在整个文档中,我们概述了许多不同的方法,您可以使用它们来配置和定制您的Gantry 5模板。有些情况下,您会发现自己想要将模板定制提升到一个新的层次。添加、删除甚至为Gantry 5模板创建全新的功能不仅仅是可能的,而且相对容易。
在本指南中,我们将结合之前在文档中概述的几种技术,对现有的Gantry 5模板进行重大更改。
对于我们的示例,我们将在模板中添加一个固定的导航部分。即使向下滚动页面,也能在页面顶部固定,这将使用户能够访问导航。这是通过添加JavaScript来实现的,它检测用户向下滚动页面,以及一些自定义样式。
以下是帮助你学习本教程的有用指南:
三种方法
在Gantry 5中有三种方法可以做这些事情。这个特别的教程着重于为您的模板添加一个新特性,我们将详细介绍一些实现它的方法。
第一种方法涉及到原子,强大的粒子,在你的页面上添加代码。当呈现你的页面并可以访问你的模板,而无需编辑任何核心或模板特定的文件时,原子是一个很好的方法来拥有外部CSS和JavaScript加载。原子是全局性的,它可以作为一个一站式商店,为您的页面添加脚本。
第二种方法涉及到管理器页面设置选项卡的各个字段。和原子一样,这些字段直接向您的站点添加脚本,但是它们附带额外好处是能够特别指定特定的概要。通过这种方式,您可以在特定页面上使用JavaScript脚本或CSS加载,而不必在其他页面上使用。
第三种方法是我们最不推荐的方法,我们将在下面的段落中详细介绍。本质上,它包括直接编辑后端的核心和模板特定的文件。了解这个过程是有用的,但是对于绝大多数应用程序来说,这是不必要的。它还将可能出现问题,因为Gantry和模板更新可能会覆盖这些更改或导致其他无法预知的问题。
覆盖page.html.twig(不推荐)

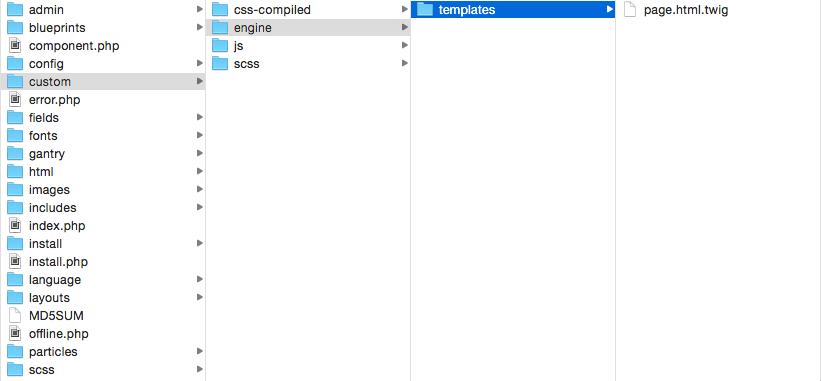
page.html.twig文件是Gantry 5创建页面的蓝图。你可以找到这个文件SITE_ROOT/media/gantry5/engines/nucleus/templates/我们需要修改它来合并固定的部分。
在这一点上有两种选择。如果您正在创建一个全新的模板,并将控制在模板更新期间所做的更改,您可以直接编辑page.html.twig文件。但是在绝大多数情况下,这不是首选的。
对于大多数开发人员使用预先存在的模板,或者希望在模板更新的情况下可以安全地覆盖此文件,您将需要复制它并将副本放入 THEME_DIR/custom/engine/templates/.此副本将成为Gantry 5的默认源,并且在更新模板时不会更改。
我们的首选方法是将这些信息放入Gantry管理器的页面设置选项卡中。我们将在下面演示这两种方法。
添加Headroom.js
Headroom.js是创建固定导航的非常有用的脚本。
这个步骤是可选的,但是当它不需要的时候,它将使您的导航部分消失,并在它出现时成为焦点。这对于您的网站来说是一个很大的节省空间,而且访客还在浏览网页浏览器的时候,这是一种欢迎的方式。
有两种方法可以将此脚本添加到站点。您可以将它设置为本地加载或通过CDN远程设置。每种方法都有优点和缺点,因此我们将在这里介绍这两种方法。
方法1:本地安装

安装的第一步headroom.js在你的本地网站上下载。你可以下载headroom.js
下载后,需要解压 headroom.js-master.zip文件,您将会找到几个文件和文件夹,但是您需要的是被调用的dist。在dist文件夹中,您将看到三个不同的版本 headroom.js,一个是用Angular编写的,一个是jQuery的,一个是纯JavaScript的。本教程将使用纯JS,因为它不需要安装额外的JS库。这个版本给出了文件名headroom.min.js
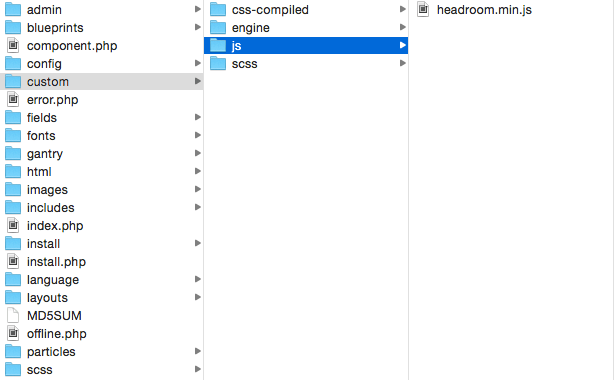
您需要保留所有的修改和添加THEME_DIR/custom/。因此,当您更新模板时,它们不会被覆盖。然后,创建一个THEME_DIR/custom/js/目录结构和复制headroom.min.js文件

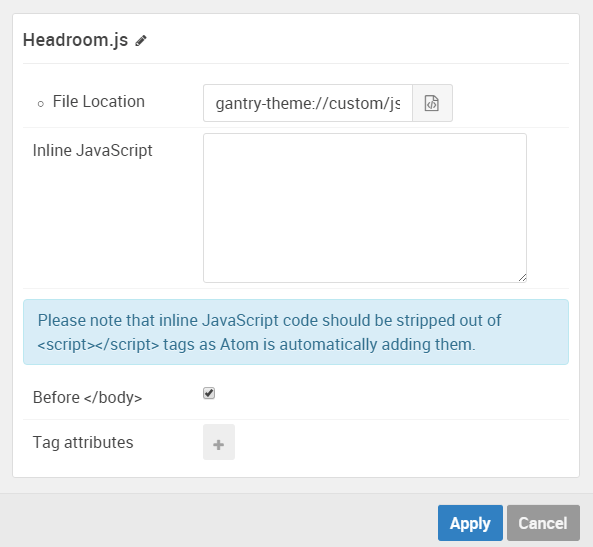
现在,您所需要做的就是在body之前添加一个脚本到页面。您可以使用一个名为原子的特性通过Gantry 5管理器的页面设置选项卡来完成这个任务。它们可以在标签的底部找到。简单拖放一个自定义的CSS / JS atom到原子并创建一个新的JavaScript项目。
在这个项目中,您需要粘贴gantry-theme://custom/js/headroom.min.js在文件位置字段中,在选择Apply之前选择Before选项
方法2:远程加载
远程添加脚本非常简单。您可以使用一个名为原子的特性通过Gantry 5管理器的页面设置选项卡来完成这个任务。它们可以在标签的底部找到。简单地拖放一个自定义的CSS / JS atom到原子并创建一个新的JavaScript项目。
在该项目中,您将希望在文件位置字段中粘贴以下url,如果需要,请选择Before选项。现在可以选择Apply。
//cdnjs.cloudflare.com/ajax/libs/headroom/0.7.0/headroom.min.js链接的不同取决于您希望从哪里获取文件。这里有一个有用的列表。
目标Headroom.js
下一步是在页面中添加另一个脚本。这个脚本将直接放在body之上,就像我们在前面的步骤中所做的那样,在我们以前添加的脚本的下面headroom.min.js的页面。
<script>
// grab an element
var myElement = document.querySelector("#g-navigation");
// construct an instance of Headroom, passing the element
var headroom = new Headroom(myElement);
// initialise
headroom.init();
// grab an element
var myElement = document.querySelector(".g-offcanvas-toggle");
// construct an instance of Headroom, passing the element
var headroom = new Headroom(myElement);
// initialise
headroom.init();
</script>这个脚本有两个方面需要密切注意。#g-navigation目标设置导航部分,作为将被修改的 headroom.min.js文件。如果您的菜单被分配到标题部分,您将替换它 #g-header
脚本的第二部分支持用于移动设备的Offcanvas部分与此脚本一起使用。
把它放在一起,这里有一个完整的部分,包括我们之前的脚本,我们刚刚添加的脚本,以及body
<script type="text/javascript" src="{{ url('gantry-theme://custom/js/headroom.min.js') }}"></script>
<script>
// grab an element
var myElement = document.querySelector("#g-navigation");
// construct an instance of Headroom, passing the element
var headroom = new Headroom(myElement);
// initialise
headroom.init();
// grab an element
var myElement = document.querySelector(".g-offcanvas-toggle");
// construct an instance of Headroom, passing the element
var headroom = new Headroom(myElement);
// initialise
headroom.init();
</script>
</body>添加样式(SCSS)
指南的这一部分是这个过程的guide和potatoes。它告诉浏览器您的导航部分需要被修复,并使它能够与用户向下滚动页面。header.js让它在需要的时候出现和消失,这就是让它粘在浏览器窗口顶端所需要的全部内容。
我们详细介绍了如何在Gantry 5中创建定制样式表。使用此方法,您可以向您的自定义添加以下脚本custom.scss文件
@import "dependencies";
#g-navigation.headroom--not-top {
position: fixed;
width: 100%;
top: 0;
z-index: 1001;
left: 0;
}
.g-offcanvas-toggle.headroom--not-top {
position: fixed;
z-index: 1002;
}
.g-offcanvas-open {
#g-navigation.headroom--not-top {
left: $offcanvas-width;
}
.g-offcanvas-toggle.headroom--not-top {
left: $offcanvas-width + 0.7rem;
}
}
#g-navigation.headroom--not-top, .g-offcanvas-toggle.headroom--not-top {
@include transition(all 0.3s);
}这将让你启动并运行,然而,喜欢对这些元素进行更多控制的用户可以使用下面的可选代码。记住#g-navigation应该换成 #g-header如果您的主菜单位于标题部分。
@import "dependencies";
//Fixed Header On Scroll - Advanced
.headroom {
@include transition(transform 200ms linear);
}
.headroom--pinned {
@include transform(translateY(0%));
}
.headroom--unpinned {
@include transform(translateY(-100%));
}
#g-navigation.headroom--not-top {
position: fixed;
width: 100%;
top: 0;
z-index: 1001;
left: 0;
}
.g-offcanvas-toggle.headroom--not-top {
position: fixed;
z-index: 1002;
&.headroom--unpinned {
top: 0;
}
}
.g-offcanvas-open {
#g-navigation.headroom--not-top {
left: $offcanvas-width;
}
.g-offcanvas-toggle.headroom--not-top {
left: $offcanvas-width + 0.7rem;
}
}
#g-navigation.headroom--not-top, .g-offcanvas-toggle.headroom--not-top {
@include transition(all 0.3s);
}一旦您将此脚本添加到您的定制custom.scss文件,如果处于生产模式,则需要重新编译CSS,或者只需重新加载前端,然后测试是否处于开发模式。




