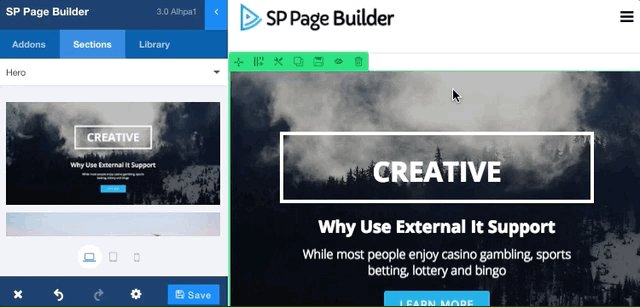
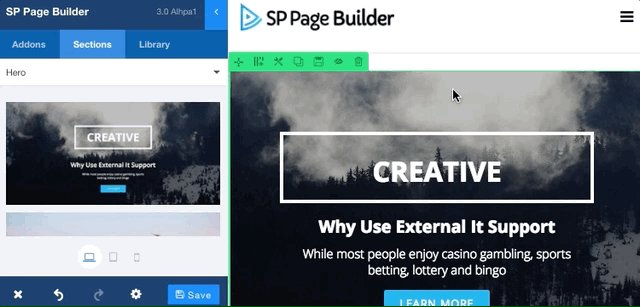
行编辑工具
在每一行的左上角,您可以找到访问样式选项的工具。

添加/管理列
使用此工具,可以在行中添加新列或自定义列结构。
行选项行
有几个编辑选项。你可以进入行选项,并以你想要的方式修改行。
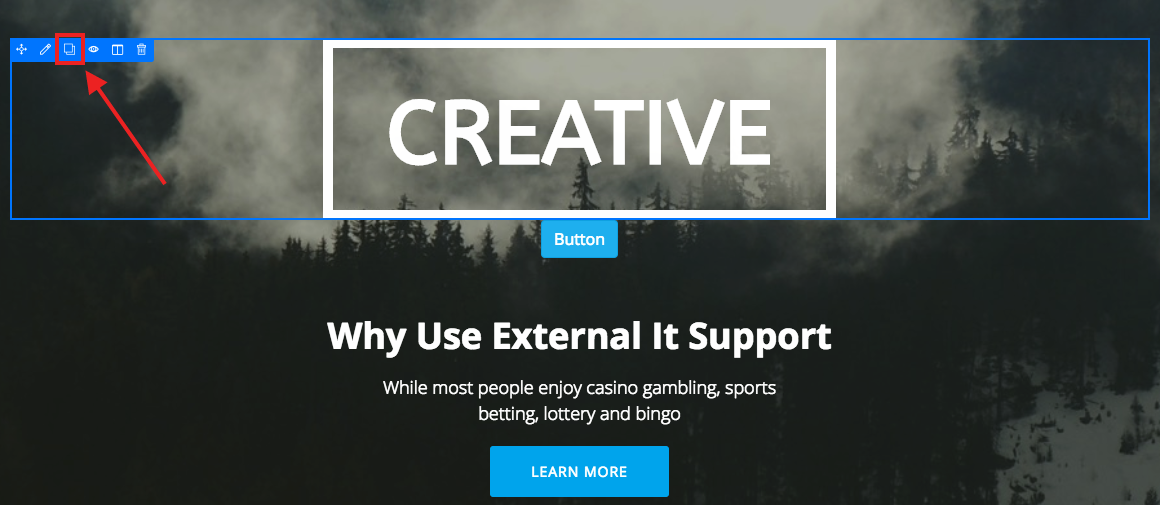
复制行
您可以复制正在编辑的行的副本。如果你的页面中的两行是相似的。您可以轻松地复制该行并进行必要的修改。
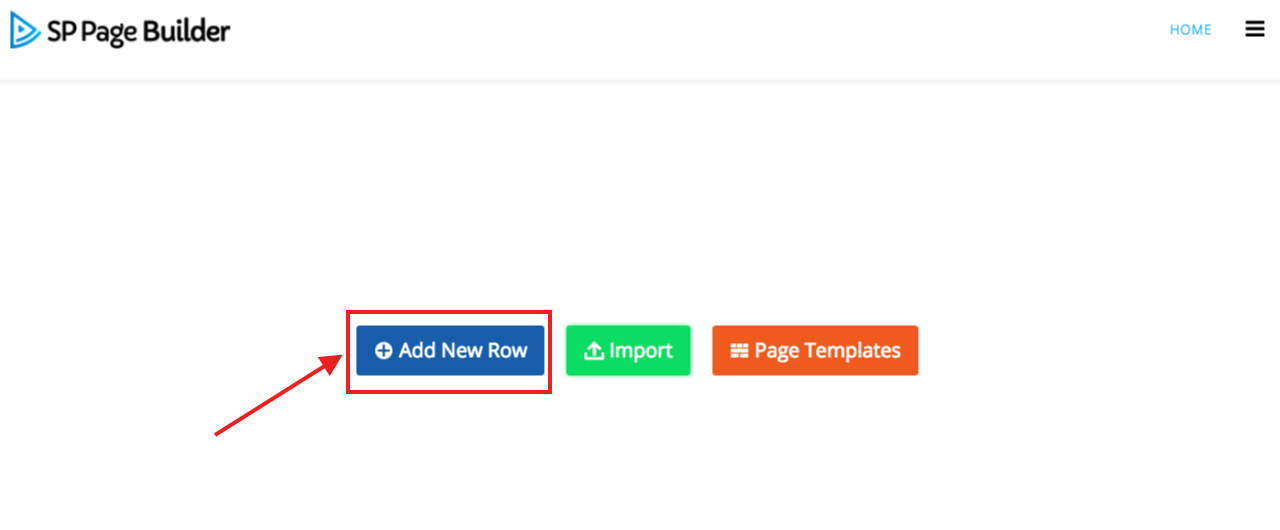
添加新行
使用此选项,您可以添加新行。单击该选项后,将正在编辑的行下添加一个新行。
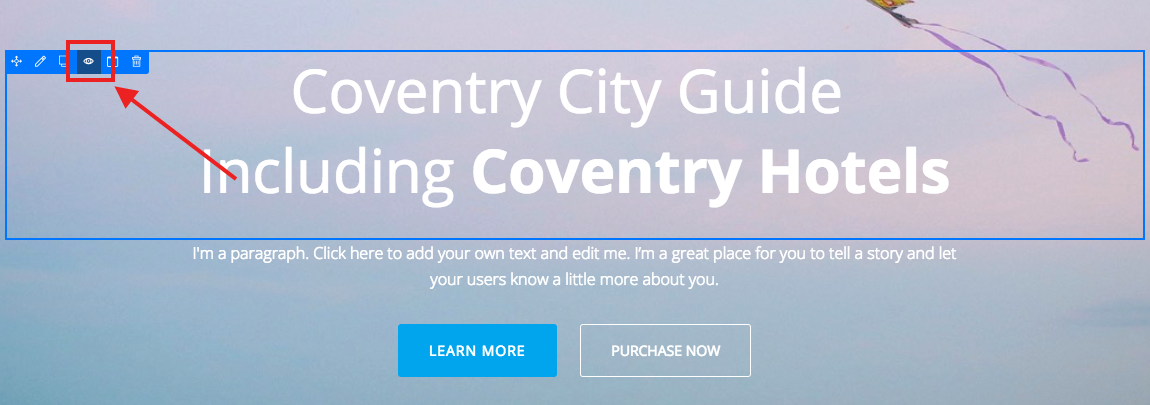
禁用行
如果要禁用任何不想显示的原始数据,暂时可以通过单击禁用行选项将其隐藏。您仍可以通过单击启用按钮启用它。
删除行
如果您希望使用此选项,则可以完全删除该行
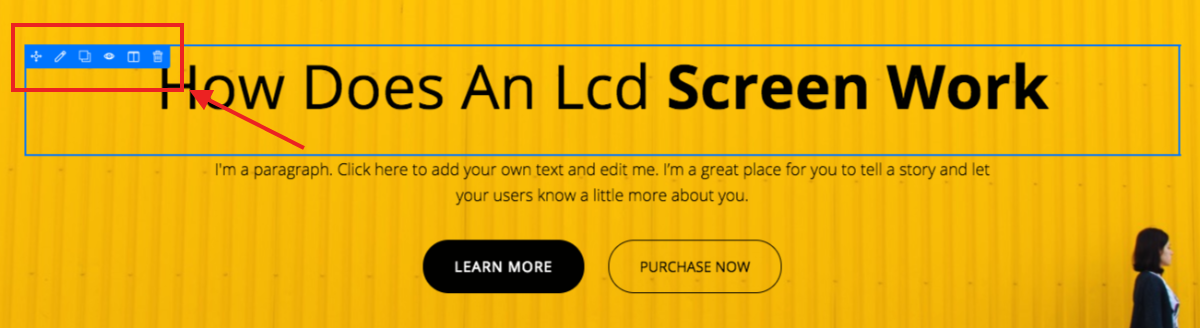
插件编辑工具
在每个添加的插件的左上角,你会找到访问样式选项的工具。

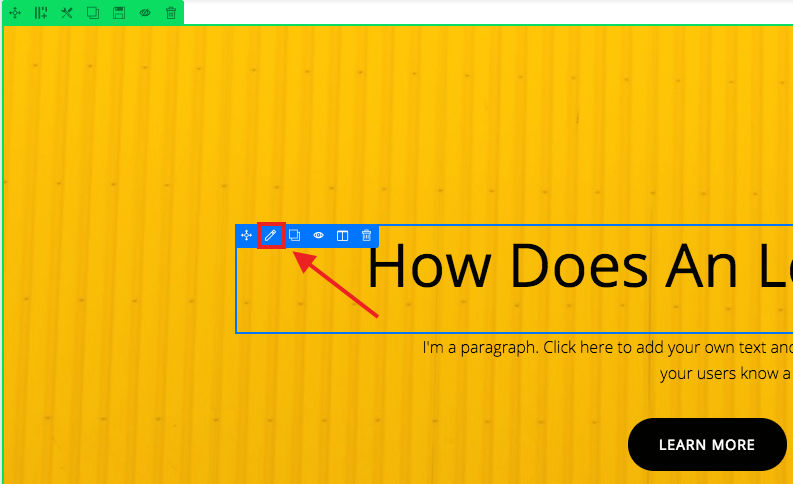
编辑插件
使用此选项,您可以访问插件编辑选项。在那里你可以添加或修改内容,并做必要的风格
复制插件
如果你想做一个重复的插件。你可以使用这个选项来做到这一点。通过点击该选项将生成相同的插件。
禁用插件
您可以暂时禁用插件,您可以通过使用该选项。插件将被隐藏。您可以通过点击启用按钮来启用它。
父列
这个选项可以让你做一些自定义,比如添加一个新列,编辑列的选项,列移动和许多其他的东西在这个父列。
删除插件
你可以完全删除这个选项的插件。
添加新行
有两种方法可以在前端编辑器的页面上添加新行。下面介绍了这些选项。
选项1:
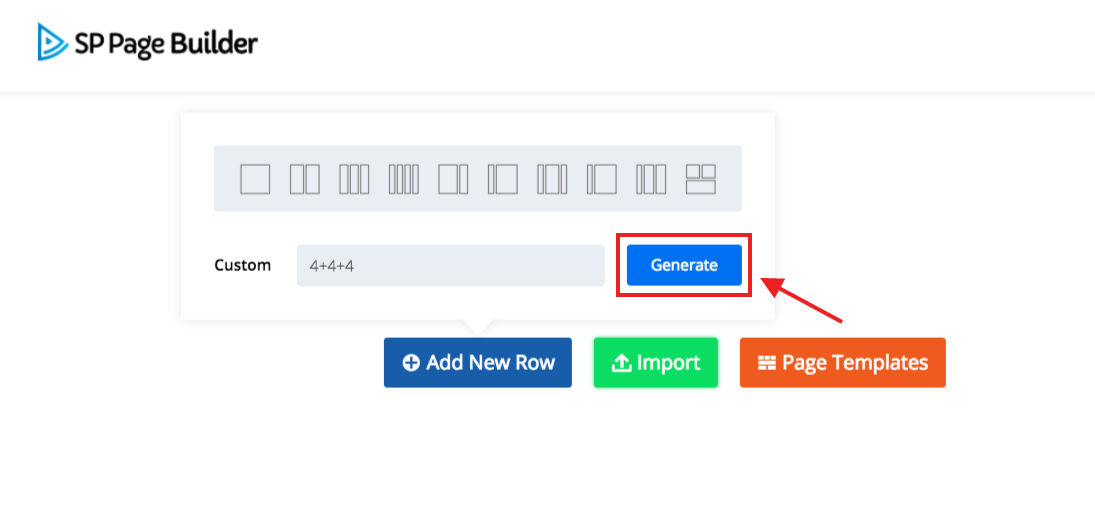
在每个页面中,都可以添加第一行。

现在你将添加行的列结构。点击生成,行将被添加。

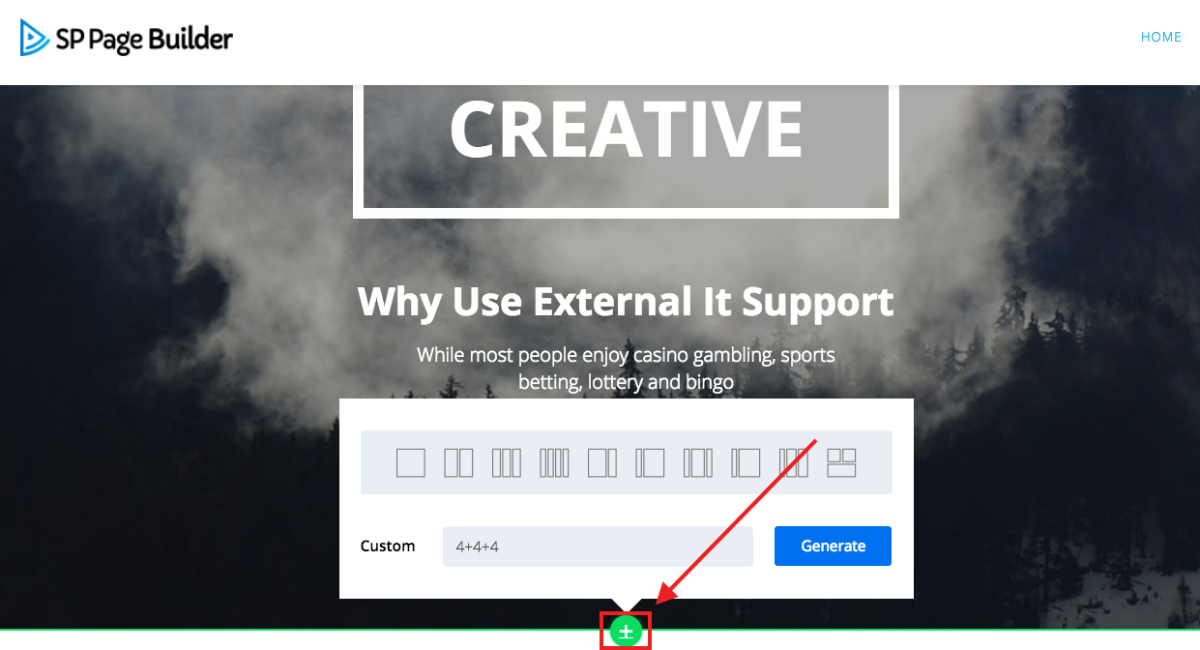
选项2:
您可以在每行的底部找到行加载项选项。

模板页面
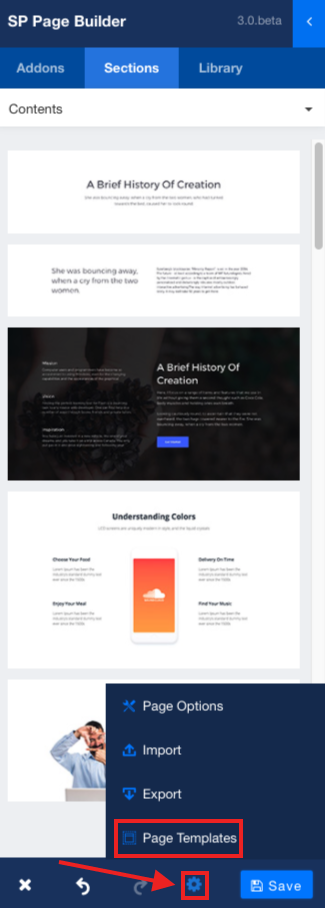
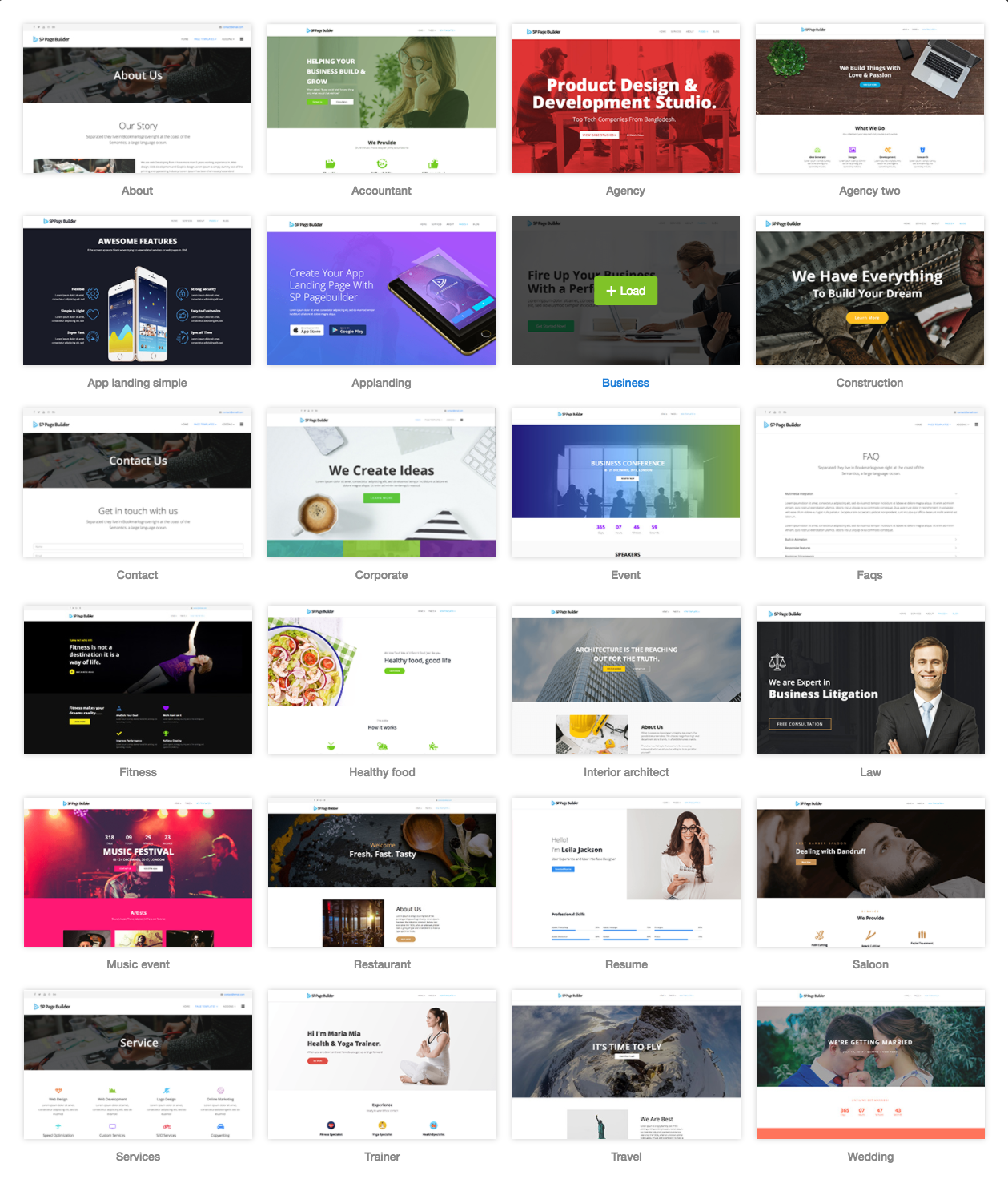
有30多个内部模板页面,您可以在您的网页上使用。要找到这些模板,请单击SP Page Builder前端底部菜单中名为“Tools”的选项。工具选项点击“页面模板”查看可用的模板。

选择选项页面模板后,将打开页面模板列表。点击您认为最适合您的网页的模板。

自定义列结构
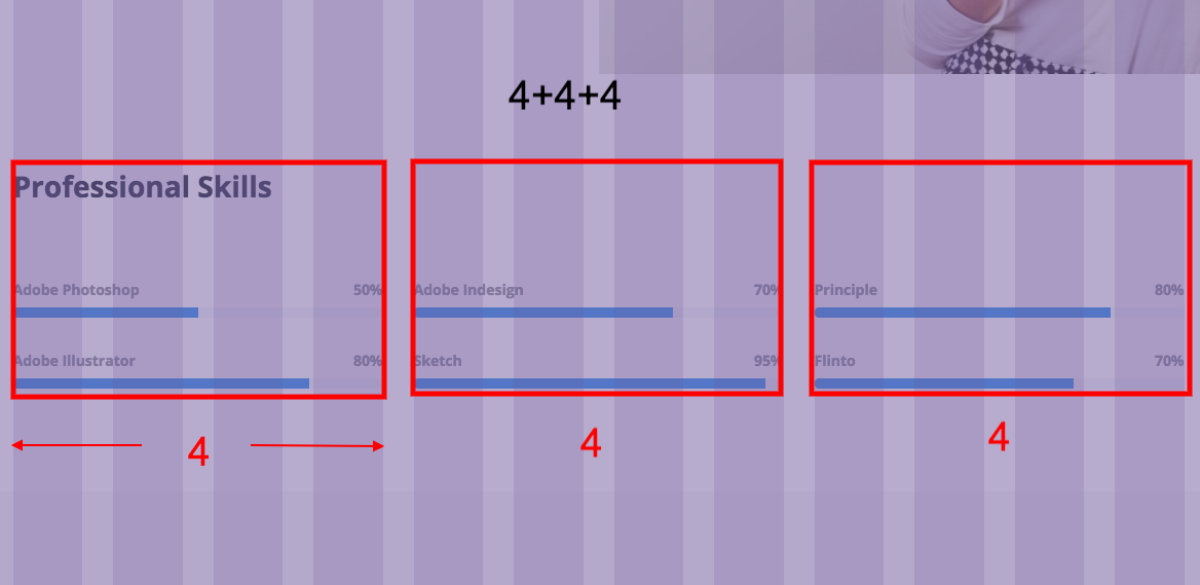
SP页面生成器列结构的工作方式与网格类似。全屏分为十二个网格。您必须根据引导网格来选择或写下列结构。例如,你想在你的行中有三列。在这种情况下,我们必须把屏幕分成三部分。所以根据bootstrap我们的屏幕有十二个网格。所以如果我们把它分成三列而不是每列都有四个网格。然后我们必须选择或写下4,4,4。这意味着我的第一列有四个网格,第二和第三列相同。

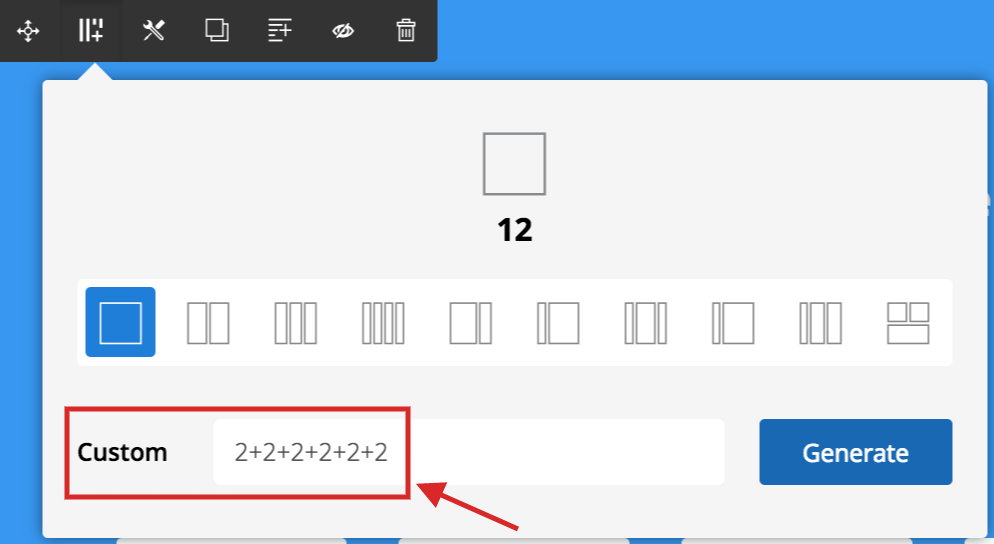
例如:2 + 2 + 2 + 2 + 2 + 2:六列
如果您需要连续创建6个大小为2的列,那么您必须先手动将您的自定义需求放在名为“custom”的文本字段中。

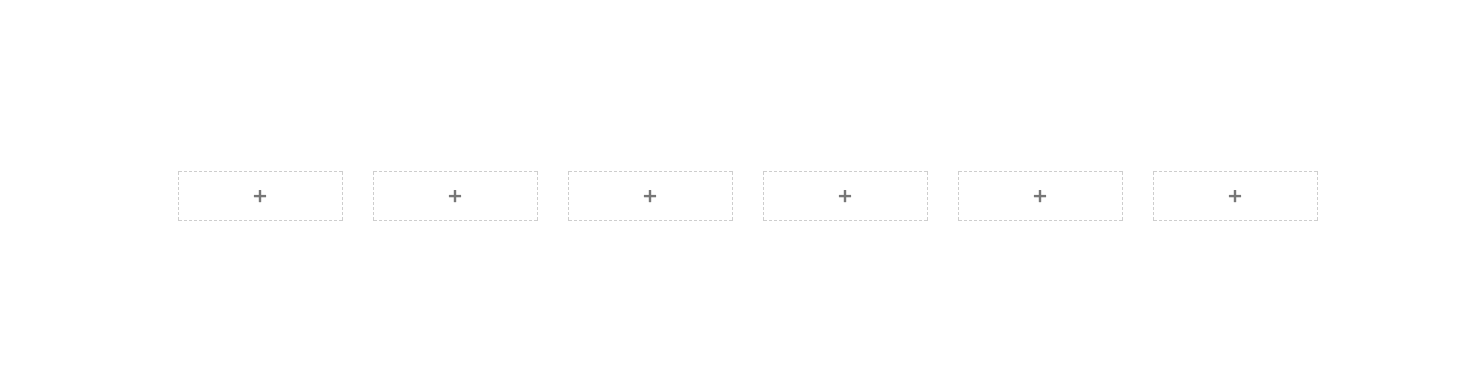
输出

内置的部分
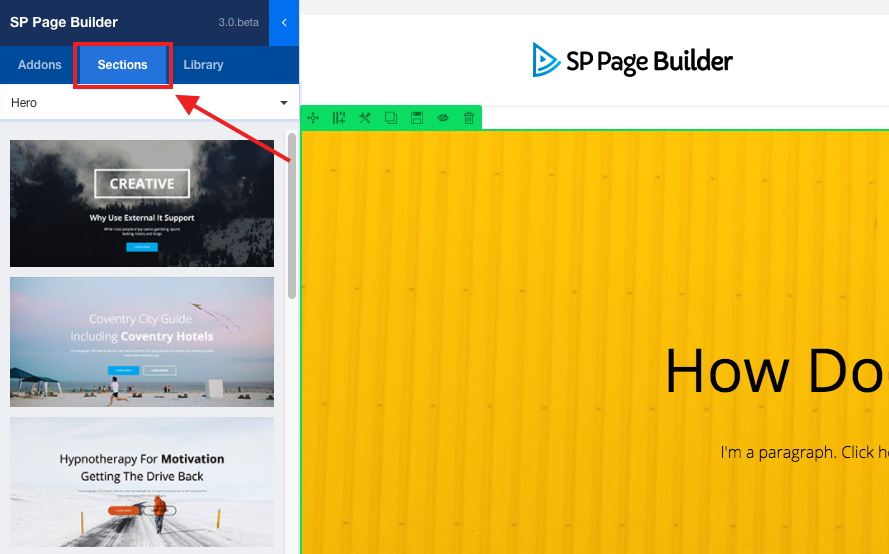
你可以无限拖放在你的网站的不同部分的设计。要找到内置的部分,请单击前端侧边栏菜单上的sections选项卡。

部分设计
现在你可以找到以下部分的设计。
- 顶部
- 特征
- 内容
- 定价
- 观众获益度
- 团队
- 推荐
- 联系我们
要获得设计,请从部分的下拉列表中选择部分。设计将相应地出现。
部分添加

部分修改
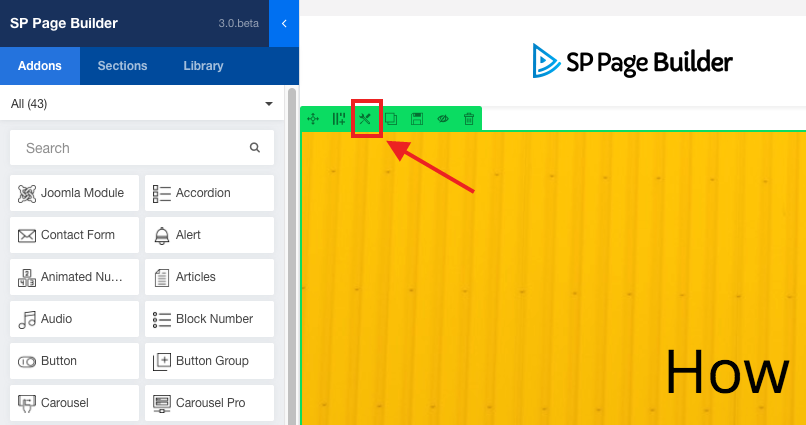
有几个选项可以用来部分修改。在这里,我们将风格的标题部分。要访问样式,您必须使用行和插件中的常规选项。点击行编辑按钮来访问行编辑选项。对于插件,点击插件编辑按钮。
访问行样式

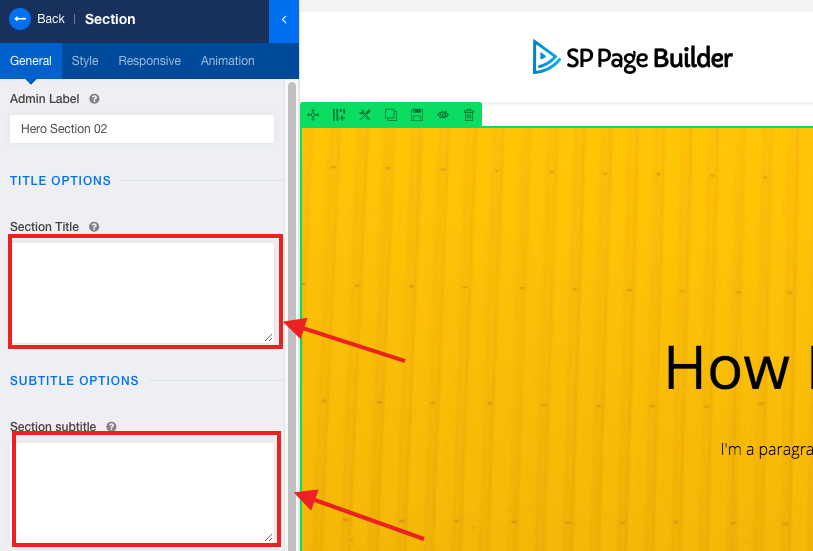
添加章节标题和副标题
要添加该部分,点击行编辑选项。在“常规”选项卡中,您将找到名为“标题”和“副标题”的两个文本框。在这些文本框中添加您的标题和副标题文本。

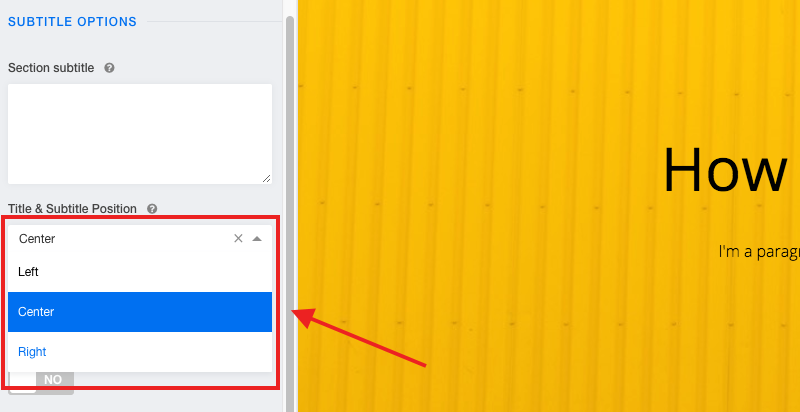
标题和副标题的位置变化
要添加标题和副标题位置,点击行编辑选项。在“常规”选项卡中,您可以找到“标题和副标题位置”。从下拉菜单中选择您想要的位置。

布局全宽
要使布局全宽单击行编辑选项。在“常规”选项卡中,您必须启用全宽按钮。

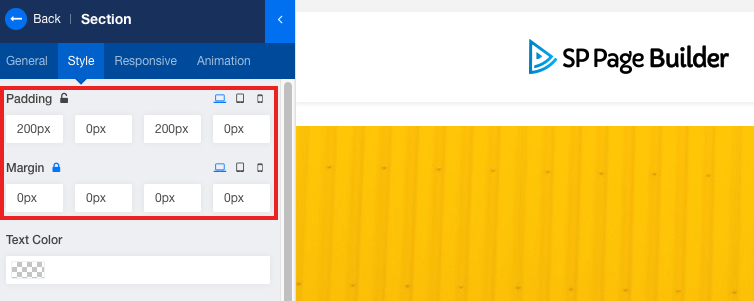
添加内边距/外边距
要为行添加内外边距,请单击行编辑按钮。现在点击菜单中的“风格”标签。在这里您可以找到添加所需填充内外边距的字段。

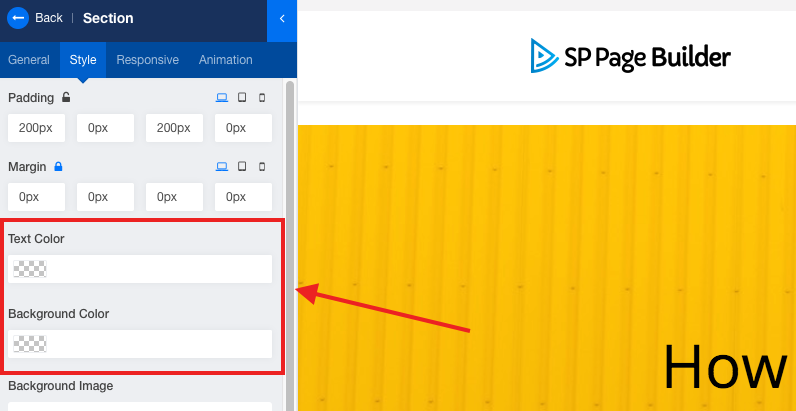
文字颜色和背景颜色改变
要添加文本颜色和背景颜色,请转到“样式”选项卡。在这里你会发现两个字段“文字颜色”和“背景颜色”。使用颜色选择器工具选择您想要的颜色。

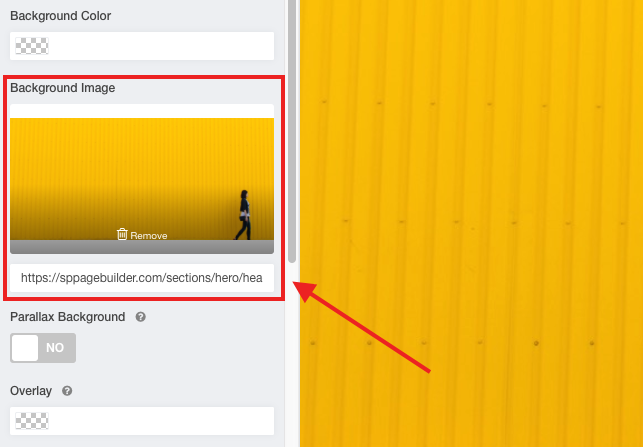
背景图像的改变
要更改背景图像,请转到侧边栏菜单的“样式”选项卡。向下滚动,看到选项“背景图像”。在这个选项中,使用媒体管理器来上传背景图像。

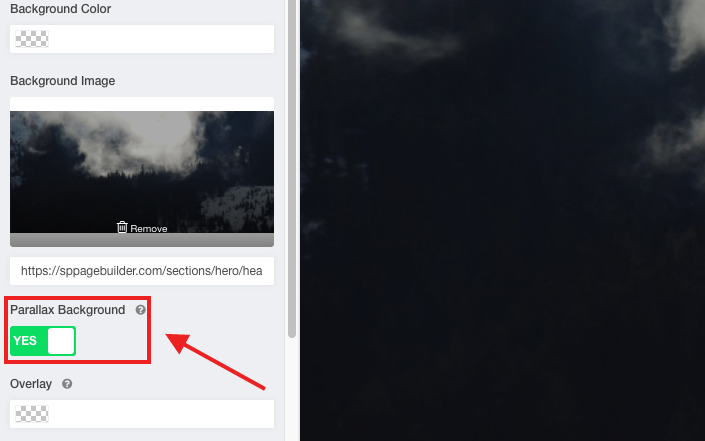
制作背景视差
为了使你的部分背景视觉差别。转到前端菜单的“样式”选项卡并向下滚动。启用选项“视差背景”,就全部设置。

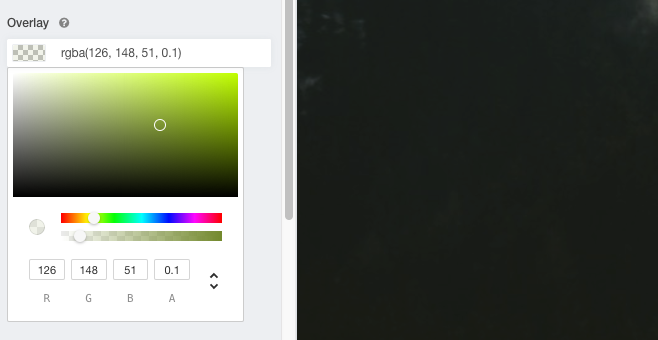
添加颜色叠加
要添加叠加层,请在样式选项卡中找到“叠加层”选项。使用颜色选择器来选择颜色。另外,您可以选择调整颜色的不透明度。

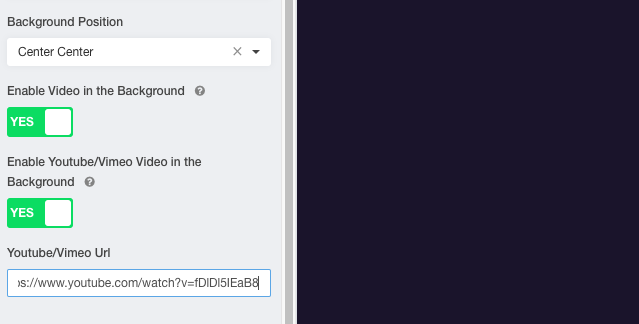
启用并添加视频背景
如果你想添加一个视频到后台去前台显示,那么菜单中的“风格”选项卡。向下滚动,你会发现“启用视频背景”。现在添加video视频的链接或当前网站视频的路径

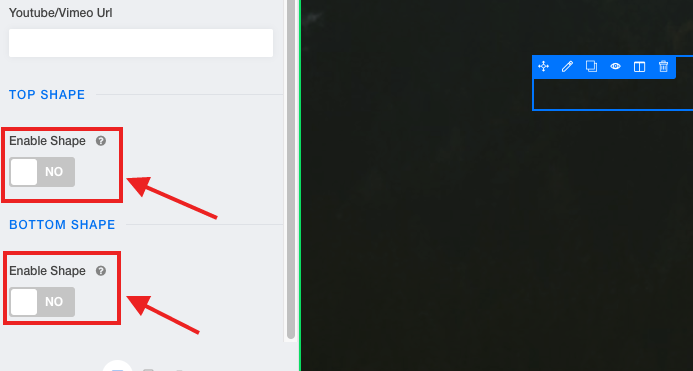
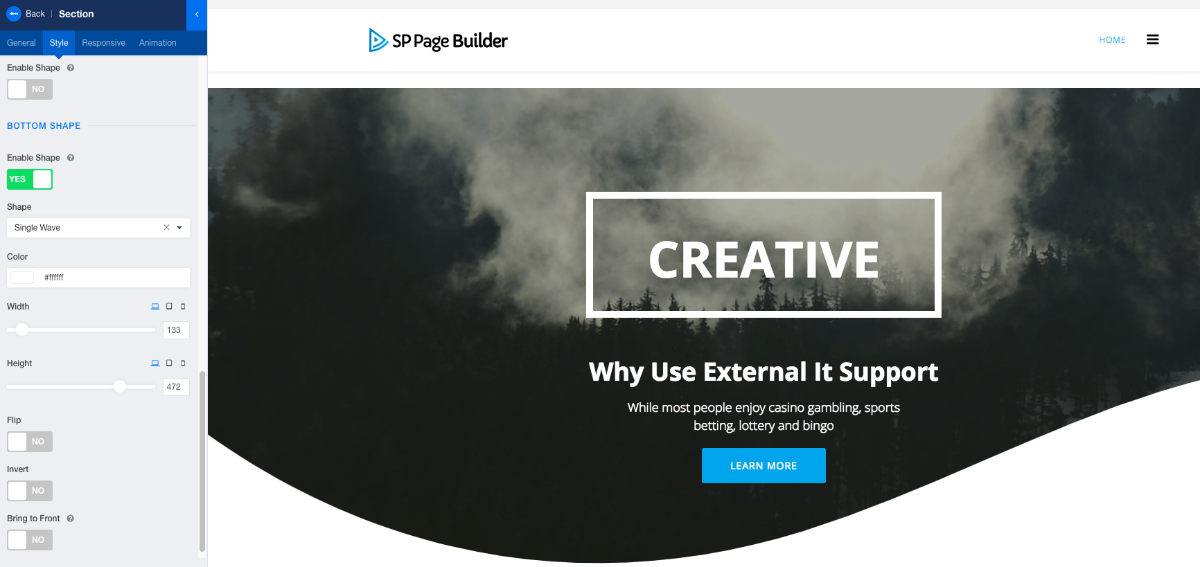
启用形状
要首先添加形状,您必须启用形状。要启用它,请转到前端菜单的样式选项卡。在那里为顶部和底部启用形状。如果只想在顶部添加形状,只需启用顶部形状即可。

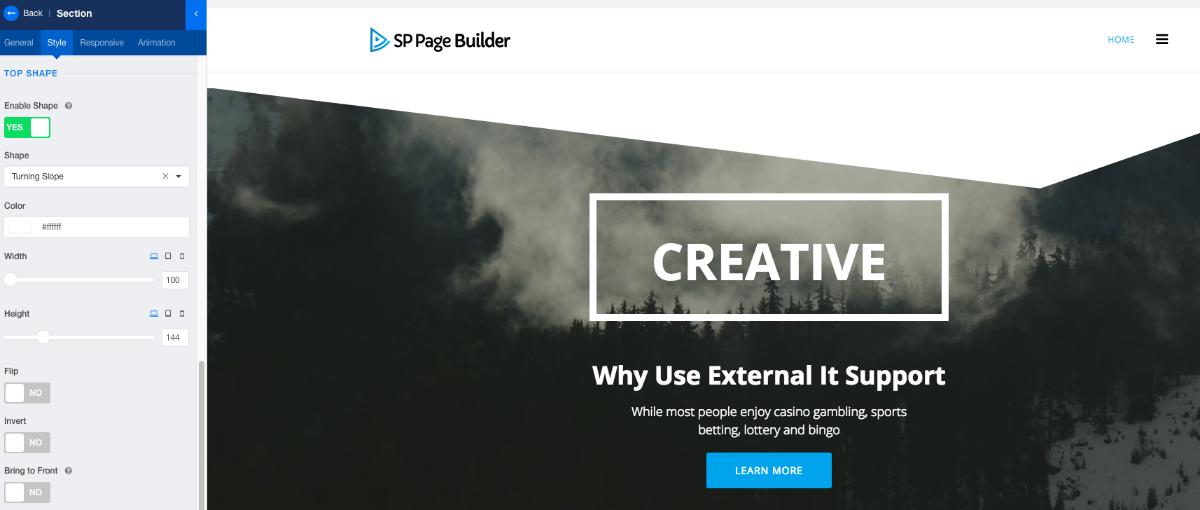
顶部形状
启用形状
这将启用添加形状的选项。
形状
有10多个形状可以添加,选择你想要的。
颜色
使用此选项设置形状的颜色。
宽度
设置形状的宽度。使用按钮拖动进行调整。
高度
设置形状的宽度。 使用按钮拖动进行调整。
左右翻转
这将翻转设计。如果在右侧,则会翻到右侧。
上下翻转
这将颠倒形状的设计。如果向下,则会向上翻转。

底部形状
启用形状
这将启用添加形状的选项。
形状
有10多个形状可以添加,选择你想要的。
颜色
使用此选项设置形状的颜色。
宽度
设置形状的宽度。使用按钮拖动进行调整。
高度
设置形状的宽度。使用按钮拖动进行调整。
左右翻转
这将翻转设计。如果在左侧,则会翻到右侧。
上下翻转
这将颠倒形状的设计。如果向下,则会向上翻转。

访问插件stying
要进入插件编辑选项,点击插件编辑按钮。

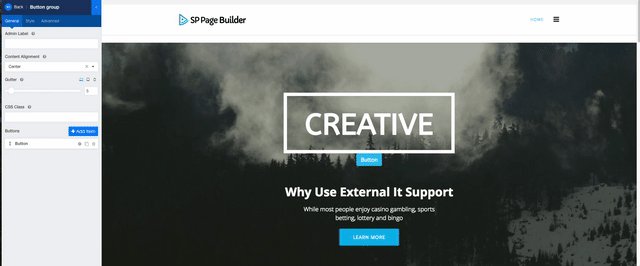
插件添加
这将教你如何添加一个插件。

插件复制
要复制插件,请单击插件菜单中的复制插件图标。

禁用插件
要禁用插件,请单击插件菜单中的禁用插件图标。

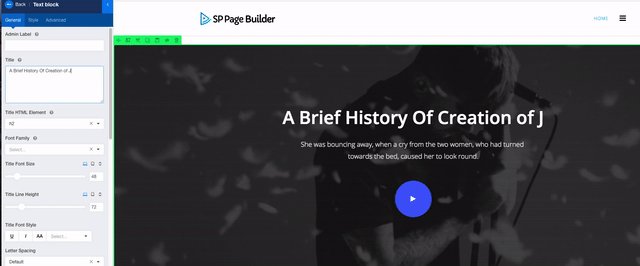
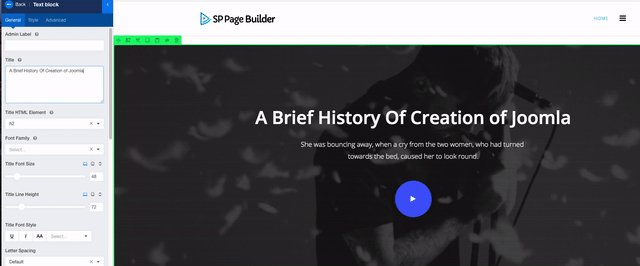
实时编辑
你不必去任何地方添加文本或修改它。你可以在前台做所有的事情。

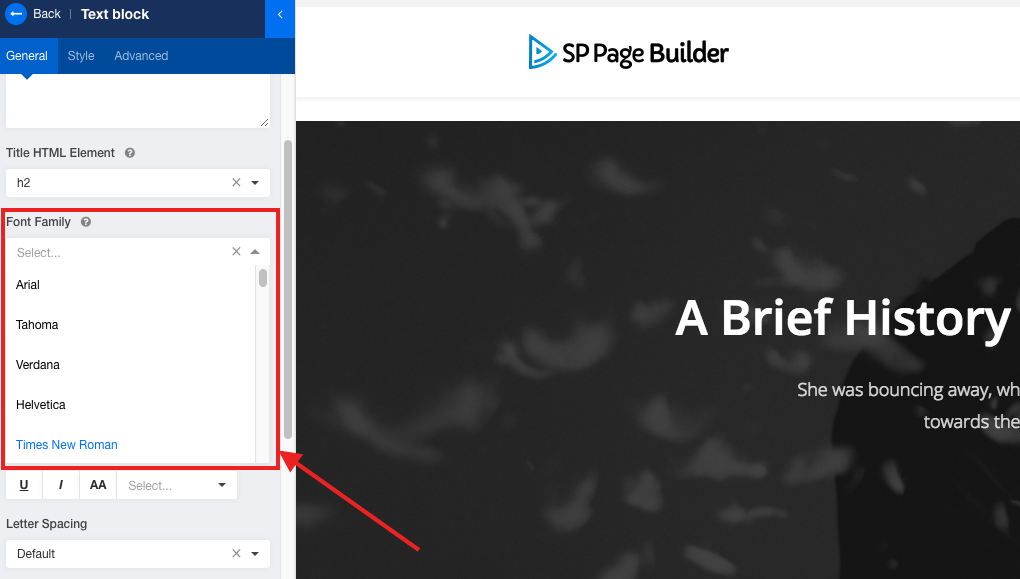
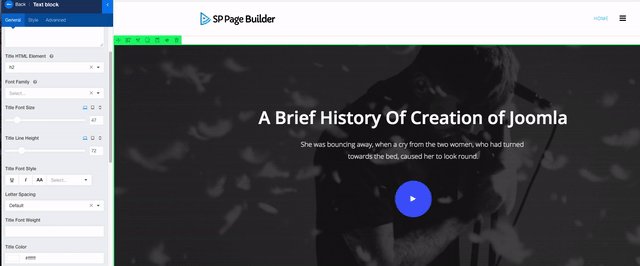
字体的变化
现在您可以轻松更改文本的字体系列。要做到这一点,点击插件编辑图标。在这里你可以找到更改字体系列的选项。从谷歌字体列表中选择你想要的字体。

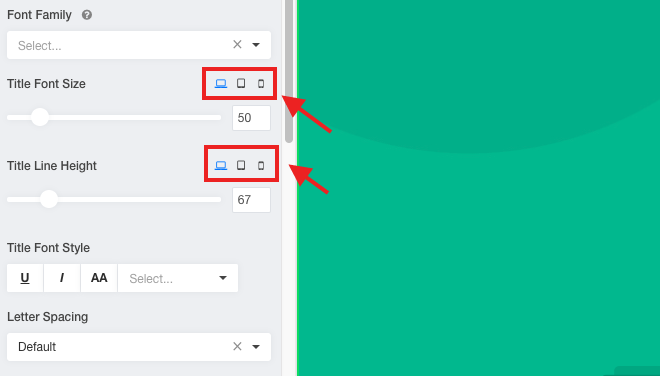
改变字体大小

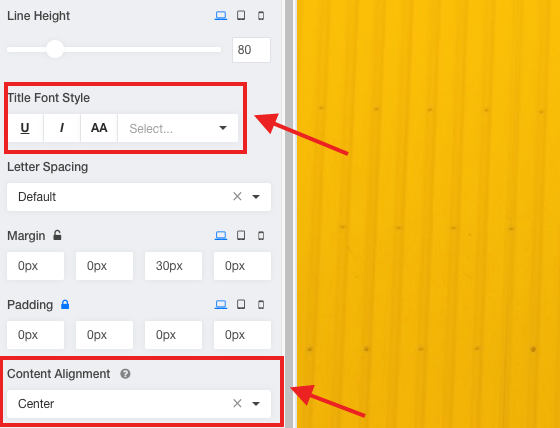
字体样式和内容对齐
您可以调整添加内容的字间距和内容对齐。首先,点击插件编辑图标。转到前端编辑器的“样式”选项卡。向下滚动,你会发现字体样式更改选项也是对齐内容的选项。

页面库系统
库系统是SP Page Builder3的最新功能。现在,如果您有一个部分行,您希望稍后在不同的页面中使用它。使用页面库系统,首先你必须保存行。保存的页面将被存储在库中。只要您需要,您可以拖放已保存的部分页面布局。
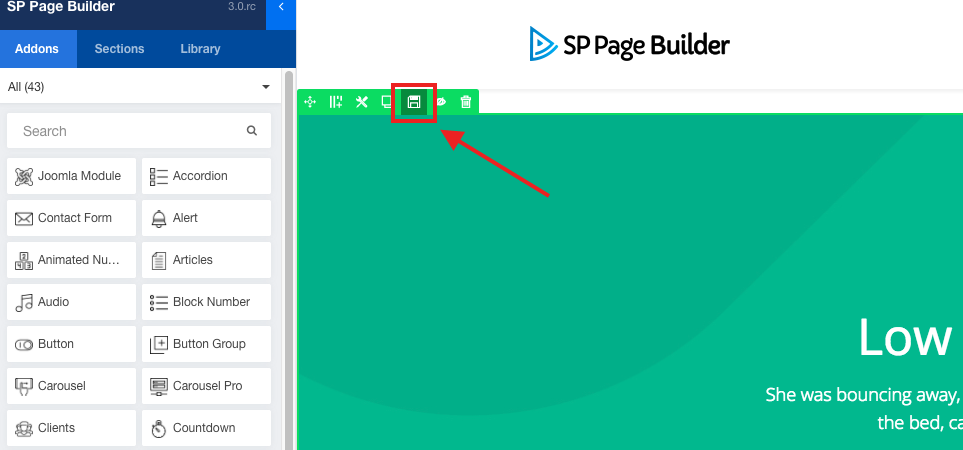
步骤1:保存部分

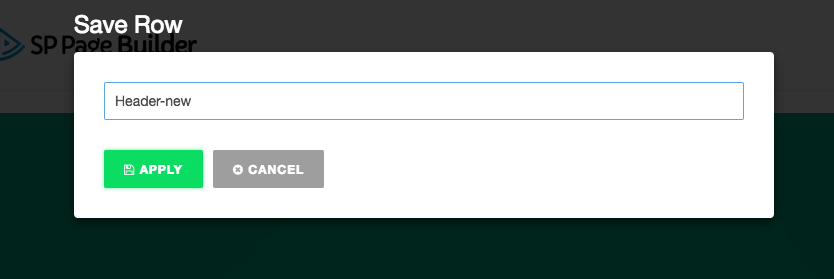
步骤2:给它起一个名字

步骤3:在库中找到它

响应式
您可以使用SP Page Builder 3的前端编辑器调整网站的响应速度。您可以在编辑器的底部找到响应控制按钮。切换到各种设备,并检查设计。您在各种设备中所做的修改仅适用于这些设备。

元素响应
您可以对部分行中添加的元素进行响应式设计。您可以在其样式部分找到该工具。

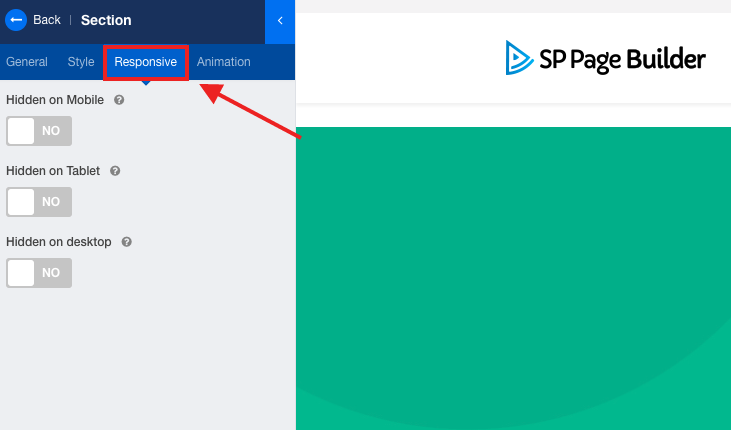
隐藏响应的列
您可以隐藏在各种设备的任何部分或插件内容,以解决响应性问题。为此,您需要转到前端菜单的响应选项卡。在那里你必须根据你的设置启用选项。

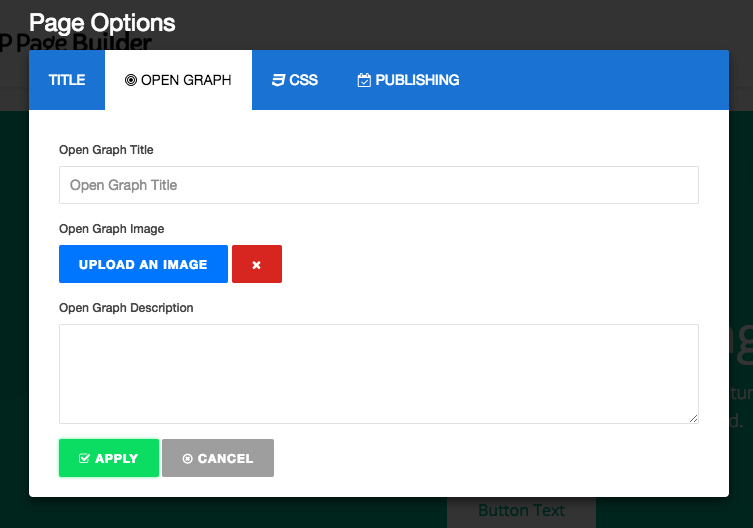
页面选项:打开图形
要使用打开的图形功能,您必须点击编辑器底部的设置图形。现在选择“页面选项”。在这里你会发现几个选项。从他们选择打开图形。在这里你必须做所有的定制来使用打开的图形功能。

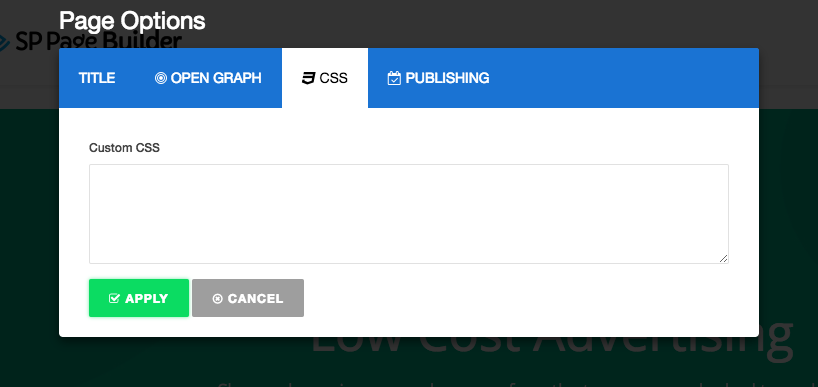
自定义CSS
要添加自定义CSS,您必须点击编辑底部的设置图标。现在选择“页面选项”。在这里你会发现几个选项。从他们中选择自定义CSS。在这里添加您的自定义CSS。

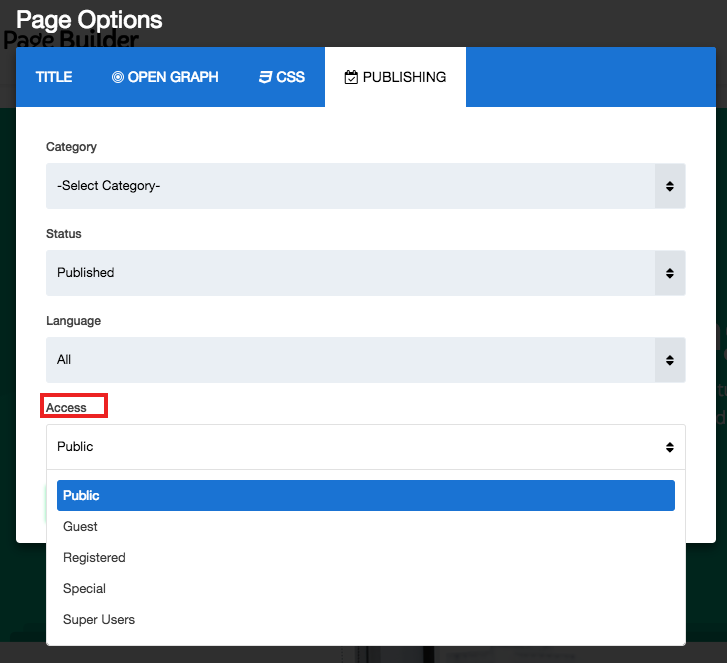
ACL控制
要使用访问控制功能,您必须点击编辑底部的设置图标。现在选择“页面选项”。在这里你会发现几个选项。从他们中选择“发布”。在这里控制访问。

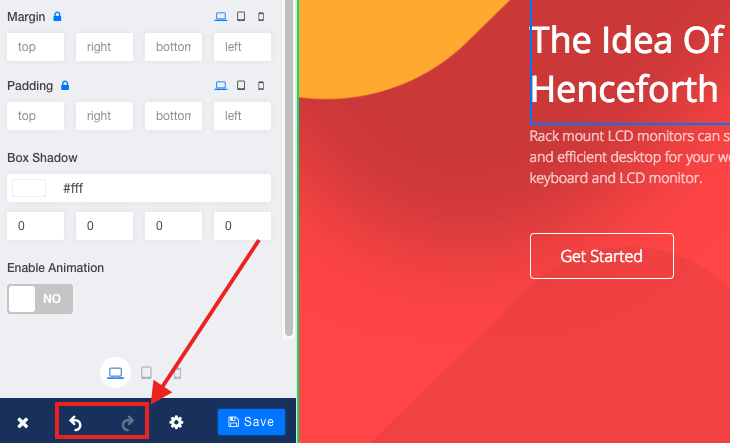
撤销重做
你可以无限次的撤销和重做。无论你的错误是什么,你可以通过点击撤消按钮恢复以前的定制,如果你撤消任何东西,并想要回到你已经定制的东西,你可以轻松地使用重做按钮来做到这一点。这两个按钮都在前端编辑器菜单的底部。

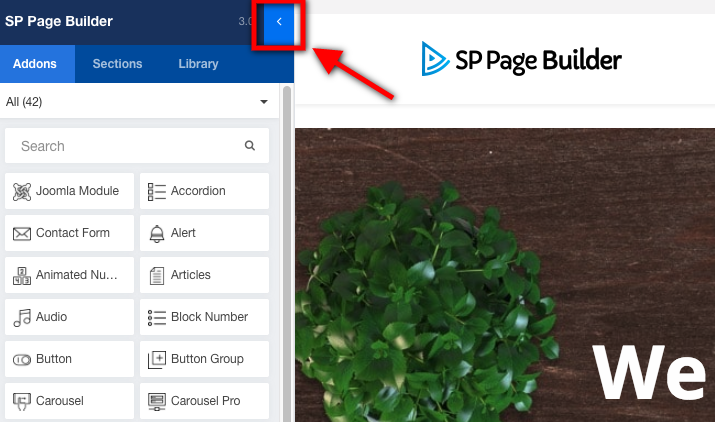
前端边栏隐藏
要隐藏前端边栏,请单击屏幕截图中指示的图标。